Wikipedia talk:Extended image syntax/Archive 2
| This page is an archive of past discussions. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current talk page. |
Alternate text / Title text / Caption text
Alternate text is not the same as title text
From the text:
"and the alternate text is used as alt=-attribute for use as mouse popup and for screen reader."
No, no, no, no, NO. The alt attribute is not for mouse popup text. The alt attribute sets alternate text (instead of the image); the title attribute is recommended for use as such things as mouse-over popups (as well as the image). I'm glad to see the software seems to get this right, in as much as the title attribute is being set to the same thing as the alt, but we really shouldn't be encouraging their perception as one and the same. I can see that for most wikipedia purposes a sensible caption will be suitable as both supplementary and replacement, but could the wording on this and any other help pages make clear that this is not the alt= text. [Apologies for going off on a rant. I must be stressed.] - IMSoP 11:54, 30 Jan 2004 (UTC)
- OK, I've calmed down long enough to be more wiki-like about this, and gone ahead and changed the page so that it talks about a caption text which is used for more than one purpose. I've reworded various bits to be more precise and/or understandable while I was at it, with the side effect that it may be a bit more verbose. Let me know if you think I've gone too far/done something inappropriate. - IMSoP 12:14, 30 Jan 2004 (UTC)
Is it only I who find the description on this page confusing?
I am sorry but this help page just does not work. At best it's extremely confusing for wiki beginners like me. In the opening para,
[ [ Image:Westminstpalace.jpg|caption] ]
is mentioned as the format that "used" to work for captions. The next section says
[ [ Image:Westminstpalace.jpg|alt text ] ]
"used" to work for alt text. But these two are the same. This is rather confusing. It seems that the latter is now working, but just the caption is gone. . . The only way I am able to get the caption to show up is by putting a frame on the image (see Kazi Nazrul Islam, Durga) but maybe I am missing something.
Personally I think the older format was better, since caption text is much more frequently used than alt text. I mean, most of us acquire 70% of the information in an article by reading figure captions and we need to make it easier for wikipedians to provide captions. Alternate text has its value in special situations, but it should be easier to put captions than to do alt text!! Also, why is it that captions should be there only with a frame, isn't that a bit arbitrary - and confusing with thumbnails (deep down personally I guess I dislike frames they are so boring ;-) Or maybe I am just plain dumb and am missing something altogether! - User:Mukerjee (newcomer)
- I agree that these pages are confusing, but I don't know enough about the actual syntax to fix it myself. It would be really nice if whoever wrote the image formatting would come in here and make one single clear article for all the forms of image syntax. - Omegatron 18:05, Nov 14, 2004 (UTC)
Alternate text shouldn't be the same as caption text
IMSoP is correct that alt is not intended for tooltips. Unfortunately the Wikipedia software is currently too flawed to produce any good result. For example, someone listening to Buckingham Palace should hear this ("→" represents a sound that will vary between screenreaders):
- Buckingham Palace. (From Wikipedia, the free encyclopedia.) Buckingham Palace is the official →London residence of the →British monarch. Originally Buckingham House, it was built for →John Sheffield, 1st Duke of Buckingham and Normanby, in →1703 ...
But with the current image syntax, they'll hear this instead:
- Buckingham Palace. (From Wikipedia, the free encyclopedia.) Buckingham Palace behind the Victoria Monument, as seen from The Mall enlarge Buckingham Palace behind the Victoria Monument, as seen from →The Mall Buckingham Palace with the Union Flag projected onto it for Christmas Eve 2003 enlarge Buckingham Palace with the →Union Flag projected onto it for Christmas Eve 2003.
- Buckingham Palace is the official →London residence of the →British monarch. Originally Buckingham House, it was built for →John Sheffield, 1st Duke of Buckingham and Normanby, in →1703 ...
That first paragraph is just gibberish. Unfortunately if you leave the alternate text field blank, you'll still get gibberish:
- The last vertical bar ensures that the alternate text becomes "Westminstpalace.jpg" and not "right".
"Westminstpalace.jpg"? That's not even English. What is someone using a screenreader supposed to think when they hear that? If they're technically-minded enough to realize it's an image filename, they'll think "oh, they're making fun of me by giving me technical details about an image I can't see".
Until this is fixed, there's little point in providing guidelines on how to use the image syntax (other than "use raw HTML instead"). Almost anything you do with the Wikipedia syntax will be wrong.
If an accessibility-minded programmer wants to fix this, they should:
- Stop the repetition of alternate text as a caption. (Since most manually-specified alternate text in Wikipedia right now is inappropriate, this is perhaps best done by adding a new field for
alt, leaving the current field fortitle.) - Make the default image alternate text "" (which is appropriate in ~90 percent of cases), rather than the image filename (which is appropriate in 0 percent of cases).
- Change the alternate text for the enlargement symbol to "". If I can't see images, being presented with a link to enlarge them isn't just useless, it's taunting.
-- Mpt 11:51, 10 Jun 2004 (UTC)
Alt, title, and caption text in extended markup
I think more than one piped text should be assigned to the title, alt, or caption text. What I mean is:
[[Image:foo.png|frame|Caption text]]
will currently make an image with "Caption text" as the alt tag, title tag, and the visible caption at the bottom of the frame. It is impossible to make one different from the other with the current markup (without adding HTML), but people want it and it is the way the tags are meant to be used, and it should definitely be possible with the extended markup. I propose that one piped text behaves exactly the same as it currently does, but any additional piped text become one or more of the other types of "captions":
[[Image:foo.png|frame|Alt and Title text|Displayed caption text]]
So with two "caption texts", one gets mapped to both the title and alt, and the other gets mapped to the visible caption.
[[Image:foo.png|frame|Alt text|Title text|Displayed caption text]]
For three caption texts, one is mapped to alt, one to title, and one to visible caption.
This seems like it would be easy to add to the code and would be backwards compatible. - Omegatron 15:05, Jun 21, 2004 (UTC)
- Yes, I also want this. For an image without a caption, the HTML code contains something like
- <a href="..." title="Title text"><img src="..." alt="Alt text"></a>
- and I want to be able to make the Alt text (which is likely to be displayed inline by a text browser) different from the Title text (which is likely to be displayed as a tooltip by a graphical browser). Both these should be different from the Caption text (which is displayed below the image). —AlanBarrett 21:15, 8 Aug 2004 (UTC)
- It would have a little backwards compatibility issue, actually, since
[[Image:foo.png|frame|thumb|Caption text]]
- would render with "Caption text" as visible caption, "thumb" as title, and "frame" as alt. We could have it ignore keywords or make a double pipe serve as a separator or something:
[[Image:foo.png|frame||Alt text|Title text|Caption text]]
- - Omegatron 17:00, Aug 9, 2004 (UTC)
Move discussion of alternate/title/caption text to MediaWiki?
There's a discussion on these topics at MediaWiki [1], which seems the most appropriate place as technical changes may be required. It also seems like a good idea to work all this out at once. (I've made this same note at Wikipedia talk:Extended image syntax#Alternate text / Title text / Caption text and Wikipedia talk:Captions#Captions vs. alt text.)-- kop 18:14, 5 Sep 2004 (UTC)
- Moving that discussion is appropriate. And then make a single image syntax page, if you ask me. - Omegatron 18:09, Nov 14, 2004 (UTC)
- This was filed as bugzilla:368. — Omegatron 00:04, 3 March 2006 (UTC)
"Centre" in captions
Can anybody explain the alignment oddity with captions with the word "centre" in them, seen here and here? It seems to be picking on British English... --rbrwrˆ 23:04, 27 May 2004 (UTC)
- Most browsers will not recognise the word "centre". It's because "center" is the proper HTML, rather than it being an American/British English issue. Angela. 18:23, 29 May 2004 (UTC)
- ...but it's in the caption. The HTML shouldn't be affected at all. All those images should be right-aligned. They all have markup that looks like [[Image:image name.jpg|thumb|right|250px|caption]]. The only thing that differs is the caption. But when that caption includes the word "centre" (British English spelling) the HTML gets class="thumb tnone" and style="text-align: center" in it, when it should have class="thumb tright" because of the "|right|" in the wiki markup. The British English "centre" doesn't get through to the HTML. (By the way, my original comment about British English was of course a joke.) It's bizarre. --rbrwrˆ 19:23, 29 May 2004 (UTC)
- Oh, how strange. I've no idea why that would happen. I've put it in the bug tracker at Sourceforge. Angela. 22:54, 31 May 2004 (UTC)
- Fixed in MagicWord.php revision 1.18, pending installation. JeLuF (comment copied here from sourceforge)
Background for frames
Shouldn't the background color of the frame be white, with a gray border? Images with transparency have a gray background the way it is now. - Omegatron 21:15, Jun 11, 2004 (UTC)
What's going on with images
I've noticed all of a sudden that thumbnailed images seem to have gone to the far left of the article space and overlap with the taskbar. I dont know if anyone else has experienced this or whether it's only me. But it wasn't doing it a few days ago. G-Man 23:48, 9 Jun 2004 (UTC)
- Maybe it's related with the above topic thumbnails not right-aligned - thumbnailed images without a text did some strange things. But that one was fixed - maybe you can give an example, and probably should try it with different skins. andy 18:17, 10 Jun 2004 (UTC)
Coventry is an example, although it only seems to be doing it on one computer I use. I was using another computer earlier and it was fine. G-Man 19:52, 10 Jun 2004 (UTC)
Example of image rendering concerns
Borrowing from Wikipedia:Featured picture candidates two image rendering examples follow.........- Bevo 18:48, 10 Jun 2004 (UTC)
- Strange - yesterday I did see one broken and one fine, now both are fine. Maybe the bug in the css was fixed without further notice? andy 11:33, 11 Jun 2004 (UTC)
- Still happening with me, does anyone know what I can do about it? G-Man 22:54, 11 Jun 2004 (UTC)
- Still broke for me too, using Mozilla FireFox 0.8 - Bevo 18:20, 12 Jun 2004 (UTC)
- OK now, see Gabriel Wicke's comments below. - Bevo 22:39, 14 Jun 2004 (UTC)
Case 1:
The image below looks OK (Monobook skin or Standard skin, Mozilla FireFox 0.8): (also looks OK with either skin using IE 6)
{|
|[[Image:Painter's algorithm.png|thumb|left|400px|Painter's algorithm]]
|---
| Illustration for [[painter's algorithm]]. Early crappy attempt at vector drawing from me, but I'm giving this nomination a shot anyway. [[User:Fredrik|Fredrik]] 15:21, 30 May 2004 (UTC)
|}
 |
| Illustration for painter's algorithm. Early crappy attempt at vector drawing from me, but I'm giving this nomination a shot anyway. Fredrik 15:21, 30 May 2004 (UTC) |
Case 2:
The image below does not look OK (Monobook skin or Standard skin, Mozilla FireFox 0.8): (but does look OK with either skin using IE6)
- Suddenly, this afternoon the image below is rendering OK using Mozilla FireFox 0.8. - Bevo 19:15, 14 Jun 2004 (UTC)
{|
|[[Image:Painter's algorithm.png|thumb|left|400px|Painter's algorithm]]
| Illustration for [[painter's algorithm]]. Early crappy attempt at vector drawing from me, but I'm giving this nomination a shot anyway. [[User:Fredrik|Fredrik]] 15:21, 30 May 2004 (UTC)
|}
 |
Illustration for painter's algorithm. Early crappy attempt at vector drawing from me, but I'm giving this nomination a shot anyway. Fredrik 15:21, 30 May 2004 (UTC) |
Case 3:
The image below looks OK.
[[Image:Painter's algorithm.png|thumb|left|400px|Painter's algorithm]]
Illustration for [[painter's algorithm]]. Early crappy attempt at vector drawing from me, but I'm giving this nomination a shot anyway. [[User:Fredrik|Fredrik]] 15:21, 30 May 2004 (UTC)
<br style="clear:left"/>

Illustration for painter's algorithm. Early crappy attempt at vector drawing from me, but I'm giving this nomination a shot anyway. Fredrik 15:21, 30 May 2004 (UTC)
Interesting that Mozilla FireBird 0.7 (the previous version of FireFox) renders both images correctly. So, maybe there is a bug in FireFox 0.8 ? - Bevo 14:22, 11 Jun 2004 (UTC)
- The images seem ok to me, running FireBird 0.8. What are they supposed to look like?--Fangz 23:06, 11 Jun 2004 (UTC)
- Three boxed images of the same size, enclosed in a box. And, it's FireFox 0.8 (not FireBird), right? - Bevo 14:40, 12 Jun 2004 (UTC)
- Oopsy, I did mean Firefox 0.8. That's what I see. It looks right to me. I'm using the monobook skin, a screen resolution of 800x600, Win 98, with the style sheet mods that give rounded corners and bottom tabs. What about everybody else?--Fangz 00:29, 13 Jun 2004 (UTC)
I'm having this problem too. FireFox 0.8 here. Fredrik (talk) 09:14, 13 Jun 2004 (UTC)
Looks ok for me after removing the table (Case 3). This also has the advantage to work better for really small screens (pdas etc). You can use the same techique with the <br style="clear:left"/> at the end for photo galleries as well, the images will wrap to the available screen width then. -- Gabriel Wicke 22:02, 13 Jun 2004 (UTC)
Suddenly, this afternoon the image in Case 2 above is rendering OK using Mozilla FireFox 0.8. - Bevo 19:15, 14 Jun 2004 (UTC)
- I moved the overflow: hidden declaration to the inner div earlier today, that achieves the same thing without allowing tables to shrink the image. -- Gabriel Wicke 19:49, 14 Jun 2004 (UTC)
Wikipedia:Editing help update
How to update the images at editing help? Specifically the required markup is as follows. Jamesday 02:17, 8 Jul 2004 (UTC)
Image, it's uploaded size, inline, no border, with caption
This is the markup for the puzzle sphere on the left. At present the caption is missing due to broken backwards compatibility. Note the requirement to maintain transparency for this image - using "frame" breaks that and displays white instead of transparent. Looks as though only the doing it by hand approach with a div can now achieve this result?
A picture
This one is still fine. [[Image:Wiki.png]] works as it used to. No update needed.
or, with alternate text
[[Image:Wiki.png|jigsaw globe]] works as it used to, complete with the inaccurate description of hover text as alt text. No update needed. However, alternate text isn't very useful since we usually want a caption instead, to give attribution or a description. This one should probably be replaced, perhaps as suggested: [[Image:Wiki.png|frame|none|jigsaw globe]]?

or, floating to the right side of the page and with a caption

[[Image:Wiki.png|right|jigsaw globe]] no longer works due to broken backwards compatibility - "jigsaw globe" is displayed as hover text instead of as a caption. The caption text is displayed as hover text instead of as a caption. This one should probably be updated to [[Image:Wiki.png|frame|right|jigsaw globe]] to display the image in the now-preferred box. Breaks the transparency, though. The backwards compatibility might also need to be fixed - no idea how many articles now look inaccurate because the caption explaining an image is now missing.
or, floating to the right side of the page without a caption
[[Image:Wiki.png|right|]] still works fine. No update needed.
Three questions
- Is there a simple way to link to an image without displaying it?
- Yes, put a colon before the name of the image, like this [[:Image:Wiki.png]] which gives Image:Wiki.png Matthewmayer 15:18, 25 Jul 2004 (UTC)
- Is it possible to display part of an image but not the entire image in an artile (e.g. crop for display)?
- Not with the current MediaWiki software as far as I know, a separate image would have to be uploaded. Matthewmayer 15:18, 25 Jul 2004 (UTC)
- Is this page ever archived?!?
- If you think it should be, see how to archive a talk page and be bold. :) Angela. 06:19, Jul 26, 2004 (UTC)
Acegikmo1 04:33, 25 Jul 2004 (UTC)
Image Markup/ New Preferences (suggestion)
I've just come up with a new item in the preferences: preferred size of the default thumbnail box. I've noticed that a couple of contributors define the width of the thumbnail when there is no reasons. I think most of the time, they do this, so the page looks nice. Now, what looks nice on a small screen might look rather weird on a big one, and vice versa.
My suggestion is to let users choose. Of course, there are cases when we want exactly 237px width (e.g. if the picture is that size). So, I suggest we have a preference to set the default size of thumbnails. Next, we of course encourage all Wikipedians not to add fixed size unless needed.
Can I at this stage also mention, that thumb should be used, because it includes the given description as a caption... many contributors seem to to know that thumb, right etc. are not exclusive statements... Kokiri 13:35, 28 Jul 2004 (UTC)
- I second this call. I've had disputes over image size before, and there's no right answer; this would provide one. [[User:Meelar|Meelar (talk)]] 14:36, 2004 Jul 28 (UTC)
- For caching reasons, it would need to be selectable and not arbitrary. That is, you'd have small/medium/large (with pixel values specified) instead of a text field you could put any number into. -- Cyrius|✎ 19:01, 28 Jul 2004 (UTC)
- Oh, no problem... Kokiri 20:24, 28 Jul 2004 (UTC)
- So how many values should there be? Three is probably fine, but if it'll change your mind, I'll point out that the computer next to me has six possible screen resolutions, ranging from 640x480 to 1600x1200. Lucky Wizard 02:09, 30 Jul 2004 (UTC)
- See Bugzilla:1221 for the change request for this idea. grendel|khan 20:44, 2005 Mar 21 (UTC)
Indexed PNG thumbnails
Forgive me if there's already some discussion about this somewhere: are there any plans to improve the image auto-thumbnail process to account for PNGs with indexed color? I'd much rather upload a high-resolution image and let the thumbnail be generated automatically, but since they're converted to true-color, the thumbnail often ends up larger (in bytes) than the original (for instance, the six images on Four-stroke cycle), or almost as large (the rotor breakdown on Enigma machine). Seems to me it should be a fairly simple matter to have the thumbnailing script (or whatever it is) look at the color depth in the original image, and convert appropriately (using true-color only for the intermediate resizing). I've noticed some rather heated disagreements over this issue that would be neatly solved if thumbnailing worked better for indexed PNGs. -- Wapcaplet 16:53, 31 Jul 2004 (UTC)
- I've noticed this, too; see Dopefish. It makes attempts at painstakingly optimizing PNGs before upload sort of moot, doesn't it?
To the developers: why not try convert -depth 8 and pngcrush -brute (with the appropriate nice value) when generating thumbnails of indexed-color PNG files? --Ardonik 20:06, 2004 Aug 4 (UTC)
- Here's another request to support the images with indexed colors when thumbnailing. It's rather annoying to have the thumbnails much larger in size than actual images. --Joy [shallot] 14:36, 19 Sep 2004 (UTC)
Overlap with charts
Is there any way to keep an image from overlapping with, say, a navigation box on the bottom of a page (see [2] for an example) besides, of course, making the image smaller or adding a bunch of text (I was forced to do both on Pope Gregory XV)?
- You can use <br style="clear: both;" />. See Wikipedia:Image_markup_gallery#Cancelling floating-around-image mode. —AlanBarrett 17:27, 20 Aug 2004 (UTC)
New syntax not so compatible when mixed with old syntax
The page about Shuttle Buran had problems rendering thumbnail images on 05:17, 23 Oct 2004. (now it's ok) It probable due to mixing Image markup with HTML with New syntax like this:
<div class="floatright">
[[Image:Buran_front_energia.jpg|center|thumb|250px|Illustration of the Buran Shuttle]]
</div>
There must have been recently a change to the floatright class which introduced an incompatibility because since 19 Aug 2004 when the change was made to use the class none obected any strange layout.
So while the page about the new syntax states "The new syntax is backward compatible, so articles don't have to be changed." it can actually be incompatible with some strangely formulated pages.
- I think the issue here is that "|center|" and "class=floatright" directly contradict one another - you wouldn't expect "|center|right|" to meaningfully obey both instructions. In this sense, it's not an incompatibility, so much as an inappropriate/invalid use of the syntax. The reason it will have changed is that until recently the "|center|" option was actually broken, so there wouldn't have been a conflict; as soon as this was fixed, some odd side-effects were bound to occur, since the software will have started outputting something like <div class="floatright"><div class="floatcenter>(image stuff)</div></div> (it's not quite that, but I'm sure you get the idea). - IMSoP 12:48, 27 Oct 2004 (UTC)
Size
Do I understand this correctly, the only picture that can be enlarged is the "thumb" one?
[[Image:Westminstpalace.jpg|1000px|none]]

[[Image:Westminstpalace.jpg|100px|none]]

[[Image:Westminstpalace.jpg|100px|frame|none]]

[[Image:Westminstpalace.jpg|600px|thumb|none]]

Two questions
How to disable the link to the original image?
When the image is uploaded at the exact size for display, it makes little sense to have a link to the original image file; this makes even less sense for images that are meant to function as icons, small logos, etc. But how to specify an image for display without showing the link to the uploaded image?
- Just use [[Image:Filename.png|alt text goes here]], and you'll get an image without any borders, frames, extra buttons, or anything. However, the image will still be a link to the image page. —AlanBarrett 19:34, 3 Mar 2005 (UTC)
- I am having the same problem. I would like to have an image point to another page, not to the original image file. Is there a way to do that?
- I second that question. Is there a way to have an image point to another page? --Tiger MarcROAR! 20:31, 8 January 2006 (UTC)
- Yes, I would also need that. External images are always embedded, and internal images are always links to their image page. How do you cause an internal image to be displayed without it being a link to its image page? Thibgc 07:23, 12 March 2006 (UTC)
How to force an image to be displayed inline?
The “project page” says that if an alignment of ‘none’ is specified, then “The image will be rendered inline, even if the thumbnail-option is set”. However, this is not always true.
If the image with ‘none’ alignment is inside an external link, MediaWiki will show the external link icon, then a line break, then the image, then another line break; this is very far from rendering the image inline.
What is the correct way to deal with such situations?
Gniw 20:32, 5 Feb 2005 (UTC)
- Trying to put images inside links (like [http://foo/ [[Image:bar|option|option|option]]] is likely to encounter weird bugs. You could file a bug report at Mediazilla:. See Mediazilla:539 for a feature request that would add new syntax to do what you want. —AlanBarrett 19:34, 3 Mar 2005 (UTC)
How to link images to another wiki?
I'm about to maintain few articles in both en.wikipedia.org and ru.wikipedia.org

I have uploaded some images, like this one as {{PD-release}}.
Is there a way to NOT duplicate these images for articles on ru.wikipedia.org?
In general, do I have a mean to crosslink wiki documents posted in different languages?
Of course, I mean a wiki way to do this.
--jno 16:24, 14 Feb 2005 (UTC)
- Yes, you can upload an image to the Wikimedia Commons. Images and media in the Commons can be used in all Wikimedia projects. They must be free images, not fair-use or whatnot, so your PD-release images will be just fine. grendel|khan 19:06, 2005 Mar 3 (UTC)
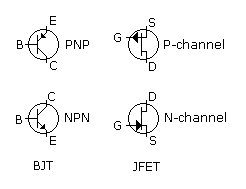
Multiple images in one frame
I am trying to replace this:
With this (it's a table):
| PNP | P-channel | ||
| NPN | N-channel | ||
| BJT | JFET |
But I can't figure out how to hijack the frame div markup to make it look pretty in a frame:

This is the best I can get:
Can anyone help? - Omegatron 17:35, Mar 12, 2005 (UTC)
- Man, those are some pretty results, but man, that's some nasty code to produce it. I wrote up Bugzilla:1729; vote for it or add comments if you have ideas for what the syntax should look like. grendel|khan 16:46, 2005 Mar 21 (UTC)
- Alright I'll check it out. This is better in one way, but has its own problem:
- Omegatron 16:49, Mar 21, 2005 (UTC)
Here's a pretty good imposter. CSS isn't that hard! - Omegatron 19:52, Mar 21, 2005 (UTC)
Except that a long caption makes it weird because of the width:auto;
| PNP | P-channel | ||
| NPN | N-channel | ||
| BJT | JFET |
in firefox it resizes itself as you wiggle the window size back and forth. i take it the thumbcaption class needs an extra tag or two? implementing a bugfix type thing would help this greatly. This would fit in well with my proposal for a table namespace, letting us offload the table itself to Table:Transistor types, and call it like an image: [[Table:Transistor types|framed|right|Transistor symbols of different types]]. - Omegatron 20:11, Mar 21, 2005 (UTC)
Fie and curses! I had thought to brilliantly throw the float syntax behind a template, but then I realized that the pipe characters would muck up the template syntax. Ooh! But wait! I suppose it could be used for something like the following:
{{float_begin|side=left}}
{| border="0" cellpadding="10" cellspacing="0" style="font-size: 85%; border: 1px solid #CCCCCC;"
|- align = "center"
| [[Image:BJT_symbol_PNP.png]] || PNP || [[Image:JFET_symbol_P.png]] || P-channel
|- align = "center"
| [[Image:BJT_symbol_NPN.png]] || NPN || [[Image:JFET_symbol_N.png]] || N-channel
|- align = "center"
| BJT || || JFET ||
|}
{{float_end|caption=Transistor symbols of different types}}
or, really,
{{float_begin|side=right}}
[[Image:Foobar_season1.jpg|none|300px|Season 1 logo]]<br>
[[Image:Foobar_season2.jpg|none|300px|Season 2 logo]]<br>
[[Image:Foobar_season3.jpg|none|300px|Season 3 logo]]<br>
[[Image:Foobar_season4.jpg|none|300px|Season 4 logo]]<br>
[[Image:Foobar_season5.jpg|none|300px|Season 5 logo]]<br>
[[Image:Foobar_season6.jpg|none|300px|Season 6 logo]]
{{float_end|caption=Logos from each of the opening sequences}}
This uses Template:float_begin and Template:float_end
- I don't understand this markup. Somehow the templates can add all the table code in between? - Omegatron
which would generate the same wikicode. Is this an optimal solution, do you think? The transformation is pretty trivial, but it would solve most of the problems mentioned. Thoughts or enhancements? Is there already something like this? I didn't see any mention of formatting templates in Wikipedia:Template messages. grendel|khan 20:07, 2005 Mar 21 (UTC)
- That is certainly better than my ugly code, and can be bugfixed for all such images in one fell swoop. I would prefer some system changes, but this will help for now. - Omegatron 20:17, Mar 21, 2005 (UTC)
Mostly working now
Ok I did it: - Omegatron 22:08, Mar 21, 2005 (UTC)
Small images with longer captions.

There seems to be an issue with small images. Namely, since the box size is based on the image size, the caption is chopped short. Is there a way to get a larger frame, or should I make a bug report? Shimmin 14:43, Apr 21, 2005 (UTC)
Images from Wikicommons
Is there any way to get Wikipedia's customized <img> tag to link to pictures from Wikimedia Commons? I'm trying to add some of the images there to the Interlingua wikipedia, but it didn't work, so I had to upload it to the Interlingua server manually. That seems like a waste. Almafeta 12:14, 27 Apr 2005 (UTC)
I'm thinking the same thing. How do you link to a pic in commons?--Jaysscholar 03:04, 1 October 2005 (UTC)
thumb tag breaks images
In my 1.5b3 wiki, if I use a thumb tag in the image syntax, the image doesn't show up. The caption appears correctly, but no picture is visible. I can force the image to the right of the page and a smaller size using right|200px, but then I don't get a caption. What could be stopping me from using the thumb tag?
