Wikipedia:Manual of Style/Accessibility/Alternative text for images: Difference between revisions
→References: These two sources are directly cited, so they are references, not further reading. |
SlimVirgin (talk | contribs) →Maps: tightened |
||
| (83 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
{{Underdiscussion|status|talk=Guideline}} |
{{Underdiscussion|status|talk=Guideline}} |
||
{{style-guideline|WP:ALT|MOS:ALT}} |
{{style-guideline|WP:ALT|MOS:ALT}} |
||
{{nutshell|Alt text is a succinct description of an image intended for readers who cannot see it.}} |
|||
{{nutshell|Alt text is intended for readers who cannot see an image.|It should succinctly summarize the image's appearance, not its meaning, and typically has little in common with the image's caption.|Every image should have alt text, unless the image is purely decorative and does nothing when you click it.}} |
|||
[[Image:Pavel Bure in Canucks uniform.jpg|thumb|160px|alt=A hockey player on the ice before spectators.<br/>He wears a white jersey with a big "C".|[[Pavel Bure]] with the [[Vancouver Canucks]]<nowiki>|alt=A hockey player on the ice before spectators. He wears a white jersey with a big "C".</nowiki>]] |
|||
Alternative text ([[alt attribute|alt text]]) is a description of an image that text-only users will see instead of the image. A simple example is <code><nowiki>[[File:Tall red vase.jpg|alt=A tall red vase]]</nowiki></code>. Alt text is aimed at visually impaired readers who use [[screen reader]]s, which translate the contents of pages into speech, at readers who use browsers with images turned off for whatever reason, and at indexing bots.<ref name=McAlpine>{{cite book |author=McAlpine R |date=2001 |chapterurl=http://books.google.com/books?id=kiQvDUIUEmcC&pg=PA101&dq=%22alt+text%22&ei=-RCgS5L8K4O0zATHqL2JDQ&client=firefox-a&cd=6#v=onepage&q=%22alt%20text%22&f=false |chapter=The fine art of writing alt-text |title=Web Word Wizardry: A Guide to Writing for the Web and Intranet |publisher=Ten Speed Press |isbn=1-58008-223-8 |pages=102–13 }}</ref> Alt text differs from the [[Wikipedia:Captions|caption]]: alt text is for readers who cannot see the image and summarizes the image's appearance, whereas the caption is for all readers and identifies or interprets the image. |
|||
Alternative text ([[alt attribute|alt text]]) is a description of an image that text-only users will see instead of the image. A simple example is <code><nowiki>[[File:Tall red vase.jpg|alt=A tall red vase]]</nowiki></code>. It is aimed at visually impaired readers who use [[screen reader]]s, which translate the contents of pages into speech; at readers who use browsers with images turned off for whatever reason; and at indexing bots.<ref name=McAlpine>{{cite book |author=McAlpine R |date=2001 |chapterurl=http://books.google.com/books?id=kiQvDUIUEmcC&pg=PA101&dq=%22alt+text%22&ei=-RCgS5L8K4O0zATHqL2JDQ&client=firefox-a&cd=6#v=onepage&q=%22alt%20text%22&f=false |chapter=The fine art of writing alt-text |title=Web Word Wizardry: A Guide to Writing for the Web and Intranet |publisher=Ten Speed Press |isbn=1-58008-223-8 |pages=102–13 }}</ref> It differs from the [[Wikipedia:Captions|caption]], which is intended for all readers and which may interpret an image or place it in context. Alt text should only describe. It never interprets. |
|||
Non-decorative images should have alt text, specified either by a non-empty {{para|alt}} parameter or (for [[WP:PIC#Plain pictures|plain pictures]]) by a sufficiently descriptive caption that can substitute for alt text. As with all other text in articles, alt text must comply with the core content policies, but because no sources can be added to alt text, it should only offer descriptions of images that can be verified by any reader with non-specialist knowledge. It should never interpret images, and should be as succinct as possible so that readers are not burdened with unnecessary words. Images that are purely decorative—such as images in templates—need neither alt text nor captions.<ref>{{cite web |url=http://www.w3.org/QA/Tips/altAttribute.html |title=Use the <code>alt</code> attribute to describe the function of each visual |author=Hazaël-Massieux D |date=2007-05-28 |accessdate=2009-07-06 |work=W3C Quality Assurance Tips for Webmasters }}</ref> |
|||
Non-decorative images should have alt text, specified either by a non-empty {{para|alt}} parameter, or by a sufficiently descriptive caption that can substitute for alt text. As with all other text in articles, alt text must comply with the core content policies. Because no sources can be added to alt text, it should offer only descriptions that can be verified by any reader without specialist knowledge. Its length will depend on the context, but it should be as succinct as possible so that readers are not burdened by unnecessary words—a good rule of thumb is that seven words is often enough, while more detailed images may require 20 words or more. Images that are purely decorative, such as images in templates, need neither alt text nor captions.<ref>{{cite web |url=http://www.w3.org/QA/Tips/altAttribute.html |title=Use the <code>alt</code> attribute to describe the function of each visual |author=Hazaël-Massieux D |date=2007-05-28 |accessdate=2009-07-06 |work=W3C Quality Assurance Tips for Webmasters }}</ref> |
|||
Alt text is specified with an "<code>alt=</code>" parameter. Here is an example of [[Wikipedia:Picture tutorial|Wiki markup]] (with lines folded to make it fit here) for an image with alt text, next to how the image appears in your browser. |
|||
== History == |
|||
Until 2008, the alt text of an image was automatically the same as its caption, which meant the caption was read twice by the screen reader. A new system was introduced in October 2008 that allowed Wikipedians to specify the alt text separately.<ref>"[[rev:41837|Allow <code>alt=</code> attribute for images]]" (2008-10-08). MediaWiki r41837 – code review.</ref> [[bugzilla:19906|Wikimedia bug 19906]] has proposed that alt text be specified on the image page. |
|||
==How and why to add alt text== |
|||
===Function=== |
|||
[[Image:Oktadrachmon Ptolemaios II Arsinoe II.jpg|thumb |left |upright=0.6 | alt=A gold coin shows profiled busts of a plump man and woman. The man wears a diadem and drapery. At top is the word "ΑΔΕΛΦΩΝ". |A 3rd century BC coin depicts the co-rulers of Ptolemaic Egypt: Ptolemy II Philadelphus (front), and his sister and wife [[Arsinoe II of Egypt|Arsinoe II]]. The Greek inscription ''adelphon'' means "of siblings".]] |
|||
Alt text is specified with an "<code>alt=</code>" parameter. Here is an example of [[Wikipedia:Picture tutorial|Wiki markup]] for an image with alt text, next to how the image appears in your browser (see left): |
|||
<blockquote><code><nowiki> |
|||
[[Image:Oktadrachmon Ptolemaios II Arsinoe II.jpg|thumb |left |upright=0.6 |alt=A gold coin shows profiled busts of a plump man and woman. The man wears a diadem and drapery. At top is the word "ΑΔΕΛΦΩΝ". |A 3rd century BC coin depicts the co-rulers of Ptolemaic Egypt: Ptolemy II Philadelphus (front), and his sister and wife [[Arsinoe II of Egypt|Arsinoe II]]. The Greek inscription ''adelphon'' means "of siblings".]] |
|||
</nowiki></code></blockquote> |
|||
{| style="float:right; caption-side:bottom;" |
{| style="float:right; caption-side:bottom;" |
||
|+ style="font-style: italic; font-size: 78%; line-height: 1.3em; margin-left: 2em;" | If you are using a standard graphical browser and want to read this image's alt text, ask the browser to display the image's properties. |
|+ style="font-style: italic; font-size: 78%; line-height: 1.3em; margin-left: 2em;" | If you are using a standard graphical browser and want to read this image's alt text, ask the browser to display the image's properties. |
||
|- |
|- |
||
| [[Image:Dannebrog.jpg|thumb |
| [[Image:Dannebrog.jpg|thumb|170px|alt=A flag flies from a flagpole; it is red and divided into four by a white cross. |The oldest [[national flag]] design still in use is [[Denmark]]'s 13th-century [[Flag of Denmark|''Dannebrog'']].]] |
||
|} |
|} |
||
There are several audiences for alt text. Absent or non-descriptive alt text (e.g. "picture here") is a source of frustration for blind users of the Web,<ref>{{cite journal |author=Lazar J, Allen A, Kleinman J, Malarkey C |year=2007 |title=What frustrates screen reader users on the web: a study of 100 blind users |journal=Int J Hum Comput Interact |volume=22 |issue=3 |pages=247–69 |doi=10.1080/10447310709336964 |url=http://triton.towson.edu/~jlazar/IJHCI_blind_user_frustration.pdf |format=PDF}}</ref> though visually impaired readers have differing needs—relatively few are blind from birth, and those who aren't understand common visual terms well. Alt text is useful for anyone who uses a [[screen reader]] such as [[JAWS (screen reader)|JAWS]] or [[Orca (assistive technology)|Orca]], or a text-only browser such as [[Lynx (web browser)|Lynx]], as well as for people who turn off images because of a slow network connection, or who copy material into a word processor. It is also used by Google to return appropriate images, and by people viewing the source of an article when editing, or in a diff, or in Wikipedia's [[Wikipedia:searching|internal search]].<ref>{{cite web |url=http://www.w3.org/TR/2008/REC-WCAG20-20081211/#text-equiv |title=Guideline 1.1 Text alternatives }} In {{Harvnb|WAI|2008a}}.</ref> To check which images in an article have alt text, use the [[tools:~dispenser/cgi-bin/altviewer.py|Altviewer tool]]. |
|||
An example (see right) from ''[[Flag]]'': |
|||
<blockquote><code><nowiki> |
<blockquote><code><nowiki> |
||
[[Image:Dannebrog.jpg|thumb |alt=A flag flies from a flagpole; it is red and divided into four by a white cross. |The oldest [[national flag]] design still in use is [[Denmark]]'s 13th-century [[Flag of Denmark|''Dannebrog'']].]] |
[[Image:Dannebrog.jpg|thumb |alt=A flag flies from a flagpole; it is red and divided into four by a white cross. |The oldest [[national flag]] design still in use is [[Denmark]]'s 13th-century [[Flag of Denmark|''Dannebrog'']].]] |
||
</nowiki></code></blockquote> |
</nowiki></code></blockquote> |
||
This would prompt the screenreader to say: "link A flag flies from a flagpole; it is red and divided into four by a white cross. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog." Without alt text, the screenreader might say: "link File colon Dannebrog dot jay pee gee. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog." This would give no clue about the image's appearance. |
|||
For this example, taken from the ''[[Flag]]'' article, a screen reader might say the following aloud: |
|||
:"link A flag flies from a flagpole; it is red and divided into four by a white cross. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog." |
|||
If this Wiki markup lacked alt text, the screen reader might instead say aloud, "link File colon Dannebrog dot jay pee gee. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog." This would give no clue about the image's appearance. |
|||
{{Style|hideMOS=yes|hideHelp=yes|hideCultures=yes}} |
|||
__TOC__ |
|||
{{clear}} |
{{clear}} |
||
=== Compliance with content policies === |
|||
== History == |
|||
Until 2008, the alt text of an image was automatically the same as its caption, which meant the caption was read twice by the [[screen reader]]. A new system was introduced in October 2008, allowing Wikipedians to specify the alt text separately.<ref>"[[rev:41837|Allow <code>alt=</code> attribute for images]]" (2008-10-08). MediaWiki r41837 – code review.</ref> The caption is an unnamed parameter in the image syntax as before; the alt text is specified by an "<code>alt=</code>" parameter. In this new system, the alt text describes the image to those who cannot see it, whereas the caption may convey information beyond what can be seen. [[bugzilla:19906|Wikimedia bug 19906]] has proposed that alt text be specified on the image page to simplify the job of adding alt text to images used in several locations. |
|||
== Goal == |
|||
Alt text should be functional. It should be a working alternative for an image, for those who cannot see it, as opposed to a caption which is intended for all readers. Alt text is hardly ever a perfect substitute for an image, or an exhaustive description of it; the intent is merely that it be much better than nothing for its readers. Browsers that display alt text normally do so before the caption, so it is good practice to put alt text before the caption in the [[Wikipedia:Extended image syntax|Wikipedia image syntax]]. Here is an example from the main portrait in ''[[Ptolemy II Philadelphus]]'', with lines folded to make it fit here: |
|||
{{clear}} |
|||
[[Image:Oktadrachmon Ptolemaios II Arsinoe II.jpg|thumb |left |upright=0.8 |alt=A gold coin shows profiled busts of a plump man and woman. The man wears a diadem and drapery. At top is the word "ΑΔΕΛΦΩΝ". |A 3rd century BC coin depicts the co-rulers of Ptolemaic Egypt: Ptolemy II Philadelphus (front), and his sister and wife [[Arsinoe II of Egypt|Arsinoe II]]. The Greek inscription ''adelphon'' means "of siblings".]] |
|||
<blockquote><code><nowiki> |
|||
[[Image:Oktadrachmon Ptolemaios II Arsinoe II.jpg|thumb |left |upright=0.8 |alt=A gold coin shows profiled busts of a plump man and woman. The man wears a diadem and drapery. At top is the word "ΑΔΕΛΦΩΝ". |A 3rd century BC coin depicts the co-rulers of Ptolemaic Egypt: Ptolemy II Philadelphus (front), and his sister and wife [[Arsinoe II of Egypt|Arsinoe II]]. The Greek inscription ''adelphon'' means "of siblings".]] |
|||
</nowiki></code></blockquote> |
|||
There are several audiences for alt text, each with different needs. Absent or non-descriptive alt text (e.g. "picture here") is one of the top causes of frustration for blind users of the web,<ref>{{cite journal |author=Lazar J, Allen A, Kleinman J, Malarkey C |year=2007 |title=What frustrates screen reader users on the web: a study of 100 blind users |journal=Int J Hum Comput Interact |volume=22 |issue=3 |pages=247–69 |doi=10.1080/10447310709336964 |url=http://triton.towson.edu/~jlazar/IJHCI_blind_user_frustration.pdf |format=PDF}}</ref> and missing alt text is an important obstacle for Wikipedia access by the blind.<ref>{{cite conference |author=Buzzi M, Leporini B |year=2008 |title=Is Wikipedia usable for the blind? |booktitle=Proc 2008 W4A |location=Beijing |pages=15–22 |doi=10.1145/1368044.1368049 }}</ref> Visually impaired readers have differing needs—relatively few are blind from birth, and those who aren't understand common visual terms well. Alternative text is also used by Google to return appropriate images. Alt text and captions may also be used by people viewing the source of an article, either when editing, or in a diff, or in Wikipedia's [[Wikipedia:searching|internal search]].<ref>{{cite web |url=http://www.w3.org/TR/2008/REC-WCAG20-20081211/#text-equiv |title=Guideline 1.1 Text alternatives }} In {{Harvnb|WAI|2008a}}.</ref> Alt text is useful for anyone who: |
|||
* uses a [[screen reader]] such as [[JAWS (screen reader)|JAWS]] or [[Orca (assistive technology)|Orca]] (''e.g.'', a visually impaired person) |
|||
* uses a text-only browser such as [[Lynx (web browser)|Lynx]] (''e.g.'', browsing from a mobile phone) |
|||
* turns off images in a browser, or has not yet downloaded images due to a slow network connection |
|||
* browses results from a Web search |
|||
* copies an extract from a Web page into a word processor. |
|||
=== Content policies === |
|||
{{anchor|Verifiability}} |
{{anchor|Verifiability}} |
||
As with any other text in articles, alt text must comply with the core content policies, [[WP:NPOV|Neutral point of view]], [[WP:NOR|No original research]], and [[WP:V|Verifiability]], as well as with [[WP:BLP|Biographies of living persons]]. This means that nothing should be added to ALT text that is likely to be challenged, that conveys a point of view, or that might raise a contentious issue about a living person. The tone of ALT text should be disinterested and the text should consist of descriptive statements that can be verified by any reader without specialist knowledge. Any claim likely to be challenged should be removed. |
As with any other text in articles, alt text must comply with the core content policies, [[WP:NPOV|Neutral point of view]], [[WP:NOR|No original research]], and [[WP:V|Verifiability]], as well as with [[WP:BLP|Biographies of living persons]]. This means that nothing should be added to ALT text that is likely to be challenged, that conveys a point of view, or that might raise a contentious issue about a living person. The tone of ALT text should be disinterested and the text should consist of descriptive statements that can be verified by any reader without specialist knowledge. Any claim likely to be challenged should be removed. |
||
| Line 57: | Line 46: | ||
|- |
|- |
||
| The ''[[Vincent van Gogh#Letters|Letters]]'' section of ''[[Vincent van Gogh]]''. The article's lead portrait, a painting, has already established van Gogh's appearance as an adult artist with a red beard. |
| The ''[[Vincent van Gogh#Letters|Letters]]'' section of ''[[Vincent van Gogh]]''. The article's lead portrait, a painting, has already established van Gogh's appearance as an adult artist with a red beard. |
||
| [[Image:VincentVanGoghFoto.jpg|thumb|upright=0. |
| [[Image:VincentVanGoghFoto.jpg|thumb|upright=0.5|center|alt=Headshot of a young man with wavy hair, a high forehead, and deep-set eyes.|Vincent van Gogh, age 18, {{circa|1871–1872}}.]] |
||
| Black and white image of a man seen from the neck up wearing a coat and white-collared shirt. His hair is about 10 cm long. He looks over the viewer's left shoulder. One ear is visible. He has a dark, brooding expression on his face, and could be somewhat depressed. |
| Black and white image of a man seen from the neck up wearing a coat and white-collared shirt. His hair is about 10 cm long. He looks over the viewer's left shoulder. One ear is visible. He has a dark, brooding expression on his face, and could be somewhat depressed. |
||
| Headshot |
| Headshot of a young man with wavy hair, a high forehead, and deep-set eyes. |
||
|} |
|} |
||
=== |
===Length and style=== |
||
Alt text should describe the image accurately |
Alt text should describe the image accurately, but take care not to add too much detail that might clutter up the screen reader, or unnecessary technical terms the typical reader may not understand. The appropriate length will depend on the context, but a good rule of thumb is that seven words is often enough, while more detailed images may require 20 or more. |
||
Text near the beginning is more likely to be heard, so describe aspects of the image in the order a first-time viewer might notice them. If you want to add a longer description, consider adding it to the file page. [[MediaWiki]] does not support the HTML [[longdesc attribute]] that was designed for longer alt text. |
|||
{| class="wikitable" |
|||
|+ Describe the image accurately. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| The ''[[Daylight saving time #Complexity|Complexity]]'' section of ''[[Daylight saving time]]'' |
|||
| [[Image:Willett memorial.JPG|thumb|upright=0.6|center|alt=A standing stone in a grassy field surrounded by trees. The stone contains a vertical sundial whose shadow falls near 4 o'clock. It is inscribed "HORAS NON NUMERO NISI ÆSTIVAS" and "SUMMER TIME ACT 1925".|The [[William Willett]] Memorial Sundial is always on DST.]] |
|||
| A gravestone with a sundial that reads 12:30, sitting in somebody's yard. The sundial is about 4 meters high and contains some lettering in Italian. The stone is cracked near the bottom in two places. |
|||
| A standing stone in a grassy field surrounded by trees. The stone contains a vertical sundial centered on 1 o'clock, and is inscribed "HORAS NON NUMERO NISI ÆSTIVAS" and "SUMMER TIME ACT 1925". |
|||
|} |
|||
Avoid phrases like "photograph of" or "diagram illustrating". Do not mention the file name, format or size. Avoid [[Wikipedia:Avoid peacock terms|peacock terms]] such as "awesome" and "beautiful". When describing people, take particular care to comply with the [[Wikipedia:Biographies of living persons|biographies of living persons]] policy. The first image in an article devoted to a person may include more detail; later descriptions can be briefer. Avoid repeating details that are in the caption or nearby text; a screen reader will read out both the alt text and caption. |
|||
== Examples == |
|||
Alt text should describe the most striking aspects of the image and any important details. Because alt text is commonly read aloud, and can be interrupted with the remainder skipped if the reader does not want to hear more, text near the beginning is more likely to be heard. A good rule of thumb is to describe aspects of the image roughly in the order that a first-time viewer would notice them. |
|||
===Examples=== |
|||
{| class="wikitable" |
{| class="wikitable" |
||
|+ Keep it simple and succinct |
|||
|+ Capture an image's essence. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
! Context !! Image !! Flawed alt text !! Better alt text |
||
|- |
|- |
||
| The [[Beatles#Abbey Road, Let It Be and breakup|Abbey Road'','' Let It Be ''and breakup'']] section of ''[[Beatles]]'' |
| The [[Beatles#Abbey Road, Let It Be and breakup|Abbey Road'','' Let It Be ''and breakup'']] section of ''[[Beatles]]'' |
||
| [[Image:3 Savile Row.jpg|thumb|upright=0. |
| [[Image:3 Savile Row.jpg|thumb|upright=0.5|center|alt=A red-brick terraced house with four floors, an attic, and a white imitation-stone ground floor. Each floor has three or four sash windows divided into panes.|Apple Building at 3 Savile Row, site of the ''Let It Be'' rooftop concert]] |
||
| A small aerial sprouts at the junction between a building and its neighbor. The sun shines brightly on the |
| A small aerial sprouts at the junction between a building and its neighbor. The building is terraced, made of red brick, with an imitation stone ground floor painted white, and a black iron fence. It has four floors, an attic, a basement, and a slate roof. The top floors each have four sash windows divided into small panes. The ground floor has three windows and a dark green door, with five steps leading up to it. The sun shines brightly on the building. Nobody is in sight, except for a dim figure in a white van parked in front of the building. The van has the word "transit" on it. |
||
|A |
|A red-brick terraced house with four floors, an attic, and a white imitation-stone ground floor. Each floor has three or four sash windows divided into panes. |
||
|- |
|- |
||
| The one-word entry for milia in ''[[List of cutaneous conditions]]'' |
| The one-word entry for milia in ''[[List of cutaneous conditions]]'' |
||
| [[Image:Milia big.png|thumb|upright=0. |
| [[Image:Milia big.png|thumb|upright=0.5|center|[[Milia]]|alt=Close-up of an adult eyelid with white spots]] |
||
| Example of milia |
| Example of milia |
||
| Close-up |
| Close-up of an adult eyelid with white spots |
||
|- |
|||
| First image of ''[[Autism therapies]]'' |
|||
| [[Image:Opening a window to the autistic brain.jpg|thumb|center|upright=0.5|alt=A young child points, in front of a woman who smiles and gestures in the same direction.|A three-year-old with autism points to fish in an aquarium.]] |
|||
| Color photograph showing a side view of a pretty young child with black hair who is pointing at something. Behind the child a woman with dark hair and glasses, who is wearing a blue top, smiles and gestures in the same direction. This reduced version of "Opening a window to the autistic brain.jpg" is a JPEG image that is 150 pixels wide and 140 pixels high. Click here to see the image description page. |
|||
| A young child points, in front of a woman who smiles and gestures in the same direction. |
|||
|- |
|||
| First image of ''[[Mary Bartelme]]'' |
|||
| [[Image:Mary-Margaret-Bartelme-Bain.jpeg|thumb|upright=0.5|center|alt=Head and shoulders of a woman with dark hair up, in a dress with lace collar and a cameo at her throat|Bartelme circa 1913]] |
|||
| Black and white head-and-shoulders photograph, taken in a studio, of a middle-aged woman whose head is facing left from their body at about a 45-degree angle. She has thick dark hair, no fringe, and is wearing a silk dress with a high white lace collar and a large cameo brooch at her throat. |
|||
| Head and shoulders of a woman with dark hair up, in a dress with lace collar and a cameo at her throat |
|||
|- |
|||
| First image of ''[[Adelaide Anne Procter]]'' |
|||
| [[Image:Adelaide Anne Procter by Emma Gaggiotti Richards.jpg|thumb|upright=0.5|center|alt=Three-quarter oval portrait of a woman dressed in black. Her dark straight hair is parted in the centre and pulled back over her ears in a low bun.|Undated portrait by Emma Gaggiotti Richards]] |
|||
| Three-quarter-length oval potrait of English poet and philanthropist Adelaide Anne Procter, showing a woman in a dark 19th-century dress looking directly at the viewer. Her eyes appear heavily made-up and her dark, shiny, straight hair is parted in the centre without a fringe, combed over the ears, and pulled back in a low bun. One earring is visible. Her lips are somewhat pursed, and her hands are folded in front of her. |
|||
| Three-quarter oval portrait of a woman dressed in black. Her dark straight hair is parted in the centre and pulled back over her ears in a low bun. |
|||
|} |
|} |
||
=== |
===Proper names=== |
||
Alt text |
Alt text should usually not name people or objects in an image. [[Vladimir Putin]] is well-known, but not so famous that we can omit his description. A few people and objects—such as Big Ben or the Eiffel Tower—are iconic enough that they need no description. Consider adding some detail on first reference anyway, particularly in an article about the famous figure; later alt text in the same article can assume the reader has read the first description. |
||
{| class="wikitable" |
{| class="wikitable" |
||
|+ |
|||
|+ Say what the person looks like. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
! Context !! Image !! Flawed alt text !! Better alt text |
||
|- |
|- |
||
| ''[[Pavel Bure#Personal life|Personal life]]'' section of ''[[Pavel Bure]]'' |
|||
| First image of ''[[Mary Bartelme]]'' |
|||
| [[Image:Vladimir Putin in the United States 13-16 November 2001-20.jpg|thumb|center|alt=Four men in suits sit smiling around a polished wooden table. A photographer hovers in the background.|Bure (second from right) along with his brother Valeri Bure (far right) and Russian Olympic Committee President Leonid Tyagachev (second from left), meet with Russian President Vladimir Putin (far left) on November 14, 2001.]] |
|||
| [[Image:Mary-Margaret-Bartelme-Bain.jpeg|thumb|upright=0.6|center|alt=Head and shoulders of a woman with dark hair up, in a dress with high lace collar and a cameo at her throat|Bartelme circa 1913]] |
|||
| Vladimir Putin, another middle-aged man, and two hockey players sit smiling around a glossy wood table. A photographer hovers in the background. |
|||
| Black and white photograph, taken in a studio, of a someone whose head is facing left from their body at about a 45-degree angle |
|||
| Four men in suits sit smiling around a polished wooden table. A photographer hovers in the background. |
|||
| Head and shoulders of a woman with dark hair up, in a dress with high lace collar and a cameo at her throat |
|||
|} |
|||
{| class="wikitable" |
|||
|+ |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|- |
||
| The large ''[[Jacques-Louis David#Gallery|Gallery]]'' section of ''[[Jacques-Louis David]]'' |
|||
| First image of ''[[Adelaide Anne Procter]]'' |
|||
| [[Image: |
| rowspan=2 | [[Image:Jacques-Louis David 017.jpg|thumb|upright=0.5|center|alt=Full length portrait of Napoleon standing|''[[The Emperor Napoleon in His Study at the Tuileries|Napoleon in His Study]]'' (1812), [[National Gallery of Art]], Washington, D.C.]] |
||
| rowspan=2 | David's painting |
|||
| Portrait of English poet and philanthropist Adelaide Anne Procter, showing a woman in 19th-century dress looking directly at the viewer |
|||
| Full length portrait of Napoleon standing |
|||
| Three-quarter oval portrait of a woman dressed in black. Her dark straight hair is parted in the centre without a fringe, combed over the ears, and pulled back in a low bun. |
|||
|- |
|||
| First image in ''[[Napoleon]]'' |
|||
| Full length portrait of Napoleon wearing a white and dark blue military dress uniform and standing next to furniture laden with papers. His hair is short but falls onto his forehead, and his right hand is tucked inside his waistcoat. |
|||
|} |
|} |
||
== |
==Images without alt text== |
||
Where no alt text is supplied for whatever reason (for example, because the image is purely decorative), write '''alt=|link='''. Without that, screen readers will read out the file name in lieu of a description. |
|||
===Placeholders=== |
|||
Alt text for diagrams should convey the essence of the information being diagrammed, such as the relationships among objects being diagrammed. It should not contain relatively unimportant decorative details. If a diagram contains prominent text, the alt text should transcribe the text. |
|||
Where the caption or article already adequately describe an image, or where the image may be too contentious to describe neutrally, the alt text may be "see caption" or "see adjacent text." |
|||
{| class="wikitable" |
{| class="wikitable" |
||
|+ Using the caption or nearby text as the alt text |
|||
|+ Convey a diagram's information, not irrelevant visual details. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
! Context !! Image !! Flawed alt text !! Better alt text |
||
|- |
|- |
||
| First image of ''[[Mona Lisa]]'' |
|||
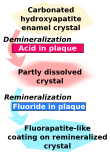
| rowspan=2 | ''[[Water fluoridation #Mechanism|Mechanism]]'' section of ''[[Water fluoridation]]'' |
|||
| [[Image:Mona Lisa.jpg|frameless|upright=0.5|center|alt=See caption.]] |
|||
| rowspan=2 | [[Image:Enamel-fluoride-remineralization.svg|thumb|upright=0.6|center|alt=Carbonated hydroxyapatite enamel crystal is demineralized by acid in plaque and becomes partly dissolved crystal. This in turn is remineralized by fluoride in plaque to become fluorapatite-like coating on remineralized crystal.|Demineralization and remineralization of dental enamel in the presence of acid and fluoride in saliva and plaque fluid]] |
|||
| Monumental half-length portrait of a woman with an enigmatic expression. The portrait models forms subtly and employs atmospheric illusionism. |
|||
| '''This flawed version does not convey the diagram's essence:''' Diagram of how fluoride helps prevent cavities |
|||
| See caption |
|||
| rowspan=2 | Carbonated hydroxyapatite enamel crystal is demineralized by acid in plaque and becomes partly dissolved crystal. This in turn is remineralized by fluoride in plaque to become fluorapatite-like coating on remineralized crystal. |
|||
|} |
|||
=== Defaulting to caption === |
|||
A [[Wikipedia:Picture tutorial #Plain pictures|plain picture]] (''i.e.'', not a <code>thumb</code> or <code>frame</code>) can omit the "{{para|alt}}" parameter when its caption is adequate for alt text. For such images, the alt text defaults to the caption instead of being empty. For example, <code><nowiki>[[Image:Checkmark green.svg|24x24px |Green checkmark]]</nowiki></code> generates an image [[Image:Checkmark green.svg|24x24px |Green checkmark]] with alt text and title both set to "Green checkmark". In a plain picture that has no caption, the default alt text is the image's file name; this default is usually not helpful, and alt text should be specified explicitly. |
|||
=== Links === |
|||
{{see also|Wikipedia:Images linking to articles}} |
|||
Some non-<code>thumb</code> images use the "<code>[[Wikipedia:Picture tutorial#link|link]]=''Page''</code>" parameter to cause the image to link to <code>''Page''</code> rather than to the image page. The alt text for these images should briefly describe the function of the image, not its visual appearance. This is commonly combined with alt text defaulting to the caption, as described in the previous section. For example: |
|||
[[Image:Commons-logo.svg|frameless |upright=0.23 |border |left |link=Commons:Special:Search |Search Wikimedia Commons]] |
|||
<blockquote><code><nowiki> |
|||
[[Image:Commons-logo.svg|frameless |upright=0.23 |border |left |link=Commons:Special:Search |Search Wikimedia Commons]] |
|||
</nowiki></code></blockquote> |
|||
{{clear}} |
|||
=== Image maps === |
|||
In an [[mw:Extension:ImageMap|image map]], where different parts of an image link to different locations, the markup's first line specifies the base image's alt text, which should describe the image's visual appearance; each subsequent line specifies the alt text for a region, which should describe what happens when you click on that region. For example, the image at right is generated by the following markup: |
|||
<imagemap> |
|||
Image:Bryan-Sewall.jpg|250px|right|alt=1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President |
|||
circle 950 850 700 [[William Jennings Bryan|William J. Bryan]] |
|||
circle 2950 850 700 [[Arthur Sewall]] |
|||
default [http://projects.vassar.edu/1896/democrats.html 1896 Democrats] |
|||
</imagemap> |
|||
<pre style="overflow:auto;"> |
|||
<imagemap> |
|||
Image:Bryan-Sewall.jpg|250px|right|alt=1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President |
|||
circle 950 850 700 [[William Jennings Bryan|William J. Bryan]] |
|||
circle 2950 850 700 [[Arthur Sewall]] |
|||
default [http://projects.vassar.edu/1896/democrats.html 1896 Democrats] |
|||
</imagemap> |
|||
</pre> |
|||
This markup's first line says that the base image's alt text is "1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President". Later lines say that the alt text is "William J. Bryan" for the left portait region, "Arthur Sewall" for the right portrait region, and "1896 Democrats" for the remaining region. |
|||
=== Purely decorative images === |
|||
A ''purely decorative'' image is one that has no function and conveys no additional useful information because it is used only for visual formatting or decoration.<ref name=McAlpine/> In Wikipedia markup, only [[Wikipedia:Picture tutorial #Plain pictures|plain pictures]] can be purely decorative; a <code>[[Wikipedia:Picture tutorial #thumb|thumb]]</code> image cannot be purely decorative, because it always has a function: something happens when you click on it. A purely decorative image should not have a link or alt text.<ref>{{cite web |url=http://www.w3.org/TR/2008/NOTE-WCAG20-TECHS-20081211/H67 |title=H67: Using null alt text and no title attribute on img elements for images that AT should ignore }} In {{Harvnb|WAI|2008b}}.</ref> |
|||
{| class="wikitable" |
|||
| |
|||
! Context !! Flawed alt text !! Better |
|||
|- |
|- |
||
| List of belligerents in ''[[Vietnam War]]'' |
|||
| '''This flawed version contains irrelevant detail about color and shape:''' Diagram: Carbonated hydroxyapatite enamel crystal (in solid yellow hexagon), connected by a pink arrow labeled "Demineralization: Acid in plaque" (in red box) to partly dissolved crystal (in fuzzy pink hexagon), which in turn is connected by a light-blue arrow labeled "Remineralization: Fluoride in plaque" (in blue box) to fluorapatite-like coating on remineralized crystal (in solid light-blue hexagon). |
|||
| style="text-align:center;"| [[Image:Flag of the United States.svg|22x20px|border|link=|alt=]] [[United States]] |
|||
| U.S.A. flag |
|||
| ''Use "{{para|link}}{{para|alt}}" so that a screen reader skips the image. Or "{{tlx|flag|United States}}".'' |
|||
|} |
|} |
||
Use "<code>|[[Wikipedia:Picture tutorial#link|link]]=</code>{{para|alt}}" to disable the link and alt text that would normally be generated for the image. For example, <code><nowiki>[[Image:Checkmark green.svg|24x24px |link= |alt=]]</nowiki></code> generates an image [[Image:Checkmark green.svg|24x24px |link= |alt=]] with no link and empty alt text. Removing the link of a decorative image usually improves [[web usability]], because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires [[Attribution (copyright)|attribution]]. For example, if the decorative image has a [[WP:CC-BY-SA|CC-BY-SA]] license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image [[metadata]]), the use of the image complies with the license when combined with the link to ''[[WP:CC-BY-SA]]'' that is in every Wikipedia article. A [[Wikipedia:Public domain|public domain]] or [[CC0]] image can be used as decoration without attribution. A [[Wikipedia:Non-free content criteria|non-free]] image should always link to its file page, and should never use the {{para|link}} parameter. |
|||
==Other examples== |
|||
=== Maps === |
=== Maps === |
||
Alt text for maps should conveys the essential information, instead of arbitrary details like colors or orientation. If the rest of the article assumes knowledge of the map, its alt text may need to be fairly detailed; if not, the alt text can offer a simple overview of what the map says, or can refer to adjacent text as described in ''[[#Placeholders|Placeholders]]''. |
|||
Like diagrams, maps should have alt text that conveys the essence of the useful information conveyed to the reader, instead of arbitrary details like colors or orientation. If the rest of the article assumes knowledge of the map, its alt text may need to be fairly detailed; if not, the alt text can merely give an overview of what the map says, perhaps referring to adjacent text as described in ''[[#Placeholders|Placeholders]]''. |
|||
{| class="wikitable" |
{| class="wikitable" |
||
|+ Focus on the essential |
|||
|+ Say what the map says about the mapped territory. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
! Context !! Image !! Flawed alt text !! Better alt text |
||
|- |
|- |
||
| The ''[[Mumbai#Geography|Geography]]'' section of ''[[Mumbai]]'' |
| The ''[[Mumbai#Geography|Geography]]'' section of ''[[Mumbai]]'' |
||
| [[Image:Mumbaicitydistricts.png|thumb| |
| [[Image:Mumbaicitydistricts.png|thumb|130px|center|alt=Mumbai is on a narrow peninsula on the southwest of Salsette Island, which lies between the Arabian Sea to the west, Thane Creek to the east, and Vasai Creek to the north. Mumbai's suburban district occupies most of the island. Navi Mumbai is east of Thane Creek, and the Thane District is north of Vasai Creek.|Map of Mumbai]] |
||
| A map of the Indian city of Mumbai marked by yellow and green colours |
| A map of the Indian city of Mumbai marked by yellow and green colours |
||
| Mumbai is on a narrow peninsula on the southwest of Salsette Island, which lies between the Arabian Sea to the west, Thane Creek to the east, and Vasai Creek to the north. Mumbai's suburban district occupies most of the island. Navi Mumbai is east of Thane Creek, and the Thane District is north of Vasai Creek. |
| Mumbai is on a narrow peninsula on the southwest of Salsette Island, which lies between the Arabian Sea to the west, Thane Creek to the east, and Vasai Creek to the north. Mumbai's suburban district occupies most of the island. Navi Mumbai is east of Thane Creek, and the Thane District is north of Vasai Creek. |
||
|- |
|- |
||
| The ''[[Battle of Grand Port#Battle|Battle]]'' section of ''[[Battle of Grand Port]]''. Here, the adjacent text describes the battle's geography in some detail. |
| The ''[[Battle of Grand Port#Battle|Battle]]'' section of ''[[Battle of Grand Port]]''. Here, the adjacent text describes the battle's geography in some detail. |
||
| [[Image:Battle of Grand Port.svg|thumb|center|alt=Diagram of the battle illustrating the positions of the British and French ships in relation to the shoreline as described in the text|Plan of the battle. French ships are in blue, the British in red.]] |
| [[Image:Battle of Grand Port.svg|thumb|130px|center|alt=Diagram of the battle illustrating the positions of the British and French ships in relation to the shoreline as described in the text|Plan of the battle. French ships are in blue, the British in red.]] |
||
| Blue ships (to the west) and red ships (to the east) maneuver a bay between Pointe Destiny to the south and Vieux Grand-Port to the north. The red ships follow a channel of deeper water running from Île de la Passe in the east toward Vieux Grand-Port; the blue ships lie where that channel opens up. |
| Blue ships (to the west) and red ships (to the east) maneuver a bay between Pointe Destiny to the south and Vieux Grand-Port to the north. The red ships follow a channel of deeper water running from Île de la Passe in the east toward Vieux Grand-Port; the blue ships lie where that channel opens up. |
||
| Diagram of the battle illustrating the positions of the British and French ships in relation to the shoreline as described in the text |
| Diagram of the battle illustrating the positions of the British and French ships in relation to the shoreline as described in the text |
||
| Line 153: | Line 204: | ||
|alt=Located a bit north of Wales's southeast corner, on the border with England. Wales is the center west of Great Britain. |
|alt=Located a bit north of Wales's southeast corner, on the border with England. Wales is the center west of Great Britain. |
||
|caption=Monmouth shown within [[Wales]] |
|caption=Monmouth shown within [[Wales]] |
||
|width=150 |
|||
}} |
}} |
||
Some templates such as {{tl|Location map}} generate alt text automatically |
Some templates, such as {{tl|Location map}}, generate alt text automatically, but the default can be overridden if desired with an "<code>alt</code>" parameter, as was done in the infobox for ''[[Monmouth]]'': |
||
<pre style="overflow:auto;"> |
<pre style="overflow:auto;"> |
||
{{Location map |Wales2 |
{{Location map |Wales2 |
||
| Line 166: | Line 218: | ||
</pre> |
</pre> |
||
Clickable maps, such as those generated by {{tl|Location map+}}, need alt text for the map itself |
Clickable maps, such as those generated by {{tl|Location map+}}, need alt text for the map itself along with alt text for each clickable image within the map. For example, the {{para|link}} parameter of {{tl|Location map~}} creates a clickable image, and so should be used only with a corresponding {{para|alt}} parameter. |
||
{{clear}} |
{{clear}} |
||
=== Videos and animations === |
=== Videos and animations === |
||
Alt text for a video or animation can describe the entire work, if desired, on the file page, not in alt text. |
|||
Alt text for a video or animation should briefly describe the entire work, not the still image that displays by default. As a full description typically requires too much length for alt text, it is good practice to put it in the ''Summary'' section of the file page; see ''[[#Brevity|Brevity]]''. |
|||
Some readers are hearing-impaired and others use browsers without audio, so the alt text should not assume that the reader can hear a video. Prominent and brief words in the audio can be transcribed in the alt text, and it is helpful to provide a full transcript of the audio in the video's file description page. |
|||
{| class="wikitable" |
{| class="wikitable" |
||
|+ |
|||
|+ Give the gist of all of a video or animation. |
|||
! Context !! Image !! |
! Context !! Image !! Text that can be placed on the file page !! Alt text |
||
|- |
|- |
||
| The ''[[International Space Station#Assembly and structure|Assembly and structure]]'' section of ''[[International Space Station]]'' |
| The ''[[International Space Station#Assembly and structure|Assembly and structure]]'' section of ''[[International Space Station]]'' |
||
| [[File:January 2009 ISS tour.ogg|thumb|center|[[Expedition 18]] commander [[Michael Fincke]]'s video tour of the habitable part of the ISS from January 2009|alt=A video touring the interior of the space station. Beginning at the forward end of Node 2, the tour shows PMA-2, the Japanese Experiment Module, the Columbus and Destiny laboratories, followed by Node 1 and the Quest airlock. The tour then proceeds through PMA-1 and into the Russian segment, visiting the FGB, a docked Soyuz spacecraft, Docking Compartment, Service Module and two Progress spacecraft.]] |
| [[File:January 2009 ISS tour.ogg|thumb|140px|center|[[Expedition 18]] commander [[Michael Fincke]]'s video tour of the habitable part of the ISS from January 2009|alt=A video touring the interior of the space station. Beginning at the forward end of Node 2, the tour shows PMA-2, the Japanese Experiment Module, the Columbus and Destiny laboratories, followed by Node 1 and the Quest airlock. The tour then proceeds through PMA-1 and into the Russian segment, visiting the FGB, a docked Soyuz spacecraft, Docking Compartment, Service Module and two Progress spacecraft.]] |
||
| An assortment of hard-to-make-out equipment arranged at odd angles. In the front is a horizontal black slab with blue patches. |
|||
| A video touring the interior of the space station. Beginning at the forward end of Node 2, the tour shows PMA-2, the Japanese Experiment Module, the Columbus and Destiny laboratories, followed by Node 1 and the Quest airlock. The tour then proceeds through PMA-1 and into the Russian segment, visiting the FGB, a docked Soyuz spacecraft, Docking Compartment, Service Module and two Progress spacecraft. |
| A video touring the interior of the space station. Beginning at the forward end of Node 2, the tour shows PMA-2, the Japanese Experiment Module, the Columbus and Destiny laboratories, followed by Node 1 and the Quest airlock. The tour then proceeds through PMA-1 and into the Russian segment, visiting the FGB, a docked Soyuz spacecraft, Docking Compartment, Service Module and two Progress spacecraft. |
||
| An assortment of equipment |
|||
|- |
|- |
||
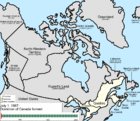
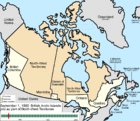
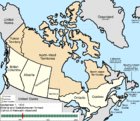
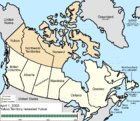
| The lead image of ''[[Territorial evolution of Canada]]'' |
| The lead image of ''[[Territorial evolution of Canada]]'' |
||
| [[Image:Canada provinces evolution 2.gif|thumb|center|alt=When Canada was formed its provinces were a relatively narrow strip in the southeast, with vast territories in the interior. It grew by successively adding British Columbia, P.E.I., the British Arctic Islands, and Newfoundland; meanwhile, its provinces grew both in size and number at the expense of its territories.|Animation of the evolution of the borders and names of Canada's provinces and territories]] |
| [[Image:Canada provinces evolution 2.gif|thumb|140px|center|alt=When Canada was formed its provinces were a relatively narrow strip in the southeast, with vast territories in the interior. It grew by successively adding British Columbia, P.E.I., the British Arctic Islands, and Newfoundland; meanwhile, its provinces grew both in size and number at the expense of its territories.|Animation of the evolution of the borders and names of Canada's provinces and territories]] |
||
| Animation showing the various map evolutionary stages as detailed in the article Territorial evolution of Canada on Wikipedia |
|||
| When Canada was formed its provinces were a relatively narrow strip in the southeast, with vast territories in the interior. It grew by successively adding British Columbia, P.E.I., the British Arctic Islands, and Newfoundland; meanwhile, its provinces grew both in size and number at the expense of its territories. |
| When Canada was formed its provinces were a relatively narrow strip in the southeast, with vast territories in the interior. It grew by successively adding British Columbia, P.E.I., the British Arctic Islands, and Newfoundland; meanwhile, its provinces grew both in size and number at the expense of its territories. |
||
| Animation showing the establishment of Canadian provinces |
|||
|} |
|} |
||
=== |
=== Diagrams === |
||
Alt text for diagrams should convey the essence of the information, such as the relationships among objects. It should not contain relatively unimportant decorative details. If a diagram contains prominent text, the alt text should transcribe the text. |
|||
{| class="wikitable" |
|||
|+ Convey a diagram's information, not irrelevant visual details. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| rowspan=2 | ''[[Water fluoridation #Mechanism|Mechanism]]'' section of ''[[Water fluoridation]]'' |
|||
| rowspan=2 | [[Image:Enamel-fluoride-remineralization.svg|thumb|upright=0.5|center|alt=Carbonated hydroxyapatite enamel crystal is demineralized by acid in plaque and becomes partly dissolved crystal. This in turn is remineralized by fluoride in plaque to become fluorapatite-like coating on remineralized crystal.|Demineralization and remineralization of dental enamel in the presence of acid and fluoride in saliva and plaque fluid]] |
|||
| '''This flawed version does not convey the diagram's essence:''' Diagram of how fluoride helps prevent cavities |
|||
| rowspan=2 | Carbonated hydroxyapatite enamel crystal is demineralized by acid in plaque and becomes partly dissolved crystal. This in turn is remineralized by fluoride in plaque to become fluorapatite-like coating on remineralized crystal. |
|||
|- |
|||
| '''This flawed version contains irrelevant detail about color and shape:''' Diagram: Carbonated hydroxyapatite enamel crystal (in solid yellow hexagon), connected by a pink arrow labeled "Demineralization: Acid in plaque" (in red box) to partly dissolved crystal (in fuzzy pink hexagon), which in turn is connected by a light-blue arrow labeled "Remineralization: Fluoride in plaque" (in blue box) to fluorapatite-like coating on remineralized crystal (in solid light-blue hexagon). |
|||
|} |
|||
==== Math ==== |
|||
Alt text can be specified for a [[Help:Displaying a formula|math-mode formula]] as an attribute of the <code>math</code> tag, with quote marks. For example: |
Alt text can be specified for a [[Help:Displaying a formula|math-mode formula]] as an attribute of the <code>math</code> tag, with quote marks. For example: |
||
<blockquote><code><nowiki> |
<blockquote><code><nowiki> |
||
| Line 216: | Line 279: | ||
Alt text is not used with math formulas that are always rendered as text, such as formulas generated by the {{tl|math}} template. |
Alt text is not used with math formulas that are always rendered as text, such as formulas generated by the {{tl|math}} template. |
||
=== Chemistry === |
==== Chemistry ==== |
||
If an image contains a simple [[molecular formula]] such as "CH<sub>4</sub>" that cannot be copied directly into alt text because it uses [[Subscript and superscript#HTML|HTML subscripts and superscripts]], it can be represented in alt text using the typographically simpler "CH4" or by the common name "methane". |
If an image contains a simple [[molecular formula]] such as "CH<sub>4</sub>" that cannot be copied directly into alt text because it uses [[Subscript and superscript#HTML|HTML subscripts and superscripts]], it can be represented in alt text using the typographically simpler "CH4" or by the common name "methane". |
||
| Line 232: | Line 294: | ||
|} |
|} |
||
== |
===Templates=== |
||
If an image is generated by a template, you may need to change the template to cause it to generate proper alt text. The simplest case is a template like {{tl|Infobox}}, which has parameters like "<code><nowiki>image=[[Image:Example.png|alt=Example alt text]]</nowiki></code>" where the template's invoker specifies the alt text as part of a parameter value, which means that the template already supports alt text and does not need to be changed. A common template change is to add support for an "<code>alt=</code>" parameter to the template for each parameter that names images, as was {{diff|Template:Infobox officeholder|302544867|300095526|done}} for the {{tl|Infobox officeholder}} template. Another common template change is to add "<code>|link=|alt=</code>" to purely decorative images generated by the template, as was {{diff|Template:Sky|309484988|307784954|done}} for the {{tl|Sky}} template. Occasionally a template may need to have parameters for both alt text and link, so that the invoker can specify whether an image is purely decorative, as was {{diff|Template:Portal|303450656|278218734|done}} for the {{tl|Portal}} template. If the template is protected you may need to edit its sandbox and then request via {{tl|editprotected}} that the change be installed. |
|||
[[Image:HH Polizeihauptmeister MZ.jpg|frameless|upright=0.6|border|right|alt=Half-length portrait of an older policeman. He has a well-trimmed gray mustache, carries a two-way radio, and wears glasses and a dark blue uniform with police hat.]] |
|||
Alt text depends heavily on context. Alt text that may be good for an image's occurrence in one article may not be appropriate for a different occurrence. Whether a visual aspect or detail is important enough to appear in alt text depends on the context. For example, the alt text of the image at right might focus on the color of the officer's uniform in ''[[Blue]]'', on the officer's hat in ''[[Peaked cap]]'', and on the stone lion in ''[[Public art]]''. Context also affects how much [[#Brevity|brevity]] is needed: for example, if an article about the man relied on this image to convey the man's appearance to the reader, the image's alt text might give several details about the man's features, whereas the same image in the article ''[[Blue]]'' might need only "A policeman in a dark blue uniform". |
|||
Although alt text can use lively language to describe the essence of the image, it should not creatively interpret the image, suggest non-obvious meanings, justify the image's importance or significance, or describe its [[provenance]] or how it was created. Those roles are part of the image's context, and they belong to the caption or other nearby text, because sighted readers should see them too. |
|||
=== Flow === |
|||
Alt text should make sense in the absence of the image. It should sit comfortably in the flow of the article and be punctuated correctly. One way to review an article with [[screen reader]]s in mind is to read it aloud, including alt text and captions, listening for unwanted repetitions and awkward juxtapositions of sounds. |
|||
A helpful way to think about alternative text is to imagine that the Web page text, including all alternative text, is the script for a radio broadcast. Your listeners are not necessarily blind, so they may be interested in hearing about what something looks like. But they cannot possibly see any images via radio, so referring to an image itself will sound silly. If you write your alternative text with this in mind, it should work well. |
|||
=== Punctuation === |
|||
Alt text should be punctuated much as captions are, so that it is read naturally by a screen reader. Sentences should be capitalized and terminated with periods as usual. If the alt text is a non-sentence, such as "White flag with central red circle", it should not have a final period. If it is a non-sentence followed by a sentence, the non-sentence should be followed by a period to separate it from the sentences: for example, "Closeup of inflorescence. A bee feeds on orange opened flowers." |
|||
=== Proper names === |
|||
Alt text typically should not name people or objects in an image. When in doubt, assume that an entity is not iconic, and needs to be named in the caption or nearby article text, as very few entities have an appearance that is iconic. For example, [[Vladimir Putin]] and the [[Guggenheim Museum Bilbao]] are both famous, but they are not so famous that one can reasonably expect an English Wikipedia reader to know what they look like, so alt text should describe their appearance rather than simply giving their names, and they should be named in the caption or other text. In the following examples, a typical reader cannot tell merely from viewing the first image that it is of the [[SMS Helgoland|SMS ''Helgoland'']], or that it is carrying out maneuvers, or that it is in the [[German Bight]], and in the second image typical English-language readers are not expected to know what Putin looks like. |
|||
{| class="wikitable" |
|||
|+ Omit proper names from alt text, unless they name iconic figures. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| First image of [[SMS Helgoland|''SMS'' Helgoland]] |
|||
| [[Image:Bundesarchiv DVM 10 Bild-23-61-09, Linienschiff "SMS Helgoland".jpg|thumb|center|alt=Large gray battleship at sea. Dark smoke streams back from its three closely arranged funnels.|SMS ''Helgoland'' {{circa|1911–1917}}]] |
|||
| The SMS "Helgoland", carrying out maneuvers in the German Bight |
|||
| Large gray battleship at sea. Dark smoke streams back from its three closely arranged funnels. |
|||
|- |
|||
| ''[[Pavel Bure#Personal life|Personal life]]'' section of ''[[Pavel Bure]]'' |
|||
| [[Image:Vladimir Putin in the United States 13-16 November 2001-20.jpg|thumb|center|alt=Four men in suits sit smiling around a glossy wood table. A photographer hovers in the background.|Bure (second from right) along with his brother Valeri Bure (far right) and Russian Olympic Committee President Leonid Tyagachev (second from left), meet with Russian President Vladimir Putin (far left) on November 14, 2001.]] |
|||
| Vladimir Putin, another middle-aged man, and two hockey players sit smiling around a glossy wood table. A photographer hovers in the background. |
|||
| Four men in suits sit smiling around a glossy wood table. A photographer hovers in the background. |
|||
|} |
|||
A few people and things are so famous that one can reasonably expect a typical reader of English Wikipedia to know what they look like. Examples include Big Ben, the Eiffel Tower, the White House, Gandhi, Jesus, Lincoln, Mao, and Napoleon. However, the first image in an article devoted to a famous person or thing should provide a relatively detailed visual description, as that is the most plausible place where a visually impaired reader might want to know details about appearance. |
|||
{| class="wikitable" |
|||
|+ Assume knowledge of what a truly famous entity looks like, except in the entity's own article. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| The large ''[[Jacques-Louis David#Gallery|Gallery]]'' section of ''[[Jacques-Louis David]]'' |
|||
| rowspan=2 | [[Image:Jacques-Louis David 017.jpg|thumb|upright=0.6|center|alt=Full length portrait of Napoleon standing|''[[The Emperor Napoleon in His Study at the Tuileries|Napoleon in His Study]]'' (1812), [[National Gallery of Art]], Washington, D.C.]] |
|||
| rowspan=2 | David's painting |
|||
| Full length portrait of Napoleon standing |
|||
|- |
|||
| First image in ''[[Napoleon]]'' |
|||
| Full length portrait of Napoleon gazing at the viewer, wearing a white and dark blue military dress uniform. There is furniture next to him laden with papers, and a clock behind him. His hair is cropped close with a short fringe, and his right hand is tucked inside his waistcoat. |
|||
|} |
|||
If the same person or object appears in many images of an article, later images' alt text can assume that the reader has already read the first image's alt text and caption. For example, if in the ''[[Greta Garbo]]'' article the first image's alt text describes Garbo's appearance in some detail, alt text for images later in the article can simply say "Garbo" instead of repeatedly describing her appearance. However, in other articles a typical Wikipedia reader cannot be expected to know what Garbo looked like, so an image of her should typically not have Garbo's name in its alt text. |
|||
{| class="wikitable" |
|||
|+ Assume context provided by earlier images when writing alt text for later images. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| First image in ''[[Greta Garbo]]'' |
|||
| [[Image:Greta Garbo 1925 by Genthe-retouched.jpg|thumb|upright=0.6|center|alt=Head and shoulders profile of a young woman, one hand raised to the base of her throat|Photo by [[Arnold Genthe]], 1925]] |
|||
| A beautiful woman with a sad expression |
|||
| Head and shoulders profile of a young woman, one hand raised to the base of her throat |
|||
|- |
|||
| Followup image in ''[[Greta Garbo]]'' |
|||
| rowspan=2 | [[Image:Greta Garbo in 1950.jpg|thumb|center|alt=A veiled woman in dark coat and hat writes at a counter.|Filling out U.S. citizenship paperwork in 1950]] |
|||
| rowspan=2 | A veiled Greta Garbo in dark coat and hat writes at a counter. |
|||
| A veiled Greta Garbo in dark coat and hat writes at a counter. |
|||
|- |
|||
| Image in the ''[[United States nationality law#Naturalization|Naturalization]]'' section of ''[[United States nationality law]]'', an article where Garbo is not otherwise mentioned |
|||
| A veiled woman in dark coat and hat writes at a counter. |
|||
|} |
|||
== Brevity == |
|||
Alt text should be succinct, so that it does not burden the visually impaired reader with unnecessary text. Alt text is not meant to uniquely identify an image, and need not contain a detailed physical description. The best length for alt text depends on the image and its context, but it should be considerably shorter than a hundred words for all but the most detailed images. |
|||
{| class="wikitable" |
|||
|+ Omit needless words. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| First image of ''[[Pavel Bure]]'' |
|||
| [[Image:Pavel Bure in Canucks uniform.jpg|thumb|upright=0.6|center|alt=A hockey player on the ice before spectators. He wears a white jersey with a big "C".|Bure with the [[Vancouver Canucks]] in [[1997–98 NHL season|1997–98]]]] |
|||
| An ice hockey player in his late twenties wears a jersey with red, blue and silver trim and a logo composed of a whale breaking out of a stylized "C". His jersey features a patch of a black letter "A" on the top right side, a patch of a stylized maple leaf with two hockey sticks on the top left side and the number 10 on his upper right arm. He also wears a white helmet and black hockey pants and holds a black and yellow hockey stick diagonally across his torso. He has an expression of deep and serious concentration on his face. |
|||
| A hockey player on the ice before spectators. He wears a white jersey with a big "C". |
|||
|} |
|||
If you want to add a longer description, consider adding it to the file page. For example, ''[[:Image:Pavel Bure in Canucks uniform.jpg]]'' contains a long description similar to the "Flawed alt text" shown in the previous example. [[MediaWiki]] does not support the HTML [[longdesc attribute]] that was designed for these longer alternative descriptions. |
|||
=== Repetition === |
|||
Alt text should minimize any repetition of the caption or other nearby text. A screen reader will say both the alt text and the other text, and so repetition will not be helpful. |
|||
{| class="wikitable" |
|||
|+ Do not repeat the caption. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| First image of ''[[Hindenburg disaster]]'' |
|||
| [[Image:Hindenburg burning.jpg|thumb|center|alt=A large zeppelin next to a skeletal tower burns in midair with a fireball larger than the zeppelin itself rising from the zeppelin's rear third.|''Hindenburg'' a few seconds after catching fire.]] |
|||
| A few seconds after the fire started, a third of the Hindenburg was already engulfed in flames, with a fireball larger than the zeppelin itself. |
|||
| A large zeppelin next to a skeletal tower burns in midair with a fireball larger than the zeppelin itself rising from the zeppelin's rear third. |
|||
|} |
|||
=== Phrases to avoid === |
|||
For brevity, alt text should not mention the fact that it substitutes for an image, as this substitution is already obvious to the reader. For example, alt text should normally avoid phrases like "photograph of", "diagram illustrating", and "showing". Typically it is relatively unimportant whether an image is color or black and white, and that detail can be omitted as well. In an art article's illustrations the fact that the viewer sees an image is important, and these cases can benefit from phrases like "painting of"; but these phrases are typically better avoided in the more common case of an illustration of the pictured object and not of the picture itself. |
|||
Normally the image file itself is irrelevant to the article. Thus, alt text should not mention: |
|||
* the file name |
|||
* the file format |
|||
* the size of the file |
|||
* the dimensions of the file |
|||
* instructions on how to view a bigger version of the image |
|||
Like article text, alt text should [[Wikipedia:Avoid peacock terms|avoid peacock terms]] such as "awesome" and "beautiful". |
|||
{| class="wikitable" |
|||
|+ Avoid less-useful phrases and peacock terms. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| First image of ''[[Autism therapies]]'' |
|||
| [[Image:Opening a window to the autistic brain.jpg|thumb|center|150px|alt=A young child points, in front of a woman who smiles and points in the same direction.|A three-year-old with autism points to fish in an aquarium, as part of an experiment on the effect of intensive shared-attention training on language development.]] |
|||
| Color photograph showing a side view of an awesome young child pointing. Behind the child an impressive and inspirational woman smiles and points in the same direction. This reduced version of "Opening a window to the autistic brain.jpg" is a JPEG image that is 150 pixels wide and 140 pixels high. Click here to see the image description page. |
|||
| A young child points, in front of a woman who smiles and points in the same direction. |
|||
|} |
|||
== Limitations == |
|||
Alt text is limited by the constraints of what Wiki syntax and HTML can specify, as well as by limitations of screen readers and other browsers. |
|||
=== Markup === |
|||
Alt text cannot contain wiki or HTML markup. For example, the following is not valid alt text: |
|||
<blockquote><code><nowiki> |
|||
{{circa|1860}} [[hoop skirt]] containing 3 m<sup>2</sup> of cloth |
|||
</nowiki></code></blockquote> |
|||
Neither "<code><nowiki>{{circa|1860}}</nowiki></code>" nor "<code><nowiki>[[hoop skirt]]</nowiki></code>" nor "<code><nowiki><sup></nowiki></code>" has the intended effect in alt text. |
|||
=== Newlines === |
|||
Alt text should be all on one line, to avoid a [[MediaWiki]] bug. In other words, do not put a [[newline]] in alt text. For example: |
|||
<pre> <!-- This does not work. --> |
|||
[[Image:Example.png|20x20px|alt=Example |
|||
image]]</pre> |
|||
This generates an image "[[Image:Example.png|20x20px|alt=Example |
|||
image]]" whose alt text and title are both "alt=Example image" with a spurious "alt=". Apparently "<code>alt=''XXX''</code>" is incorrectly treated as a caption when <code>''XXX''</code> contains a newline. |
|||
=== Text === |
|||
When an image focuses on text, its alt text should normally contain that text as accurately as is feasible, even if the text contains unusual characters. This benefits people whose screen readers can handle the text. Some screen readers cannot handle obscure [[Unicode]] characters, and either render them as "?" or ignore them entirely; therefore, when it is easy, word the alt text so that it makes some sense even if the unusual characters are ignored or read aloud as "?". In alt text for these images, omit details such as color or font unless the images focus on or illustrate these details. |
|||
{| class="wikitable" |
|||
|+ Transcribe the image's text, even if it has unusual characters. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| First image of ''[[Yuan (surname)]]'' |
|||
| [[Image:Yuan character (1st century).png|thumb|upright=0.45|center|alt=The character "袁"|The character "Yuan", in small seal style, adapted from the 2nd century [[Yuan An]] stele]] |
|||
| A character written in red on a white background |
|||
| The character "袁" |
|||
|- |
|||
| The ''[[Hindi#Writing system|Writing system]]'' section of ''[[Hindi]]'' |
|||
| [[Image:Hindi.svg|thumb|upright=0.45|center|alt=The word हिन्दी|One way to write the word "Hindi" in Devanagari]] |
|||
| SVG image of a rendering for "Hindi" in Devanagari |
|||
| The word हिन्दी |
|||
|- |
|||
| The ''[[Otomi language#Orthography|Orthography]]'' section of ''[[Otomi language]]'' |
|||
| [[Image:Bienvenidos a Ixmiquilpan.jpg|thumb|center|Sign written in Otomi and Spanish in the Mezquital Valley|alt=A large overhead road sign says "BIENVENIDOS A IXMIQUILPAN", then (smaller) "HOGÄ EHE NTS'U̲TK'ANI", then (larger again) "CORAZON DEL VALLE DEL MEZQUITAL".]] |
|||
| Picture of a large blue sign saying "Bienvenidos a ixmiquilpan: Corazon del Valle de Mezquital" and in smaller letters "hogä ehe nts'utk'ani". Behind the sign are rolling green hills. |
|||
| A large overhead road sign says "BIENVENIDOS A IXMIQUILPAN", then (smaller) "HOGÄ EHE NTS'U̲TK'ANI", then (larger again) "CORAZON DEL VALLE DEL MEZQUITAL". |
|||
|} |
|||
Normally alt text should avoid tricky typographical constructions that are likely to confuse screen readers. [[ASCII]] constructions like "1/2" are typically read aloud as "1 slash 2" rather than as the more helpful "one half". Abbreviations like "m" for "meter" are less helpful when read aloud, and are often best avoided. The [[non-breaking space]] "<code><nowiki>&nbsp;</nowiki></code>" does not affect alt text layout behavior as it does with article text, and should be avoided to simplify editing. |
|||
{| class="wikitable" |
|||
|+ Avoid unnecessarily tricky lettering. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
| The ''[[Stairway#Gallery|Gallery]]'' section of ''[[Stairway]]'' |
|||
| [[Image:VaticanMuseumStaircase.jpg|thumb|120px|center|alt=Vast spiral staircase, half in darkness. It is a stepped ramp about 15 meters in diameter, and descends 5 stories at about a 10 degree incline.|[[Spiral]] ([[double helix]]) stairs of the [[Vatican Museums]]]] |
|||
| Vast ꩜ ▁▂▃▄▅▆▇█, 1/2 in darkness. It is a stepped ramp about 15&nbsp;m in diameter, and descends 5 stories at about a 10° incline. |
|||
| Vast spiral staircase, half in darkness. It is a stepped ramp about 15 meters in diameter, and descends 5 stories at about a 10 degree incline. |
|||
|} |
|||
Too-tiny or otherwise-illegible text need not be transcribed. The image's file page can transcribe text that can be read only by viewing the full-size image, or the file page can link to a transcription. |
|||
{| class="wikitable" |
|||
|+ Illegible text need not be transcribed. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
|- |
|||
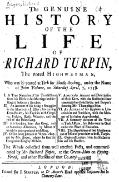
| The ''[[Dick Turpin#Modern view|Modern view]]'' section of ''[[Dick Turpin]]'' |
|||
| [[File:Dick Turpin Richard Bayes.djvu|thumb|upright=0.6|center|alt=Title page of a book, headed "The Genuine HISTORY of the LIFE of RICHARD TURPIN"|Richard Bayes' account is the source of several of the modern myths surrounding Dick Turpin.]] |
|||
| Title page of a book, saying "The Genuine HISTORY of the LIFE of RICHARD TURPIN, The noted Highwayman, Who was Executed at York for Horse-stealing, under the Name of John Palmer, on Saturday April, 7, 1739. I. A True Narrative of his Transactions from his Birth to his Marriage and settling at Suson as a Butcher. II. An Account of his being a Smuggler in the Hundreds of Essex; his turning Dear-Strealer; his Exploits with Gregory, Fielder, Rose, Wheeler, and the rest of the Essex Gang. III. His breaking from that Gang, and an humourous Adventure, by Means of which he got acquainted with King. IV. Of his being pursued in White-chaple by Mr. Bayes, where he shot his Companion King by Mistake. V.... VI.... VII.... VIII.... IX.... The Whole collected from well attested Facts, and communicated by Mr. Richard Bayes, at the Green-Man on Epping-Forest, and other Persons of that County. LONDON: Printed for J. Standen, at D' Anvers's Head oppoſite Serjeants-Inn in Chancery-Lane." |
|||
| Title page of a book, headed "The Genuine HISTORY of the LIFE of RICHARD TURPIN" |
|||
|} |
|||
=== Galleries === |
=== Galleries === |
||
Image galleries are sometimes appropriate for articles, as described in [[WP:IG|the image use policy for galleries]]. Unfortunately, the [[Wikipedia:Gallery tag|<code><nowiki><gallery></nowiki></code> tag]], an easy way to format a gallery, does not currently support alt text. [[bugzilla:18682|Wikimedia bug 18682]] has requested that this feature be added. In the meantime, several techniques can be used to co-align images and create galleries that have alt text. These include the templates {{tl|Multiple image}}, {{tl|Double image}}, and {{tl|Double image stack}}. [[Help:Table|Table syntax]] is perhaps the most flexible way to create a gallery, and it supports alt text; please see ''[[Wikipedia:Picture tutorial#Galleries|Galleries]]'' for an example. |
Image galleries are sometimes appropriate for articles, as described in [[WP:IG|the image use policy for galleries]]. Unfortunately, the [[Wikipedia:Gallery tag|<code><nowiki><gallery></nowiki></code> tag]], an easy way to format a gallery, does not currently support alt text. [[bugzilla:18682|Wikimedia bug 18682]] has requested that this feature be added. In the meantime, several techniques can be used to co-align images and create galleries that have alt text. These include the templates {{tl|Multiple image}}, {{tl|Double image}}, and {{tl|Double image stack}}. [[Help:Table|Table syntax]] is perhaps the most flexible way to create a gallery, and it supports alt text; please see ''[[Wikipedia:Picture tutorial#Galleries|Galleries]]'' for an example. |
||
| Line 461: | Line 330: | ||
Alt text was added by switching to the {{tl|Image gallery}} template, floated inside a [[span and div|<code>div</code> element]], resulting in something like the following: |
Alt text was added by switching to the {{tl|Image gallery}} template, floated inside a [[span and div|<code>div</code> element]], resulting in something like the following: |
||
<div style="float:right; width:460px;"> |
|||
{{Image gallery |width=120 |lines=3 |
|||
|Banksia prionotes bark.jpg|Closeup of a tree trunk. The bark has mottled patches of very light grey on a background of slightly darker grey.|Typical smooth, mottled light grey bark |
|||
|Banksia prionotes leaf.jpg|Two long thin leaves with serrated margins, blunt tips, prominent light brown ridribs and long petioles. The leaf on the left shows its dull dark green upper surface. The leaf on the right shows its lower surface, which is light green, with a network of veins traced in light brown.|Leaves, upper (left) and lower (right) faces |
|||
|Banksia prionotes inflorescence.jpg|An acorn-shaped head of flowers. The upper part is a tall dome of woolly white buds. The lower part is wider, and bright orange; it consists of bright orange styles and limbs sticking out from a background of open white buds.|Inflorescence, mid-anthesis |
|||
|Banksia prionotes young follicles email.jpg|An elongate upright brown cylinder covered in a regular pattern of small white dots. Embedded in it are about thirty woolly white follicles, each shaped roughly like an American football, but with a short hooked point at one end, and a horizontal seam.|Developing infructescence |
|||
|Banksia prionotes mature cone.jpg|A roughly egg-shaped red-brown woody structure growing at the end of a branch. It is covered in small grey spikes, and has about ten light-grey woody follicles embedded in it. Each follicle has opened unevenly, with one side barely open, and the other open wide. At the wide end of each follicle there is a pointed beak where the split has deviated from the seam.|Mature infructescence after seed release |
|||
|Banksia prionotes seed.jpg|A wedge-shaped structure with a small notch along one side. The half nearest the point is thick and rigid, grey with a pattern of black zig-zags on it. The rest of the wedge is red-brown and paper-thin.|Seed |
|||
}} |
|||
</div> |
</div> |
||
<pre style="min-width:15em; overflow:auto;"> |
<pre style="min-width:15em; overflow:auto;"> |
||
| Line 590: | Line 450: | ||
{{clear}} |
{{clear}} |
||
== |
== Limitations == |
||
=== Markup === |
|||
Alt text cannot contain wiki or HTML markup. For example, the following is not valid alt text: |
|||
<blockquote><code><nowiki> |
|||
{{circa|1860}} [[hoop skirt]] containing 3 m<sup>2</sup> of cloth |
|||
</nowiki></code></blockquote> |
|||
Neither "<code><nowiki>{{circa|1860}}</nowiki></code>" nor "<code><nowiki>[[hoop skirt]]</nowiki></code>" nor "<code><nowiki><sup></nowiki></code>" has the intended effect in alt text. |
|||
=== Newlines === |
|||
For [[Wikipedia:Accessibility|accessibility]], every image should either have alt text or should lack a link. An image normally needs alt text so that a visually impaired reader knows what the image looks like or what will happen when the image is clicked. In the typical case, where a Wikipedia image is a <code>[[Wikipedia:Picture tutorial#thumb|thumb]]</code> or <code>[[Wikipedia:Picture tutorial#frame|frame]]</code> that links to the image's page, some alternative text should be specified, even if it is just a [[#Placeholders|placeholder for nearby text]]. Otherwise, the alt text would be empty and a screen reader normally would say the file name, which is usually not helpful.<ref>{{cite web |url=http://www.w3.org/TR/2008/NOTE-WCAG20-TECHS-20081211/F89 |title=F89: Failure of 2.4.4, 2.4.9 and 4.1.2 due to using null alt on an image where the image is the only content in a link}} In {{Harvnb|WAI|2008b}}.</ref> |
|||
Alt text should be all on one line, to avoid a [[MediaWiki]] bug. Otherwise an image is generated "[[Image:Example.png|20x20px|alt=Example |
|||
image]]" whose alt text and title are both "alt=Example image" with a spurious "alt=". Apparently "<code>alt=''XXX''</code>" is incorrectly treated as a caption when <code>''XXX''</code> contains a newline. |
|||
<pre> <!-- This does not work. --> |
|||
[[Image:Example.png|20x20px|alt=Example |
|||
image]]</pre> |
|||
=== |
=== Text === |
||
When an image focuses on text, its alt text should normally contain that text even it contains unusual characters. Some screen readers cannot handle obscure [[Unicode]] characters, and either render them as "?" or ignore them entirely; therefore try to word alt text so that it makes some sense even if the unusual characters are ignored or read aloud as "?". In alt text for these images, omit details such as color or font unless the images focus on or illustrate these details. |
|||
Where the caption or article already adequately describes an image, the alt text may be "See caption." or "See adjacent text." If the image is too contentious to describe neutrally, the alt text may be "Indescribable image." |
|||
{| class="wikitable" |
{| class="wikitable" |
||
|+ |
|+ Transcribe the image's text, even if it has unusual characters. |
||
! Context !! Image !! Flawed alt text !! Better alt text |
! Context !! Image !! Flawed alt text !! Better alt text |
||
|- |
|- |
||
| First image of ''[[ |
| First image of ''[[Yuan (surname)]]'' |
||
| [[Image: |
| [[Image:Yuan character (1st century).png|thumb|upright=0.3|center|alt=The character "袁"|The character "Yuan" adapted from the 2nd century [[Yuan An]] stele]] |
||
| A character written in red on a white background |
|||
| Monumental half-length portrait of a woman with an enigmatic expression. The portrait models forms subtly and employs atmospheric illusionism. |
|||
| The character "袁" |
|||
| See adjacent text. |
|||
|- |
|||
| The ''[[Hindi#Writing system|Writing system]]'' section of ''[[Hindi]]'' |
|||
| [[Image:Hindi.svg|thumb|upright=0.3|center|alt=The word हिन्दी|"Hindi" in Devanagari]] |
|||
| SVG image of a rendering for "Hindi" in Devanagari |
|||
| The word हिन्दी |
|||
|- |
|||
| The ''[[Otomi language#Orthography|Orthography]]'' section of ''[[Otomi language]]'' |
|||
| [[Image:Bienvenidos a Ixmiquilpan.jpg|thumb|120px|center|Sign written in Otomi and Spanish in the Mezquital Valley|alt=A large overhead road sign says "BIENVENIDOS A IXMIQUILPAN", then (smaller) "HOGÄ EHE NTS'U̲TK'ANI", then (larger again) "CORAZON DEL VALLE DEL MEZQUITAL".]] |
|||
| Picture of a large blue sign saying "Bienvenidos a ixmiquilpan: Corazon del Valle de Mezquital" and in smaller letters "hogä ehe nts'utk'ani". Behind the sign are rolling green hills. |
|||
| A large overhead road sign says "BIENVENIDOS A IXMIQUILPAN", then (smaller) "HOGÄ EHE NTS'U̲TK'ANI", then (larger again) "CORAZON DEL VALLE DEL MEZQUITAL". |
|||
|} |
|} |
||
Alt text should avoid tricky typographical constructions that may confuse screen readers. [[ASCII]] constructions like "1/2" are typically read aloud as "1 slash 2". Abbreviations like "m" for "meter" are best avoided. The [[non-breaking space]] "<code><nowiki>&nbsp;</nowiki></code>" should be avoided. |
|||
=== Defaulting to caption === |
|||
{| class="wikitable" |
|||
A [[Wikipedia:Picture tutorial #Plain pictures|plain picture]] (''i.e.'', not a <code>thumb</code> or <code>frame</code>) can omit the "{{para|alt}}" parameter when its caption is adequate for alt text. For such images, the alt text defaults to the caption instead of being empty. For example, <code><nowiki>[[Image:Checkmark green.svg|24x24px |Green checkmark]]</nowiki></code> generates an image [[Image:Checkmark green.svg|24x24px |Green checkmark]] with alt text and title both set to "Green checkmark". In a plain picture that has no caption, the default alt text is the image's file name; this default is usually not helpful, and alt text should be specified explicitly. |
|||
|+ Avoid unnecessarily tricky lettering. |
|||
! Context !! Image !! Flawed alt text !! Better alt text |
|||
=== Links === |
|||
{{see also|Wikipedia:Images linking to articles}} |
|||
Some non-<code>thumb</code> images use the "<code>[[Wikipedia:Picture tutorial#link|link]]=''Page''</code>" parameter to cause the image to link to <code>''Page''</code> rather than to the image page. The alt text for these images should briefly describe the function of the image, not its visual appearance. This is commonly combined with alt text defaulting to the caption, as described in the previous section. For example: |
|||
[[Image:Commons-logo.svg|frameless |upright=0.23 |border |left |link=Commons:Special:Search |Search Wikimedia Commons]] |
|||
<blockquote><code><nowiki> |
|||
[[Image:Commons-logo.svg|frameless |upright=0.23 |border |left |link=Commons:Special:Search |Search Wikimedia Commons]] |
|||
</nowiki></code></blockquote> |
|||
{{clear}} |
|||
=== Image maps === |
|||
<imagemap> |
|||
Image:Bryan-Sewall.jpg|300px|right|alt=1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President |
|||
circle 950 850 700 [[William Jennings Bryan|William J. Bryan]] |
|||
circle 2950 850 700 [[Arthur Sewall]] |
|||
default [http://projects.vassar.edu/1896/democrats.html 1896 Democrats] |
|||
</imagemap> |
|||
In an [[mw:Extension:ImageMap|image map]], where different parts of an image link to different locations, the markup's first line specifies the base image's alt text, which should describe the image's visual appearance; each subsequent line specifies the alt text for a region, which should describe what happens when you click on that region. For example, the image at right is generated by the following markup: |
|||
<pre style="overflow:auto;"> |
|||
<imagemap> |
|||
Image:Bryan-Sewall.jpg|300px|right|alt=1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President |
|||
circle 950 850 700 [[William Jennings Bryan|William J. Bryan]] |
|||
circle 2950 850 700 [[Arthur Sewall]] |
|||
default [http://projects.vassar.edu/1896/democrats.html 1896 Democrats] |
|||
</imagemap> |
|||
</pre> |
|||
This markup's first line says that the base image's alt text is "1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President". Later lines say that the alt text is "William J. Bryan" for the left portait region, "Arthur Sewall" for the right portrait region, and "1896 Democrats" for the remaining region. |
|||
=== Purely decorative images === |
|||
{| class="wikitable" style="float:right; margin:0 0 0 0.5em;" |
|||
|+ A table with purely decorative images |
|||
|- |
|- |
||
| The ''[[Stairway#Gallery|Gallery]]'' section of ''[[Stairway]]'' |
|||
! Rank |
|||
| [[Image:VaticanMuseumStaircase.jpg|thumb|120px|center|alt=Vast spiral staircase, half in darkness. It is a stepped ramp about 15 meters in diameter, and descends 5 stories at about a 10 degree incline.|[[Spiral]] ([[double helix]]) stairs of the [[Vatican Museums]]]] |
|||
! Name |
|||
| Vast ꩜ ▁▂▃▄▅▆▇█, 1/2 in darkness. It is a stepped ramp about 15&nbsp;m in diameter, and descends 5 stories at about a 10° incline. |
|||
! Nation |
|||
| Vast spiral staircase, half in darkness. It is a stepped ramp about 15 meters in diameter, and descends 5 stories at about a 10 degree incline. |
|||
|- |
|||
| align=center | 1 |
|||
| [[Shizuka Arakawa]] |
|||
| {{flagIOC|JPN|2006 Winter}} |
|||
|- |
|||
| align=center | 2 |
|||
| [[Sasha Cohen]] |
|||
| {{flagIOC|USA|2006 Winter}} |
|||
|- |
|||
| align=center | 3 |
|||
| [[Irina Slutskaya]] |
|||
| {{flagIOC|RUS|2006 Winter}} |
|||
|- |
|||
| align=center | 4 |
|||
| [[Fumie Suguri]] |
|||
| {{flagIOC|JPN|2006 Winter}} |
|||
|- |
|||
| align=center | 5 |
|||
| [[Joannie Rochette]] |
|||
| {{flagIOC|CAN|2006 Winter}} |
|||
|} |
|} |
||
Too-tiny or otherwise-illegible text need not be transcribed. The image's file page can transcribe text that can be read only by viewing the full-size image, or the file page can link to a transcription. |
|||
A ''purely decorative'' image is one that has no function and conveys no additional useful information because it is used only for visual formatting or decoration.<ref name=McAlpine/> For example, in the table of [[Figure skating at the 2006 Winter Olympics – Ladies' singles #Final standings|2006 Olympics figure skaters]] at right, each flag image is purely decorative because it conveys no useful information that is not already conveyed by the adjacent text that names the country; also, nothing happens when you click on the images. |
|||
In Wikipedia markup, only [[Wikipedia:Picture tutorial #Plain pictures|plain pictures]] can be purely decorative; a <code>[[Wikipedia:Picture tutorial #thumb|thumb]]</code> image cannot be purely decorative, because it always has a function: something happens when you click on it. |
|||
A purely decorative image should not have a link or alt text, as they would clutter the voice output of a [[screen reader]]. Screen readers silently ignore images that lack alt text and links, so that they do not clutter the interface for visually impaired readers. Icons and other images without links should not have alt text if the images are purely decorative.<ref>{{cite web |url=http://www.w3.org/TR/2008/NOTE-WCAG20-TECHS-20081211/H67 |title=H67: Using null alt text and no title attribute on img elements for images that AT should ignore }} In {{Harvnb|WAI|2008b}}.</ref> |
|||
Use "<code>|[[Wikipedia:Picture tutorial#link|link]]=</code>{{para|alt}}" to disable the link and alt text that would normally be generated for the image. For example, <code><nowiki>[[Image:Checkmark green.svg|24x24px |link= |alt=]]</nowiki></code> generates an image [[Image:Checkmark green.svg|24x24px |link= |alt=]] with no link and empty alt text. Removing the link of a decorative image usually improves [[web usability]], because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires [[Attribution (copyright)|attribution]]. For example, if the decorative image has a [[WP:CC-BY-SA|CC-BY-SA]] license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image [[metadata]]), the use of the image complies with the license when combined with the link to ''[[WP:CC-BY-SA]]'' that is in every Wikipedia article. A [[Wikipedia:Public domain|public domain]] or [[CC0]] image can be used as decoration without attribution. A [[Wikipedia:Non-free content criteria|non-free]] image should always link to its file page, and should never use the {{para|link}} parameter. |
|||
{| class="wikitable" |
{| class="wikitable" |
||
|+ Illegible text need not be transcribed. |
|||
|+ Purely decorative images should not have links or alt text. |
|||
! Context !! Image !! Flawed alt text !! Better |
! Context !! Image !! Flawed alt text !! Better alt text |
||
|- |
|- |
||
| The ''[[Dick Turpin#Modern view|Modern view]]'' section of ''[[Dick Turpin]]'' |
|||
| List of belligerents in ''[[Vietnam War]]'' |
|||
| [[File:Dick Turpin Richard Bayes.djvu|thumb|120px|center|alt=Title page of a book called "The Genuine History of the Life of Richard Turpin"|Richard Bayes' account is the source of several of the modern myths surrounding Dick Turpin.]] |
|||
| style="text-align:center;"| [[Image:Flag of the United States.svg|22x20px|border|link=|alt=]] [[United States]] |
|||
| Title page of a book, saying "The Genuine HISTORY of the LIFE of RICHARD TURPIN, The noted Highwayman, Who was Executed at York for Horse-stealing, under the Name of John Palmer, on Saturday April, 7, 1739. I. A True Narrative of his Transactions from his Birth to his Marriage and settling at Suson as a Butcher. II. An Account of his being a Smuggler in the Hundreds of Essex; his turning Dear-Strealer; his Exploits with Gregory, Fielder, Rose, Wheeler, and the rest of the Essex Gang. III. His breaking from that Gang, and an humourous Adventure, by Means of which he got acquainted with King. IV. Of his being pursued in White-chaple by Mr. Bayes, where he shot his Companion King by Mistake. V.... VI.... VII.... VIII.... IX.... The Whole collected from well attested Facts, and communicated by Mr. Richard Bayes, at the Green-Man on Epping-Forest, and other Persons of that County. LONDON: Printed for J. Standen, at D' Anvers's Head oppoſite Serjeants-Inn in Chancery-Lane." |
|||
| U.S.A. flag |
|||
| Title page of a book called "The Genuine History of the Life of Richard Turpin" |
|||
| ''Omit the alt text. Instead, use "{{para|link}}{{para|alt}}" so that a screen reader skips the image. Or, for this particular example, use "{{tlx|flag|United States}}".'' |
|||
|- |
|||
| List of belligerents in ''[[Cologne War]]'' |
|||
| style="text-align:center;"| [[File:Wittelsbach Arms.svg|20px|link=|alt=]] [[House of Wittelsbach]] |
|||
| A shield. Its upper left and lower right quarters are black with a golden lion. The other two quarters are a blue and white diamond pattern. |
|||
| ''Omit the alt text. Instead, use "{{para|link}}{{para|alt}}" so that a screen reader skips the image. |
|||
|} |
|} |
||
| Line 714: | Line 532: | ||
; Result in your browser |
; Result in your browser |
||
[[Image:Antikythera philosopher.JPG |thumb | |
[[Image:Antikythera philosopher.JPG |thumb |150px|left |alt=Bronze head of bearded man with furrowed brow and unruly hair |The ''Philosopher'' ({{circa|250–200 BC|lk=abbr}}) from the [[Antikythera wreck]] illustrates the style used by Hecataeus in his bronze of Philitas.]] |
||
This shows how the image is displayed in your browser. |
This shows how the image is displayed in your browser. |
||
| Line 721: | Line 539: | ||
; With images disabled |
; With images disabled |
||
<div class="thumb tleft"> |
<div class="thumb tleft"> |
||
<div class="thumbinner" style="width: |
<div class="thumbinner" style="width:150px;">[[:Image:Antikythera philosopher.JPG|<ins>Bronze head of bearded man with furrowed brow and unruly hair</ins>]] |
||
<div class="thumbcaption"> |
<div class="thumbcaption"> |
||
The ''Philosopher'' ({{circa|250–200 BC}}) from the [[Antikythera wreck]] illustrates the style used by Hecataeus in his bronze of Philitas. |
The ''Philosopher'' ({{circa|250–200 BC}}) from the [[Antikythera wreck]] illustrates the style used by Hecataeus in his bronze of Philitas. |
||
| Line 752: | Line 570: | ||
This shows what might be displayed in a web browser with images turned off. Again, the title attribute lacks the italics or wikilink of the markup. |
This shows what might be displayed in a web browser with images turned off. Again, the title attribute lacks the italics or wikilink of the markup. |
||
== Writing the text == |
|||
Often the best person to write alt text for an image is the person who added the image to the article, and who presumably knows the image's context. When adding an image, take a couple of minutes to describe it in the context of its caption and adjacent text. It can be helpful to read the text aloud in the order it appears in the Wiki markup (with alt text before caption), to catch unwanted repetition and awkward transitions. You can also disable images in your browser to see the alt text in place before you save it. |
|||
Check the article with the [[tools:~dispenser/cgi-bin/altviewer.py|Altviewer tool]], a [[m:Toolserver|Wikimedia Toolserver]] tool that displays all the images in a Wikipedia page, next to their alt text. Look for alt text that is missing or cryptic or too long, and for alt text that is a near-duplicate of the caption. At times the Altviewer's results are delayed, so it may help to check an article a day after editing it heavily. |
|||
If an image is generated by a template, you may need to change the template to cause it to generate proper alt text. The simplest case is a template like {{tl|Infobox}}, which has parameters like "<code><nowiki>image=[[Image:Example.png|alt=Example alt text]]</nowiki></code>" where the template's invoker specifies the alt text as part of a parameter value, which means that the template already supports alt text and does not need to be changed. A common template change is to add support for an "<code>alt=</code>" parameter to the template for each parameter that names images, as was {{diff|Template:Infobox officeholder|302544867|300095526|done}} for the {{tl|Infobox officeholder}} template. Another common template change is to add "<code>|link=|alt=</code>" to purely decorative images generated by the template, as was {{diff|Template:Sky|309484988|307784954|done}} for the {{tl|Sky}} template. Occasionally a template may need to have parameters for both alt text and link, so that the invoker can specify whether an image is purely decorative, as was {{diff|Template:Portal|303450656|278218734|done}} for the {{tl|Portal}} template. If the template is protected you may need to edit its sandbox and then request via {{tl|editprotected}} that the change be installed. |
|||
If you're still unsure about the best alternative text for an image, or how to change a template, please leave a note on [[Wikipedia talk:Alternative text for images|this article's talk page]], and someone will help you out. |
|||
== See also == |
== See also == |
||
| Line 771: | Line 579: | ||
==References== |
==References== |
||
{{refbegin}} |
|||
* {{cite web |url=http://www.w3.org/TR/WCAG20/ |title=Web Content Accessibility Guidelines (WCAG) 2.0 |date=2008-12-11 |accessdate=2009-07-06 |publisher=W3C Web Accessibility Initiative |author=Caldwell B, Cooper M, Guarino Reid L ''et al.'' (eds.) |ref=CITEREFWAI2008a}} |
* {{cite web |url=http://www.w3.org/TR/WCAG20/ |title=Web Content Accessibility Guidelines (WCAG) 2.0 |date=2008-12-11 |accessdate=2009-07-06 |publisher=W3C Web Accessibility Initiative |author=Caldwell B, Cooper M, Guarino Reid L ''et al.'' (eds.) |ref=CITEREFWAI2008a}} |
||
* {{cite web |url=http://www.w3.org/TR/WCAG20-TECHS/ |title= Techniques for WCAG 2.0 |date=2008-12-11 |accessdate=2009-07-06 |publisher=W3C Web Accessibility Initiative |author=Caldwell B, Cooper M, Guarino Reid L ''et al.'' (eds.) |ref=CITEREFWAI2008b }} |
* {{cite web |url=http://www.w3.org/TR/WCAG20-TECHS/ |title= Techniques for WCAG 2.0 |date=2008-12-11 |accessdate=2009-07-06 |publisher=W3C Web Accessibility Initiative |author=Caldwell B, Cooper M, Guarino Reid L ''et al.'' (eds.) |ref=CITEREFWAI2008b }} |
||
*{{cite web |url=http://www.w3.org/QA/Tips/altAttribute.html |title=Use the <code>alt</code> attribute to describe the function of each visual |author=Hazaël-Massieux D |date=2007-05-28 |accessdate=2009-07-06 |work=W3C Quality Assurance Tips for Webmasters }} |
*{{cite web |url=http://www.w3.org/QA/Tips/altAttribute.html |title=Use the <code>alt</code> attribute to describe the function of each visual |author=Hazaël-Massieux D |date=2007-05-28 |accessdate=2009-07-06 |work=W3C Quality Assurance Tips for Webmasters }} |
||
*{{cite journal |author=Lazar J, Allen A, Kleinman J, Malarkey C |year=2007 |title=What frustrates screen reader users on the web: a study of 100 blind users |journal=Int J Hum Comput Interact |volume=22 |issue=3 |pages=247–69 |doi=10.1080/10447310709336964 |url=http://triton.towson.edu/~jlazar/IJHCI_blind_user_frustration.pdf |format=PDF}} |
*{{cite journal |author=Lazar J, Allen A, Kleinman J, Malarkey C |year=2007 |title=What frustrates screen reader users on the web: a study of 100 blind users |journal=Int J Hum Comput Interact |volume=22 |issue=3 |pages=247–69 |doi=10.1080/10447310709336964 |url=http://triton.towson.edu/~jlazar/IJHCI_blind_user_frustration.pdf |format=PDF}} |
||
*{{cite book |author=McAlpine |
*{{cite book |author=McAlpine Rachel|date=2001 |chapterurl=http://books.google.com/books?id=kiQvDUIUEmcC&pg=PA101&dq=%22alt+text%22&ei=-RCgS5L8K4O0zATHqL2JDQ&client=firefox-a&cd=6#v=onepage&q=%22alt%20text%22&f=false |chapter=The fine art of writing alt-text |title=Web Word Wizardry: A Guide to Writing for the Web and Intranet |publisher=Ten Speed Press |isbn=1-58008-223-8 |pages=102–13 }} |
||
{{refend}} |
|||
== Further reading == |
== Further reading == |
||
{{refbegin}} |
|||
* {{cite book |author=Bidgoli B |date=2004 |chapterurl=http://books.google.com/books?id=npw1Z1rT7BsC&pg=PA479&dq=%22alt+text%22&lr=&ei=UxugS7XQGYPUzQTm2KXTBA&client=firefox-a&cd=28#v=onepage&q=%22alt%20text%22&f=false |chapter=Access to Text Descriptions |title=The Internet encyclopedia |publisher=Wiley |page=479 |isbn=0471222038 }} |
* {{cite book |author=Bidgoli B |date=2004 |chapterurl=http://books.google.com/books?id=npw1Z1rT7BsC&pg=PA479&dq=%22alt+text%22&lr=&ei=UxugS7XQGYPUzQTm2KXTBA&client=firefox-a&cd=28#v=onepage&q=%22alt%20text%22&f=false |chapter=Access to Text Descriptions |title=The Internet encyclopedia |publisher=Wiley |page=479 |isbn=0471222038 }} |
||
* {{cite book |author=Chisholm W, May M |date=2008 |chapterurl=http://books.google.com/books?id=uQFhpLdSBOIC&pg=PA25&dq=%22alt+text%22&lr=&ei=UxugS7XQGYPUzQTm2KXTBA&client=firefox-a&cd=27#v=onepage&q=%22alt%20text%22&f=false |chapter=Metadata |title=Universal design for Web applications |publisher=O'Reilly |pages=25–6 |isbn=0596518730 }} |
* {{cite book |author=Chisholm W, May M |date=2008 |chapterurl=http://books.google.com/books?id=uQFhpLdSBOIC&pg=PA25&dq=%22alt+text%22&lr=&ei=UxugS7XQGYPUzQTm2KXTBA&client=firefox-a&cd=27#v=onepage&q=%22alt%20text%22&f=false |chapter=Metadata |title=Universal design for Web applications |publisher=O'Reilly |pages=25–6 |isbn=0596518730 }} |
||
| Line 785: | Line 596: | ||
* {{cite book |author=Slatin JM, Rush S |date=2003 |chapterurl=http://books.google.com/books?id=wFLNC74RlsAC&pg=PA246&dq=%22alt+text%22&lr=&ei=8higS9HeJZTWyASd74DHBw&client=firefox-a&cd=15#v=onepage&q=%22alt%20text%22&f=false |chapter=Equivalent alternatives |title=Maximum Accessibility: Making Your Web Site More Usable For Everyone |publisher=Addison-Wesley |pages=246–51 |isbn=0201774224 }} |
* {{cite book |author=Slatin JM, Rush S |date=2003 |chapterurl=http://books.google.com/books?id=wFLNC74RlsAC&pg=PA246&dq=%22alt+text%22&lr=&ei=8higS9HeJZTWyASd74DHBw&client=firefox-a&cd=15#v=onepage&q=%22alt%20text%22&f=false |chapter=Equivalent alternatives |title=Maximum Accessibility: Making Your Web Site More Usable For Everyone |publisher=Addison-Wesley |pages=246–51 |isbn=0201774224 }} |
||
* {{cite journal |author=Slatin JM |date=2001 |title=The art of ALT: toward a more accessible Web |journal=Computers and Composition |volume=18 |issue=1 |pages=78–9 |doi=10.1016/S8755-4615(00)00049-9 }} |
* {{cite journal |author=Slatin JM |date=2001 |title=The art of ALT: toward a more accessible Web |journal=Computers and Composition |volume=18 |issue=1 |pages=78–9 |doi=10.1016/S8755-4615(00)00049-9 }} |
||
{{refend}} |
|||
[[Category:Wikipedia image help|Alternate text for images]] |
[[Category:Wikipedia image help|Alternate text for images]] |
||
Revision as of 13:50, 18 March 2010
The status of this page as a policy or guideline is the subject of a current discussion. Please feel free to join in. This doesn't mean that you may not be bold in editing this page, but that it would be a good idea to check the discussion first. |
This guideline is a part of the English Wikipedia's Manual of Style. It is a generally accepted standard that editors should attempt to follow, though occasional exceptions may apply. Any substantive edit to this page should reflect consensus. When in doubt, discuss first on the talk page. |
| This page in a nutshell: Alt text is a succinct description of an image intended for readers who cannot see it. |

Alternative text (alt text) is a description of an image that text-only users will see instead of the image. A simple example is [[File:Tall red vase.jpg|alt=A tall red vase]]. It is aimed at visually impaired readers who use screen readers, which translate the contents of pages into speech; at readers who use browsers with images turned off for whatever reason; and at indexing bots.[1] It differs from the caption, which is intended for all readers and which may interpret an image or place it in context. Alt text should only describe. It never interprets.
Non-decorative images should have alt text, specified either by a non-empty |alt= parameter, or by a sufficiently descriptive caption that can substitute for alt text. As with all other text in articles, alt text must comply with the core content policies. Because no sources can be added to alt text, it should offer only descriptions that can be verified by any reader without specialist knowledge. Its length will depend on the context, but it should be as succinct as possible so that readers are not burdened by unnecessary words—a good rule of thumb is that seven words is often enough, while more detailed images may require 20 words or more. Images that are purely decorative, such as images in templates, need neither alt text nor captions.[2]
History
Until 2008, the alt text of an image was automatically the same as its caption, which meant the caption was read twice by the screen reader. A new system was introduced in October 2008 that allowed Wikipedians to specify the alt text separately.[3] Wikimedia bug 19906 has proposed that alt text be specified on the image page.
How and why to add alt text
Function

Alt text is specified with an "alt=" parameter. Here is an example of Wiki markup for an image with alt text, next to how the image appears in your browser (see left):
[[Image:Oktadrachmon Ptolemaios II Arsinoe II.jpg|thumb |left |upright=0.6 |alt=A gold coin shows profiled busts of a plump man and woman. The man wears a diadem and drapery. At top is the word "ΑΔΕΛΦΩΝ". |A 3rd century BC coin depicts the co-rulers of Ptolemaic Egypt: Ptolemy II Philadelphus (front), and his sister and wife [[Arsinoe II of Egypt|Arsinoe II]]. The Greek inscription ''adelphon'' means "of siblings".]]
 |
There are several audiences for alt text. Absent or non-descriptive alt text (e.g. "picture here") is a source of frustration for blind users of the Web,[4] though visually impaired readers have differing needs—relatively few are blind from birth, and those who aren't understand common visual terms well. Alt text is useful for anyone who uses a screen reader such as JAWS or Orca, or a text-only browser such as Lynx, as well as for people who turn off images because of a slow network connection, or who copy material into a word processor. It is also used by Google to return appropriate images, and by people viewing the source of an article when editing, or in a diff, or in Wikipedia's internal search.[5] To check which images in an article have alt text, use the Altviewer tool.
An example (see right) from Flag:
[[Image:Dannebrog.jpg|thumb |alt=A flag flies from a flagpole; it is red and divided into four by a white cross. |The oldest [[national flag]] design still in use is [[Denmark]]'s 13th-century [[Flag of Denmark|''Dannebrog'']].]]
This would prompt the screenreader to say: "link A flag flies from a flagpole; it is red and divided into four by a white cross. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog." Without alt text, the screenreader might say: "link File colon Dannebrog dot jay pee gee. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog." This would give no clue about the image's appearance.
Compliance with content policies
As with any other text in articles, alt text must comply with the core content policies, Neutral point of view, No original research, and Verifiability, as well as with Biographies of living persons. This means that nothing should be added to ALT text that is likely to be challenged, that conveys a point of view, or that might raise a contentious issue about a living person. The tone of ALT text should be disinterested and the text should consist of descriptive statements that can be verified by any reader without specialist knowledge. Any claim likely to be challenged should be removed.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Letters section of Vincent van Gogh. The article's lead portrait, a painting, has already established van Gogh's appearance as an adult artist with a red beard. |  |
Black and white image of a man seen from the neck up wearing a coat and white-collared shirt. His hair is about 10 cm long. He looks over the viewer's left shoulder. One ear is visible. He has a dark, brooding expression on his face, and could be somewhat depressed. | Headshot of a young man with wavy hair, a high forehead, and deep-set eyes. |
Length and style
Alt text should describe the image accurately, but take care not to add too much detail that might clutter up the screen reader, or unnecessary technical terms the typical reader may not understand. The appropriate length will depend on the context, but a good rule of thumb is that seven words is often enough, while more detailed images may require 20 or more.
Text near the beginning is more likely to be heard, so describe aspects of the image in the order a first-time viewer might notice them. If you want to add a longer description, consider adding it to the file page. MediaWiki does not support the HTML longdesc attribute that was designed for longer alt text.
Avoid phrases like "photograph of" or "diagram illustrating". Do not mention the file name, format or size. Avoid peacock terms such as "awesome" and "beautiful". When describing people, take particular care to comply with the biographies of living persons policy. The first image in an article devoted to a person may include more detail; later descriptions can be briefer. Avoid repeating details that are in the caption or nearby text; a screen reader will read out both the alt text and caption.
Examples
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Abbey Road, Let It Be and breakup section of Beatles |  |
A small aerial sprouts at the junction between a building and its neighbor. The building is terraced, made of red brick, with an imitation stone ground floor painted white, and a black iron fence. It has four floors, an attic, a basement, and a slate roof. The top floors each have four sash windows divided into small panes. The ground floor has three windows and a dark green door, with five steps leading up to it. The sun shines brightly on the building. Nobody is in sight, except for a dim figure in a white van parked in front of the building. The van has the word "transit" on it. | A red-brick terraced house with four floors, an attic, and a white imitation-stone ground floor. Each floor has three or four sash windows divided into panes. |
| The one-word entry for milia in List of cutaneous conditions |  |
Example of milia | Close-up of an adult eyelid with white spots |
| First image of Autism therapies |  |
Color photograph showing a side view of a pretty young child with black hair who is pointing at something. Behind the child a woman with dark hair and glasses, who is wearing a blue top, smiles and gestures in the same direction. This reduced version of "Opening a window to the autistic brain.jpg" is a JPEG image that is 150 pixels wide and 140 pixels high. Click here to see the image description page. | A young child points, in front of a woman who smiles and gestures in the same direction. |
| First image of Mary Bartelme |  |
Black and white head-and-shoulders photograph, taken in a studio, of a middle-aged woman whose head is facing left from their body at about a 45-degree angle. She has thick dark hair, no fringe, and is wearing a silk dress with a high white lace collar and a large cameo brooch at her throat. | Head and shoulders of a woman with dark hair up, in a dress with lace collar and a cameo at her throat |
| First image of Adelaide Anne Procter |  |
Three-quarter-length oval potrait of English poet and philanthropist Adelaide Anne Procter, showing a woman in a dark 19th-century dress looking directly at the viewer. Her eyes appear heavily made-up and her dark, shiny, straight hair is parted in the centre without a fringe, combed over the ears, and pulled back in a low bun. One earring is visible. Her lips are somewhat pursed, and her hands are folded in front of her. | Three-quarter oval portrait of a woman dressed in black. Her dark straight hair is parted in the centre and pulled back over her ears in a low bun. |
Proper names
Alt text should usually not name people or objects in an image. Vladimir Putin is well-known, but not so famous that we can omit his description. A few people and objects—such as Big Ben or the Eiffel Tower—are iconic enough that they need no description. Consider adding some detail on first reference anyway, particularly in an article about the famous figure; later alt text in the same article can assume the reader has read the first description.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| Personal life section of Pavel Bure |  |
Vladimir Putin, another middle-aged man, and two hockey players sit smiling around a glossy wood table. A photographer hovers in the background. | Four men in suits sit smiling around a polished wooden table. A photographer hovers in the background. |
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The large Gallery section of Jacques-Louis David |  |
David's painting | Full length portrait of Napoleon standing |
| First image in Napoleon | Full length portrait of Napoleon wearing a white and dark blue military dress uniform and standing next to furniture laden with papers. His hair is short but falls onto his forehead, and his right hand is tucked inside his waistcoat. |
Images without alt text
Where no alt text is supplied for whatever reason (for example, because the image is purely decorative), write alt=|link=. Without that, screen readers will read out the file name in lieu of a description.
Placeholders
Where the caption or article already adequately describe an image, or where the image may be too contentious to describe neutrally, the alt text may be "see caption" or "see adjacent text."
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Mona Lisa |  |
Monumental half-length portrait of a woman with an enigmatic expression. The portrait models forms subtly and employs atmospheric illusionism. | See caption |
Defaulting to caption
A plain picture (i.e., not a thumb or frame) can omit the "|alt=" parameter when its caption is adequate for alt text. For such images, the alt text defaults to the caption instead of being empty. For example, [[Image:Checkmark green.svg|24x24px |Green checkmark]] generates an image ![]() with alt text and title both set to "Green checkmark". In a plain picture that has no caption, the default alt text is the image's file name; this default is usually not helpful, and alt text should be specified explicitly.
with alt text and title both set to "Green checkmark". In a plain picture that has no caption, the default alt text is the image's file name; this default is usually not helpful, and alt text should be specified explicitly.
Links
Some non-thumb images use the "link=Page" parameter to cause the image to link to Page rather than to the image page. The alt text for these images should briefly describe the function of the image, not its visual appearance. This is commonly combined with alt text defaulting to the caption, as described in the previous section. For example:

[[Image:Commons-logo.svg|frameless |upright=0.23 |border |left |link=Commons:Special:Search |Search Wikimedia Commons]]
Image maps
In an image map, where different parts of an image link to different locations, the markup's first line specifies the base image's alt text, which should describe the image's visual appearance; each subsequent line specifies the alt text for a region, which should describe what happens when you click on that region. For example, the image at right is generated by the following markup:

<imagemap> Image:Bryan-Sewall.jpg|250px|right|alt=1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President circle 950 850 700 [[William Jennings Bryan|William J. Bryan]] circle 2950 850 700 [[Arthur Sewall]] default [http://projects.vassar.edu/1896/democrats.html 1896 Democrats] </imagemap>
This markup's first line says that the base image's alt text is "1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President". Later lines say that the alt text is "William J. Bryan" for the left portait region, "Arthur Sewall" for the right portrait region, and "1896 Democrats" for the remaining region.
Purely decorative images
A purely decorative image is one that has no function and conveys no additional useful information because it is used only for visual formatting or decoration.[1] In Wikipedia markup, only plain pictures can be purely decorative; a thumb image cannot be purely decorative, because it always has a function: something happens when you click on it. A purely decorative image should not have a link or alt text.[6]
| Context | Flawed alt text | Better | |
|---|---|---|---|
| List of belligerents in Vietnam War | U.S.A. flag | Use "|link=|alt=" so that a screen reader skips the image. Or "{{flag|United States}}".
|
Use "|link=|alt=" to disable the link and alt text that would normally be generated for the image. For example, [[Image:Checkmark green.svg|24x24px |link= |alt=]] generates an image ![]() with no link and empty alt text. Removing the link of a decorative image usually improves web usability, because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires attribution. For example, if the decorative image has a CC-BY-SA license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image metadata), the use of the image complies with the license when combined with the link to WP:CC-BY-SA that is in every Wikipedia article. A public domain or CC0 image can be used as decoration without attribution. A non-free image should always link to its file page, and should never use the
with no link and empty alt text. Removing the link of a decorative image usually improves web usability, because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires attribution. For example, if the decorative image has a CC-BY-SA license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image metadata), the use of the image complies with the license when combined with the link to WP:CC-BY-SA that is in every Wikipedia article. A public domain or CC0 image can be used as decoration without attribution. A non-free image should always link to its file page, and should never use the |link= parameter.
Other examples
Maps
Alt text for maps should conveys the essential information, instead of arbitrary details like colors or orientation. If the rest of the article assumes knowledge of the map, its alt text may need to be fairly detailed; if not, the alt text can offer a simple overview of what the map says, or can refer to adjacent text as described in Placeholders.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Geography section of Mumbai |  |
A map of the Indian city of Mumbai marked by yellow and green colours | Mumbai is on a narrow peninsula on the southwest of Salsette Island, which lies between the Arabian Sea to the west, Thane Creek to the east, and Vasai Creek to the north. Mumbai's suburban district occupies most of the island. Navi Mumbai is east of Thane Creek, and the Thane District is north of Vasai Creek. |
| The Battle section of Battle of Grand Port. Here, the adjacent text describes the battle's geography in some detail. |  |
Blue ships (to the west) and red ships (to the east) maneuver a bay between Pointe Destiny to the south and Vieux Grand-Port to the north. The red ships follow a channel of deeper water running from Île de la Passe in the east toward Vieux Grand-Port; the blue ships lie where that channel opens up. | Diagram of the battle illustrating the positions of the British and French ships in relation to the shoreline as described in the text |
Lua error in Module:Location_map at line 526: Unable to find the specified location map definition: "Module:Location map/data/Wales2" does not exist.
Some templates, such as {{Location map}}, generate alt text automatically, but the default can be overridden if desired with an "alt" parameter, as was done in the infobox for Monmouth:
{{Location map |Wales2
|lat=51.80893
|long=-2.71938
|label=Monmouth
|position=left
|alt=Located a bit north of Wales's southeast corner, on the border with England. Wales is the center west of Great Britain.
|caption=Monmouth shown within [[Wales]]
}}
Clickable maps, such as those generated by {{Location map+}}, need alt text for the map itself along with alt text for each clickable image within the map. For example, the |link= parameter of {{Location map~}} creates a clickable image, and so should be used only with a corresponding |alt= parameter.
Videos and animations
Alt text for a video or animation can describe the entire work, if desired, on the file page, not in alt text.
| Context | Image | Text that can be placed on the file page | Alt text |
|---|---|---|---|
| The Assembly and structure section of International Space Station | A video touring the interior of the space station. Beginning at the forward end of Node 2, the tour shows PMA-2, the Japanese Experiment Module, the Columbus and Destiny laboratories, followed by Node 1 and the Quest airlock. The tour then proceeds through PMA-1 and into the Russian segment, visiting the FGB, a docked Soyuz spacecraft, Docking Compartment, Service Module and two Progress spacecraft. | An assortment of equipment | |
| The lead image of Territorial evolution of Canada |  |
When Canada was formed its provinces were a relatively narrow strip in the southeast, with vast territories in the interior. It grew by successively adding British Columbia, P.E.I., the British Arctic Islands, and Newfoundland; meanwhile, its provinces grew both in size and number at the expense of its territories. | Animation showing the establishment of Canadian provinces |
Diagrams
Alt text for diagrams should convey the essence of the information, such as the relationships among objects. It should not contain relatively unimportant decorative details. If a diagram contains prominent text, the alt text should transcribe the text.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| Mechanism section of Water fluoridation |  |
This flawed version does not convey the diagram's essence: Diagram of how fluoride helps prevent cavities | Carbonated hydroxyapatite enamel crystal is demineralized by acid in plaque and becomes partly dissolved crystal. This in turn is remineralized by fluoride in plaque to become fluorapatite-like coating on remineralized crystal. |
| This flawed version contains irrelevant detail about color and shape: Diagram: Carbonated hydroxyapatite enamel crystal (in solid yellow hexagon), connected by a pink arrow labeled "Demineralization: Acid in plaque" (in red box) to partly dissolved crystal (in fuzzy pink hexagon), which in turn is connected by a light-blue arrow labeled "Remineralization: Fluoride in plaque" (in blue box) to fluorapatite-like coating on remineralized crystal (in solid light-blue hexagon). |
Math
Alt text can be specified for a math-mode formula as an attribute of the math tag, with quote marks. For example:
<math alt="Square root of pi">\sqrt{\pi}</math>
generates a formula whose alt text is "Square root of pi". For simple formulas like this, a straightforward translation to English provides a short and unambiguous description. In complex examples, the simplest alt text is often the markup itself, as it is shorter and perhaps easier to follow than an unambiguous English translation would be. The default alt text for a math formula is the markup itself, so it is acceptable and in some cases recommended to omit alt text for formulas. For example:
<math>\phi_n(\kappa) = \frac{1}{4\pi^2\kappa^2} \int_0^\infty \frac{\sin(\kappa R)}{\kappa R} \frac{\partial}{\partial R} \left[R^2\frac{\partial D_n(R)}{\partial R}\right]\,dR</math>
contains no "alt=" attribute, and generates:
where the alt text is simply the markup:
\phi_n(\kappa) = \frac{1}{4\pi^2\kappa^2} \int_0^\infty \frac{\sin(\kappa R)}{\kappa R} \frac{\partial}{\partial R} \left[R^2\frac{\partial D_n(R)}{\partial R}\right]\,dR
User preferences can affect how math is displayed. Depending on these preferences, simple formulas may be rendered as text instead of as an image. For example, <math alt="x squared">x^2</math> generates a formula that is often displayed as text rather than as an image. Since users can set a preference to always generate images for math-mode formulas, a formula's alt text can appear along with an image rendered on a user's browser, even if the formula happens to be rendered as text in your browser. Therefore, if alt text would be useful for a formula, it is helpful to supply the alt text even if that formula happens to display as text on your browser.
Alt text is not used with math formulas that are always rendered as text, such as formulas generated by the {{math}} template.
Chemistry
If an image contains a simple molecular formula such as "CH4" that cannot be copied directly into alt text because it uses HTML subscripts and superscripts, it can be represented in alt text using the typographically simpler "CH4" or by the common name "methane".
IUPAC nomenclature is a standard way to textually describe a complicated structural formula. There is typically little point to reproducing just the naive visual aspect of such a formula, as it would not convey the image's essence to readers who know little of chemistry, and it would hurt readers who know something of the subject. This is a partial exception to the general rule that alt text should be verifiable by a non-expert; in chemical formulas the reader can be presumed to understand the syntax of the formulas even if expertise in the article's topic is not presumed.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| Chemistry section of Linezolid | ![Skeletal formula of N-{[(5S)-3-[3-fluoro-4-(morpholin-4-yl)phenyl]-2-oxo-1,3-oxazolidin-5-yl]methyl}acetamide, highlighting the morpholino and fluoro groups in orange, with the rest in blue. The carbon atoms of the parent chain are numbered.|Numbered structure of linezolid, showing the pharmacophore required for good activity (in blue) and desirable structural features (in orange).](http://upload.wikimedia.org/wikipedia/commons/thumb/e/ea/Linezolid_showing_oxazolidinone_pharmacophore.svg/220px-Linezolid_showing_oxazolidinone_pharmacophore.svg.png) |
Starting with an orange hexagon outline with O and N at opposite ends, the N is connected via another line to a blue hexagon outline with alternate sides written with double lines. A near corner of the blue hexagon is connected via an orange line to an orange F. The far corner of the blue hexagon is connected via a blue line to a blue pentagon outline with N at the near corner and O at one far corner. Between N and O is a double link to another O. The other far corner of the pentagon is connected via an opening wedge to a line and then to an N next to an H; the N is connected by a line to a junction with a line going one way and a double line to an O going another. | Skeletal formula of N-{[(5S)-3-[3-fluoro-4-(morpholin-4-yl)phenyl]-2-oxo-1,3-oxazolidin-5-yl]methyl}acetamide, highlighting the morpholino and fluoro groups in orange, with the rest in blue. The carbon atoms of the parent chain are numbered. |
Templates
If an image is generated by a template, you may need to change the template to cause it to generate proper alt text. The simplest case is a template like {{Infobox}}, which has parameters like "image=[[Image:Example.png|alt=Example alt text]]" where the template's invoker specifies the alt text as part of a parameter value, which means that the template already supports alt text and does not need to be changed. A common template change is to add support for an "alt=" parameter to the template for each parameter that names images, as was done for the {{Infobox officeholder}} template. Another common template change is to add "|link=|alt=" to purely decorative images generated by the template, as was done for the {{Sky}} template. Occasionally a template may need to have parameters for both alt text and link, so that the invoker can specify whether an image is purely decorative, as was done for the {{Portal}} template. If the template is protected you may need to edit its sandbox and then request via {{editprotected}} that the change be installed.
Galleries
Image galleries are sometimes appropriate for articles, as described in the image use policy for galleries. Unfortunately, the <gallery> tag, an easy way to format a gallery, does not currently support alt text. Wikimedia bug 18682 has requested that this feature be added. In the meantime, several techniques can be used to co-align images and create galleries that have alt text. These include the templates {{Multiple image}}, {{Double image}}, and {{Double image stack}}. Table syntax is perhaps the most flexible way to create a gallery, and it supports alt text; please see Galleries for an example.
The {{Image gallery}} template is a straightforward substitute for <gallery>. For example, the Description section of the article on Banksia prionotes formerly contained a gallery that lacked alt text because it contained something like the following use of <gallery>:
-
Typical smooth, mottled light grey bark
-
Leaves, upper (left) and lower (right) faces
-
Inflorescence, mid-anthesis
-
Developing infructescence
-
Mature infructescence after seed release
-
Seed
<!-- Do not use this example, as it lacks alt text. --> <gallery perrow=3 style="float:right; margin:0 3px 0 1em;"> File:Banksia prionotes bark.jpg|Typical smooth, mottled light grey bark File:Banksia prionotes leaf.jpg|Leaves, upper (left) and lower (right) faces File:Banksia prionotes inflorescence.jpg|Inflorescence, mid-anthesis File:Banksia prionotes young follicles email.jpg|Developing infructescence File:Banksia prionotes mature cone.jpg|Mature infructescence after seed release File:Banksia prionotes seed.jpg|Seed </gallery>
You can verify that this example does not work properly by asking your browser to display the properties of the images to the right. Their alt text is blank, and a screen reader will say something like the following for each image:
link File colon Banksia prionotes bark dot jay pee gee typical smooth mottled light grey bark
Alt text was added by switching to the {{Image gallery}} template, floated inside a div element, resulting in something like the following:
<div style="float:right; width:460px;">
{{Image gallery |width=120 |lines=3
|Banksia prionotes bark.jpg|Closeup of a tree trunk. The bark has mottled patches of very light grey on a background of slightly darker grey.|Typical smooth, mottled light grey bark
|Banksia prionotes leaf.jpg|Two long thin leaves with serrated margins, blunt tips, prominent light brown ridribs and long petioles. The leaf on the left shows its dull dark green upper surface. The leaf on the right shows its lower surface, which is light green, with a network of veins traced in light brown.|Leaves, upper (left) and lower (right) faces
|Banksia prionotes inflorescence.jpg|An acorn-shaped head of flowers. The upper part is a tall dome of woolly white buds. The lower part is wider, and bright orange; it consists of bright orange styles and limbs sticking out from a background of open white buds.|Inflorescence, mid-anthesis
|Banksia prionotes young follicles email.jpg|An elongate upright brown cylinder covered in a regular pattern of small white dots. Embedded in it are about thirty woolly white follicles, each shaped roughly like an American football, but with a short hooked point at one end, and a horizontal seam.|Developing infructescence
|Banksia prionotes mature cone.jpg|A roughly egg-shaped red-brown woody structure growing at the end of a branch. It is covered in small grey spikes, and has about ten light-grey woody follicles embedded in it. Each follicle has opened unevenly, with one side barely open, and the other open wide. At the wide end of each follicle there is a pointed beak where the split has deviated from the seam.|Mature infructescence after seed release
|Banksia prionotes seed.jpg|A wedge-shaped structure with a small notch along one side. The half nearest the point is thick and rigid, grey with a pattern of black zig-zags on it. The rest of the wedge is red-brown and paper-thin.|Seed
}}
</div>
You can verify that this example works by displaying its images' properties; they all have alt text. A screen reader will say something like the following for each image:
link Closeup of a tree trunk. The bark has mottled patches of very light grey on a background of slightly darker grey. Typical smooth mottled light grey bark
Timelines
Some Wikipedia articles contain timelines. When built using images or image maps, timelines need alt text just as other images and image maps do. When built using a table, a timeline does not need special alt text: the table alone can be read aloud, and this can be further improved by adding a table summary. Unfortunately, the <timeline> element implemented by the EasyTimeline Mediawiki extension was designed without accessibility in mind, and generates an image without alt text. It can be replaced by an image, an image map, or a table. For example, the following EasyTimeline markup:

<!-- Do not use this example, as it lacks alt text. --> <div class="floatright"> <timeline> ImageSize = width:300 height:220 PlotArea = left:50 bottom:10 top:10 right:0 DateFormat = yyyy Period = from:1986 till:1995 TimeAxis = orientation:vertical order:reverse ScaleMajor = unit:year increment:1 start:1986 PlotData= bar:Games anchor:till align:left mark:(line,white) shift:(25,-4) from:1986 till:1995 at:1986 text:"[[Dragon Warrior]]" at:1987 text:"[[Dragon Warrior II]]" at:1988 text:"[[Dragon Warrior III]]" at:1990 text:"[[Dragon Quest IV: Chapters of the Chosen]]" at:1992 text:"[[Dragon Quest V: Hand of the Heavenly Bride]]" at:1995 text:"[[Dragon Quest VI: Realms of Reverie]]" </timeline> </div>
can be replaced by a table:
| 1986 | Dragon Warrior |
| 1987 | Dragon Warrior II |
| 1988 | Dragon Warrior III |
| 1989 | |
| 1990 | Dragon Quest IV: Chapters of the Chosen |
| 1991 | |
| 1992 | Dragon Quest V: Hand of the Heavenly Bride |
| 1993 | |
| 1994 | |
| 1995 | Dragon Quest VI: Realms of Reverie |
{| style="float:right; margin:0 0 0.5ex 1em; font-size:80%; line-height:90%;" cellspacing="0" summary="Dragon Warrior was introduced in 1986 and versions II and III came out in 1987 and 1988. The gaps were longer between later versions. Dragon Quest IV came out in 1990 with later versions in 1992 and 1995. Dragon Warrior VII came out in 2000, Dragon Quest VIII in 2004, and Dragon Quest IX in 2009."
|-
| style="background:#d0f0ff" | 1986 || [[Dragon Warrior]]
|-
| style="background:#d0f0ff" | 1987 || [[Dragon Warrior II]]
|-
| style="background:#d0f0ff" | 1988 || [[Dragon Warrior III]]
|-
| style="background:#d0f0ff" | 1989 ||
|-
| style="background:#d0f0ff" | 1990 || [[Dragon Quest IV: Chapters of the Chosen]]
|-
| style="background:#d0f0ff" | 1991 ||
|-
| style="background:#d0f0ff" | 1992 || [[Dragon Quest V: Hand of the Heavenly Bride]]
|-
| style="background:#d0f0ff" | 1993 ||
|-
| style="background:#d0f0ff" | 1994 ||
|-
| style="background:#d0f0ff" | 1995 || [[Dragon Quest VI: Realms of Reverie]]
|}
Limitations
Markup
Alt text cannot contain wiki or HTML markup. For example, the following is not valid alt text:
{{circa|1860}} [[hoop skirt]] containing 3 m<sup>2</sup> of cloth
Neither "{{circa|1860}}" nor "[[hoop skirt]]" nor "<sup>" has the intended effect in alt text.
Newlines
Alt text should be all on one line, to avoid a MediaWiki bug. Otherwise an image is generated "![]() " whose alt text and title are both "alt=Example image" with a spurious "alt=". Apparently "
" whose alt text and title are both "alt=Example image" with a spurious "alt=". Apparently "alt=XXX" is incorrectly treated as a caption when XXX contains a newline.
<!-- This does not work. --> [[Image:Example.png|20x20px|alt=Example image]]
Text
When an image focuses on text, its alt text should normally contain that text even it contains unusual characters. Some screen readers cannot handle obscure Unicode characters, and either render them as "?" or ignore them entirely; therefore try to word alt text so that it makes some sense even if the unusual characters are ignored or read aloud as "?". In alt text for these images, omit details such as color or font unless the images focus on or illustrate these details.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Yuan (surname) |  |
A character written in red on a white background | The character "袁" |
| The Writing system section of Hindi | SVG image of a rendering for "Hindi" in Devanagari | The word हिन्दी | |
| The Orthography section of Otomi language |  |
Picture of a large blue sign saying "Bienvenidos a ixmiquilpan: Corazon del Valle de Mezquital" and in smaller letters "hogä ehe nts'utk'ani". Behind the sign are rolling green hills. | A large overhead road sign says "BIENVENIDOS A IXMIQUILPAN", then (smaller) "HOGÄ EHE NTS'U̲TK'ANI", then (larger again) "CORAZON DEL VALLE DEL MEZQUITAL". |
Alt text should avoid tricky typographical constructions that may confuse screen readers. ASCII constructions like "1/2" are typically read aloud as "1 slash 2". Abbreviations like "m" for "meter" are best avoided. The non-breaking space " " should be avoided.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Gallery section of Stairway |  |
Vast ꩜ ▁▂▃▄▅▆▇█, 1/2 in darkness. It is a stepped ramp about 15 m in diameter, and descends 5 stories at about a 10° incline. | Vast spiral staircase, half in darkness. It is a stepped ramp about 15 meters in diameter, and descends 5 stories at about a 10 degree incline. |
Too-tiny or otherwise-illegible text need not be transcribed. The image's file page can transcribe text that can be read only by viewing the full-size image, or the file page can link to a transcription.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Modern view section of Dick Turpin |  |
Title page of a book, saying "The Genuine HISTORY of the LIFE of RICHARD TURPIN, The noted Highwayman, Who was Executed at York for Horse-stealing, under the Name of John Palmer, on Saturday April, 7, 1739. I. A True Narrative of his Transactions from his Birth to his Marriage and settling at Suson as a Butcher. II. An Account of his being a Smuggler in the Hundreds of Essex; his turning Dear-Strealer; his Exploits with Gregory, Fielder, Rose, Wheeler, and the rest of the Essex Gang. III. His breaking from that Gang, and an humourous Adventure, by Means of which he got acquainted with King. IV. Of his being pursued in White-chaple by Mr. Bayes, where he shot his Companion King by Mistake. V.... VI.... VII.... VIII.... IX.... The Whole collected from well attested Facts, and communicated by Mr. Richard Bayes, at the Green-Man on Epping-Forest, and other Persons of that County. LONDON: Printed for J. Standen, at D' Anvers's Head oppoſite Serjeants-Inn in Chancery-Lane." | Title page of a book called "The Genuine History of the Life of Richard Turpin" |
Appearance
Here is an example thumb image with alt text, and how it might appear to various browsers. The context is the lead infobox of Philitas of Cos.
- Wikipedia code
-
- (The following example may be folded into multiple lines to keep it on the page, but the actual text should be all on one line.)
[[Image:Antikythera philosopher.JPG |thumb |upright |left |alt=Bronze head of bearded man with furrowed brow and unruly hair |The ''Philosopher'' ({{circa|250–200 BC|lk=abbr}}) from the [[Antikythera wreck]] illustrates the style used by Hecataeus in his bronze of Philitas.]]
The phrase "Bronze head of bearded man with furrowed brow and unruly hair" is the text that will be rendered in place of the image.
- Result in a screen reader
A screen reader might say the following words (the alt text is underlined):
- "link Bronze head of bearded man with furrowed brow and unruly hair the philosopher cee 250 dash 200 bee cee from the link Antikythera wreck illustrates the style used by Hecataeus in his bronze of Philitas"
Without the alt text, the same screen reader might say the following, which is less useful:
- "link File colon Antikythera underscore philosopher dot jay pee gee the philosopher cee 250 dash 200 bee cee from the link Antikythera wreck illustrates the style used by Hecataeus in his bronze of Philitas"
- Result in your browser

This shows how the image is displayed in your browser.
- With images disabled
The Philosopher (c. 250–200 BC) from the Antikythera wreck illustrates the style used by Hecataeus in his bronze of Philitas.
This shows what might be displayed in a web browser with images turned off. Many modern browsers allow users to turn off images (for example, if they are using a low-bandwidth connection). The alt text is often rendered in place of the image. Here, the phrase serves as a useful replacement for the image.
Instead of a caption, a plain picture has a title attribute, which is computed by removing Wiki markup from the text that would ordinarily be the caption. If you hover over a plain picture with your mouse, many browsers display a tooltip containing the image's title attribute. For example:
- Wikipedia code
-
- (The following example may be folded into multiple lines to keep it on the page, but the actual text should be all on one line.)
[[Image:Tizian 117.jpg |140px |right |alt=Half-length portrait painting of a richly dressed young woman |[[Titian]]'s daughter Lavinia, {{c.|1545}}]]
- Result in a screen reader
- "link Half-length portrait painting of a richly dressed young woman"
- Result in your browser

This shows how the image is displayed in your browser. Mouse over it to see the title attribute; this attribute is simply "Titian's daughter Lavinia, c. 1545", as the square brackets in the Wiki markup "[[Titian]]" have no effect, and the fancy formatting generated by the {{c.}} template is rendered simply as a space. Internet Explorer 7 and earlier versions display alt text instead of title text when you hover; this bug was fixed in Internet Explorer 8.
- With images disabled
This shows what might be displayed in a web browser with images turned off. Again, the title attribute lacks the italics or wikilink of the markup.
See also
- Altviewer tool – Check alt text in a page.
- Template:Alt text missing – Templates can use this to mark invocations that should specify alt text.
Notes
- ^ a b McAlpine R (2001). "The fine art of writing alt-text". Web Word Wizardry: A Guide to Writing for the Web and Intranet. Ten Speed Press. pp. 102–13. ISBN 1-58008-223-8.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - ^ Hazaël-Massieux D (2007-05-28). "Use the
altattribute to describe the function of each visual". W3C Quality Assurance Tips for Webmasters. Retrieved 2009-07-06. - ^ "Allow
alt=attribute for images" (2008-10-08). MediaWiki r41837 – code review. - ^ Lazar J, Allen A, Kleinman J, Malarkey C (2007). "What frustrates screen reader users on the web: a study of 100 blind users" (PDF). Int J Hum Comput Interact. 22 (3): 247–69. doi:10.1080/10447310709336964.
{{cite journal}}: CS1 maint: multiple names: authors list (link) - ^ "Guideline 1.1 Text alternatives". In WAI 2008a.
- ^ "H67: Using null alt text and no title attribute on img elements for images that AT should ignore". In WAI 2008b.
References
- Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Web Content Accessibility Guidelines (WCAG) 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link) - Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Techniques for WCAG 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link) - Hazaël-Massieux D (2007-05-28). "Use the
altattribute to describe the function of each visual". W3C Quality Assurance Tips for Webmasters. Retrieved 2009-07-06. - Lazar J, Allen A, Kleinman J, Malarkey C (2007). "What frustrates screen reader users on the web: a study of 100 blind users" (PDF). Int J Hum Comput Interact. 22 (3): 247–69. doi:10.1080/10447310709336964.
{{cite journal}}: CS1 maint: multiple names: authors list (link) - McAlpine Rachel (2001). "The fine art of writing alt-text". Web Word Wizardry: A Guide to Writing for the Web and Intranet. Ten Speed Press. pp. 102–13. ISBN 1-58008-223-8.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help)
Further reading
- Bidgoli B (2004). "Access to Text Descriptions". The Internet encyclopedia. Wiley. p. 479. ISBN 0471222038.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - Chisholm W, May M (2008). "Metadata". Universal design for Web applications. O'Reilly. pp. 25–6. ISBN 0596518730.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - Clark J (2003). "The image problem". Building Accessible Websites. New Riders. pp. 63–4. ISBN 073571150X.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - McEwan T, Weerts B (2007). "Alt text and basic accessibility" (PDF). Proceedings of the 21st BCS HCI Group Conference. British Computer Society.
{{cite conference}}: Unknown parameter|booktitle=ignored (|book-title=suggested) (help) - Robson GD (2004). "Accessible Web Site Design". The Closed Captioning Handbook. Gulf Professional Publishing. pp. 279–80. ISBN 0240805615.
- Slatin JM, Rush S (2003). "Equivalent alternatives". Maximum Accessibility: Making Your Web Site More Usable For Everyone. Addison-Wesley. pp. 246–51. ISBN 0201774224.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - Slatin JM (2001). "The art of ALT: toward a more accessible Web". Computers and Composition. 18 (1): 78–9. doi:10.1016/S8755-4615(00)00049-9.


![{\displaystyle \phi _{n}(\kappa )={\frac {1}{4\pi ^{2}\kappa ^{2}}}\int _{0}^{\infty }{\frac {\sin(\kappa R)}{\kappa R}}{\frac {\partial }{\partial R}}\left[R^{2}{\frac {\partial D_{n}(R)}{\partial R}}\right]\,dR}](https://wikimedia.org/api/rest_v1/media/math/render/svg/7f6695154ee0e388c6ea1da20c2e19810282251a)






