Wikipedia:Manual of Style/Accessibility/Alternative text for images: Difference between revisions
→When to specify: Web usability and icons |
→When to specify: Remove confusing reference to red link. See Wikipedia talk:Alternative text for images #Graphic credits. |
||
| Line 53: | Line 53: | ||
A captioned image that is not a thumbnail can omit the alt text when the caption is brief and adequate for alt text. For such images, the alt text defaults to the caption instead of being empty. For example, <code><nowiki>[[Image:P Eiffel.png|24px|Eiffel tower]]</nowiki></code> generates an image [[Image:P Eiffel.png|24px|Eiffel tower]] with alt text and title both set to "Eiffel tower". |
A captioned image that is not a thumbnail can omit the alt text when the caption is brief and adequate for alt text. For such images, the alt text defaults to the caption instead of being empty. For example, <code><nowiki>[[Image:P Eiffel.png|24px|Eiffel tower]]</nowiki></code> generates an image [[Image:P Eiffel.png|24px|Eiffel tower]] with alt text and title both set to "Eiffel tower". |
||
Icons and other images without links need not have alt text if the images are decorative and have no function.<ref>{{cite web |url=http://www.w3.org/TR/2008/NOTE-WCAG20-TECHS-20081211/H67 |title=H67: Using null alt text and no title attribute on img elements for images that AT should ignore }} In {{Harvnb|WAI|2008b}}.</ref> Use "<code><nowiki>|link=</nowiki></code>" to disable the link that would normally be generated for an image. For example, <code><nowiki>[[Image:P Eiffel.png|24px|link=]]</nowiki></code> generates an image [[Image:P Eiffel.png|24px|link=]] with empty alt text. Removing the link of icons usually improves [[ |
Icons and other images without links need not have alt text if the images are decorative and have no function.<ref>{{cite web |url=http://www.w3.org/TR/2008/NOTE-WCAG20-TECHS-20081211/H67 |title=H67: Using null alt text and no title attribute on img elements for images that AT should ignore }} In {{Harvnb|WAI|2008b}}.</ref> Use "<code><nowiki>|link=</nowiki></code>" to disable the link that would normally be generated for an image. For example, <code><nowiki>[[Image:P Eiffel.png|24px|link=]]</nowiki></code> generates an image [[Image:P Eiffel.png|24px|link=]] with empty alt text. Removing the link of icons usually improves [[web usability]], because having a link in such case usually confuses the reader. |
||
==What to specify== |
==What to specify== |
||
Revision as of 15:58, 9 July 2009
This guideline is a part of the English Wikipedia's Manual of Style. It is a generally accepted standard that editors should attempt to follow, though occasional exceptions may apply. Any substantive edit to this page should reflect consensus. When in doubt, discuss first on the talk page. |
Alternative text (alt text) is used as a replacement for an image, whenever the image cannot be seen. Every visible image should have alt text, unless the image is used only for visual formatting or decoration.[1] The alt text should be brief and should emphasize the image's most important visual aspects: it should summarize the gist of the image rather than describing every detail. Above all, alt text should describe the image to visually impaired Wikipedians who are using assistive technology such as JAWS and Orca. It should also make sense in a graphical browser with images turned off, and it should fit with the surrounding text when viewed with a text-only browser such as Lynx.
Alt text is not the same as a caption. Alt text is meant for those who cannot see the image, whereas the caption is intended for all readers. In general, alt text summarizes the image's appearance, whereas the caption helps all readers interpret the image, to focus on its most essential elements and to connect it with the article text. A helpful way to think about alt text is to imagine that the web page is a script for an audio recording, and that the page's alt text is the part of the recording that describes the image to someone who cannot see the image.
In Wikipedia, images typically act as links and therefore need alt text, which is specified with an "alt=" parameter. Here is an example, specified in the Wikipedia image syntax, next to what its output looks like in your browser.

[[Image:Flag of France.svg|thumb|alt=Vertical tricolor flag (blue, white, red).|National flag of France.]]
(If you are using a standard graphical browser and want to read this image's alt text, ask the browser to display the image's properties.)
Math-mode formulas also need alt text, which is specified within the initial math tag. For example, this input:
<math alt="3/5 = 0.6">\tfrac{3}{5} = 0.6</math>
generates this output:
Unlike images, alt text in the math tag takes quotation marks.
Why it is useful
Alt text is useful, for example, when someone:
- uses a screen reader (e.g., a visually impaired person)
- uses a text-only browser (e.g., browsing from a mobile phone)
- uses a graphical browser with images turned off
- has not yet downloaded the image
- browses results from a Web search
- fails to download the image because of a network problem
- copies an extract from a Web page into a word processor.
Alternative text is also used for other purposes. For example, Google's image search uses it to help return appropriate images. Finally, good choice of alternative text and captions makes life easier for people who are viewing the source of an article, either when editing it, or in a diff, or in Wikipedia's internal search.[2] For all these reasons, the Wikipedia image use policy recommends alt text for Wikipedia images.
Difference from captions

The alt text description should not duplicate information already present in the caption or the main text of the article. However, material can be added to help the listener identify the subject of the image. Here is an example:
[[Image:Oktadrachmon Ptolemaios II Arsinoe II.jpg|thumb|alt=Gold coin showing heads and shoulders of a well-fed man and woman in ancient Greek clothing; the man is more prominent.|A 3rd century BC coin depicts the co-rulers of [[Ptolemaic Egypt]]: [[Ptolemy II Philadelphus]] (left), and his sister and wife [[Arsinoe II of Egypt|Arsinoe II]].]]
The alt text describes the coin's appearance, whereas the caption focuses on its explanation. Again, the basic rule is that alt text is written for those who can't see the image, whereas captions are written for everyone.
When to specify
In the typical case, where a Wikipedia image is a thumbnail that has a link, some alternative text should be specified. Otherwise, the alt text would be empty and a screen reader normally would read the file name, which is usually not helpful.[3]
A captioned image that is not a thumbnail can omit the alt text when the caption is brief and adequate for alt text. For such images, the alt text defaults to the caption instead of being empty. For example, [[Image:P Eiffel.png|24px|Eiffel tower]] generates an image ![]() with alt text and title both set to "Eiffel tower".
with alt text and title both set to "Eiffel tower".
Icons and other images without links need not have alt text if the images are decorative and have no function.[4] Use "|link=" to disable the link that would normally be generated for an image. For example, [[Image:P Eiffel.png|24px|link=]] generates an image ![]() with empty alt text. Removing the link of icons usually improves web usability, because having a link in such case usually confuses the reader.
with empty alt text. Removing the link of icons usually improves web usability, because having a link in such case usually confuses the reader.
What to specify
Alternative text exists as a substitute for the image, for those who cannot see it. It should not interpret the image, or suggest its meaning, since that role belongs to the caption instead. Original research should be scrupulously avoided when writing alt text. In general, a sighted reader should be able to confirm by eye that the alt text describes the image. On the other hand, the alt text need not summarize irrelevant details of the image.
The alt text should make sense when read aloud and in the absence of the image itself. It should be composed of complete sentences and punctuated correctly, with screen readers in mind. It should sit comfortably in the flow of the article.
A helpful way to think about alternative text is to imagine that the Web page text, including all alternative text, is the script for an audio cassette. Your listeners aren't necessarily blind, so they may be interested in hearing about what something looks like. But they can't possibly see any images on the cassette, so referring to an image itself will sound silly. If you write your alternative text with this in mind, it should work well in all the situations listed above.
What not to specify
Alternative text describes the image, not its file or format. Thus, it shouldn't mention:
- the file name
- the file format
- the size of the file
- the dimensions of the file
- instructions on how to view a bigger version of the image
- the fact that it is a substitute for an image:
- Good: "The straight chain form consists of four C H O H groups..."
- Bad: "This image shows that the straight chain form consists of four C H O H groups..."
Example
Wikipedia code
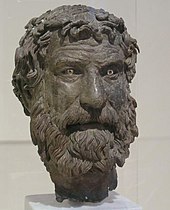
[[Image:Antikythera philosopher.JPG|thumb|left|upright|alt=Bronze head of bearded man.|The ''Philosopher'' ({{circa|250–200 BC}}) from the [[Antikythera wreck]] illustrates the style used by Hecataeus in his bronze of Philitas.]]
The phrase "Bronze head of bearded man." is the text that will be rendered in place of the image.
Result in your browser

The above might be displayed in a graphical web browser that is capable of showing images. In this case, the image serves to illustrate the description of a (different) bronze statue.
What people see with images turned off
The Philosopher (c. 250–200 BC) from the Antikythera wreck illustrates the style used by Hecataeus in his bronze of Philitas.
This example shows what might be displayed in a web browser with images turned off. Many modern browsers allow users to turn off images (for example, if they are using a low-bandwidth connection). The contents of the alt text are often rendered in place of the image. Here, the phrase serves as a useful replacement for the image.
Caveat: Though this is not technically considered an appropriate usage for the alt text contents, many browsers nevertheless display it in this manner. If possible, choose alt text which makes sense in this format.
History
Until 2008, the alt text of an image was automatically the same as its caption, an approach with two drawbacks. First, this meant that the image caption was read twice by the screen reader to the listener, once for the alt text and once for the caption itself. Second, captions do not always describe their image, but rather describe its meaning for the reader.
A new system was introduced in October 2008.[5] It allows Wikipedians to specify the image alt text independently of its caption. The caption is always the last parameter in the Image link, whereas the alt text is specified by an "alt=" parameter. In this new system, the alt text serves to describe the image to those who cannot see it, whereas the caption conveys essential information beyond what can be seen.
Need more help?
If you're still unsure about the best alternative text for an image, leave a note on this article's talk page, and someone will help you out.
References
- ^ Hazaël-Massieux D (2007-05-28). "Use the
altattribute to describe the function of each visual". W3C Quality Assurance Tips for Webmasters. Retrieved 2009-07-06. - ^ "Guideline 1.1 Text alternatives". In WAI 2008a.
- ^ "F89: Failure of 2.4.4, 2.4.9 and 4.1.2 due to using null alt on an image where the image is the only content in a link". In WAI 2008b.
- ^ "H67: Using null alt text and no title attribute on img elements for images that AT should ignore". In WAI 2008b.
- ^ "Allow
alt=attribute for images" (2008-10-08). MediaWiki r41837 – code review.
Sources
- Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Web Content Accessibility Guidelines (WCAG) 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link) - Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Techniques for WCAG 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link)

