User:Volker E. (WMF)/dark-mode: Difference between revisions
→Technical notes: // Edit via Wikiplus |
→Technical notes: link that, people might not know where to look and may assume that it's something to do with commons: |
||
| Line 4: | Line 4: | ||
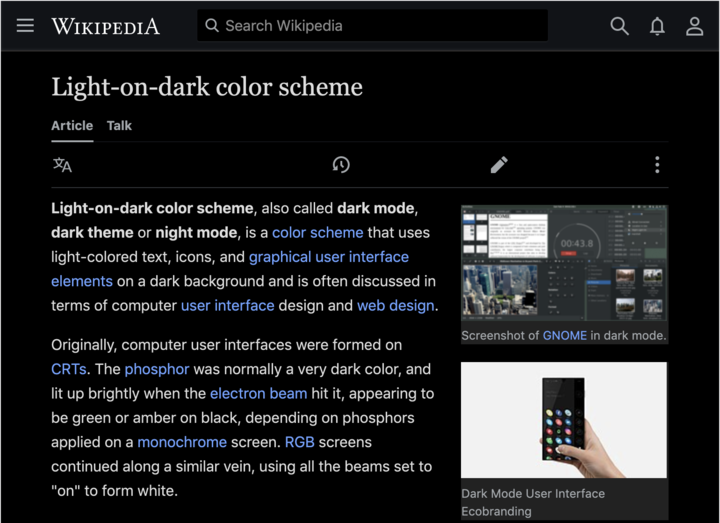
===[[File:Dark-mode user script screenshot 2019-09-20 Light-on-dark color scheme - Wikipedia.png|alt=Dark mode user script screenshoot|frameless|720x720px]]=== |
===[[File:Dark-mode user script screenshot 2019-09-20 Light-on-dark color scheme - Wikipedia.png|alt=Dark mode user script screenshoot|frameless|720x720px]]=== |
||
=== Technical notes === |
=== Technical notes === |
||
Install it by adding <code>importScript( 'User:Volker_E._(WMF)/dark-mode.js' );</code> to your common.js. |
Install it by adding <code>importScript( 'User:Volker_E._(WMF)/dark-mode.js' );</code> to {{yourjs|disp=your common.js}}. |
||
Currently it supports Vector and MinervaNeue theme out-of-box, Timeless is working with glitches, further support is forthcoming. Any modern browsers works with only exception of Opera Mini, which lacks <code>filter</code> support. |
Currently it supports Vector and MinervaNeue theme out-of-box, Timeless is working with glitches, further support is forthcoming. Any modern browsers works with only exception of Opera Mini, which lacks <code>filter</code> support. |
||
Revision as of 11:34, 29 September 2019
WikimediaUI Dark mode is a user script, enabling dark-mode across modern browsers. Note that this is an experiment based on the work of Wikimedia Design team members Alex Hollender and Volker E. and others.
Technical notes
Install it by adding importScript( 'User:Volker_E._(WMF)/dark-mode.js' ); to your common.js.
Currently it supports Vector and MinervaNeue theme out-of-box, Timeless is working with glitches, further support is forthcoming. Any modern browsers works with only exception of Opera Mini, which lacks filter support.
It adds an item to your personal menu labelled “Dark mode” (Vector) which turns it on and off. Additionally it uses OS preference for light or dark color scheme by default.
There's currently a flicker happening on page load, this is unresolvable with user scripts and could only be fixed by turning this into an extension or similar.
Read more about the reasons for light-on-dark color scheme aka dark mode like reduced eye strain or energy savings specifically on OLED displays.