Wikipedia:Manual of Style/Accessibility/Alternative text for images: Difference between revisions
→Flawed and better examples{{Anchor|Examples}}: He may look 17, but Pavel Bure was 35 when this picture was taken |
self-rv: my mistake, he was 26 |
||
| Line 148: | Line 148: | ||
| See previous example. |
| See previous example. |
||
|- |
|- |
||
| [[Image:Pavel Bure in Canucks uniform.jpg|thumb|center|upright|alt=An ice hockey player on the ice with spectators in the background. He is in his |
| [[Image:Pavel Bure in Canucks uniform.jpg|thumb|center|upright|alt=An ice hockey player on the ice with spectators in the background. He is in his late twenties and has an expression of deep concentration. He wears a white jersey with a big black C, and holds a hockey stick diagonally across his torso.|[[Pavel Bure]] with the [[Vancouver Canucks]] in the [[1997–98 NHL season]]]] |
||
| "An ice hockey player in his |
| "An ice hockey player in his late twenties wears a jersey with red, blue and silver trim and a logo composed of a whale breaking out of a stylized "C". His jersey features a patch of a black letter "A" on the top right side, a patch of a stylized maple leaf with two hockey sticks on the top left side and the number 10 on his upper right arm. He also wears a white helmet and black hockey pants and holds a black and yellow hockey stick diagonally across his torso. He has an expression of deep concentration on his face." |
||
| Alt text should be concise. Detailed information about the uniform is not relevant if this is intended to be a portrait of the player. Also, alt text should focus on the main impression of the image, and this alt text omits the fact that the player is on the ice during what appears to be a game. |
| Alt text should be concise. Detailed information about the uniform is not relevant if this is intended to be a portrait of the player. Also, alt text should focus on the main impression of the image, and this alt text omits the fact that the player is on the ice during what appears to be a game. |
||
| "An ice hockey player on the ice with spectators in the background. He is in his |
| "An ice hockey player on the ice with spectators in the background. He is in his late twenties and has an expression of deep concentration. He wears a white jersey with a big black C, and holds a hockey stick diagonally across his torso." |
||
|- |
|- |
||
| align=center | [[Image:Flag of the United States.svg|22x20px|link=]] [[USA]] |
| align=center | [[Image:Flag of the United States.svg|22x20px|link=]] [[USA]] |
||
Revision as of 12:35, 13 August 2009
This guideline is a part of the English Wikipedia's Manual of Style. It is a generally accepted standard that editors should attempt to follow, though occasional exceptions may apply. Any substantive edit to this page should reflect consensus. When in doubt, discuss first on the talk page. |
This page in a nutshell:
|
Alternative text (alt text) is used as a replacement for an image, whenever the image cannot be seen. Every visible image should have alt text, unless the image is used only for visual formatting or decoration.[1] The alt text should be concise and should emphasize the image's most important visual aspects: it should summarize the gist of the image rather than describing every detail. Above all, alt text should describe the image to visually impaired Wikipedians who are using assistive technology such as JAWS and Orca. It should also make sense in a graphical browser with images turned off, and it should fit with the surrounding text when viewed with a text-only browser such as Lynx.
Alt text is not the same as a caption. Alt text is meant for those who cannot see the image, whereas the caption is intended for all readers. In general, alt text summarizes the image's appearance, whereas the caption helps all readers interpret the image, to focus on its most essential elements and to connect it with the article text. A helpful way to think about alt text is to imagine that the web page is a script for an audio recording, and that the page's alt text is the part of the recording that describes the image to someone who cannot see the image.
In Wikipedia, images typically act as links and therefore need alt text, which is specified with an "alt=" parameter. Here is an example, specified in the Wikipedia image syntax (possibly with lines folded to make it fit here), next to what its output looks like in your browser.
 |
[[Image:Flag of France.svg|thumb|alt=Vertical tricolor flag (blue, white, red)|National flag of France]]
Math-mode formulas also need alt text, which is specified within the initial math tag. For example, this input:
<math alt="3/5 = 0.6">\tfrac{3}{5} = 0.6</math>
generates this output:
Unlike images, alt text in the math tag takes quotation marks.
Why it is useful
Alt text is useful, for example, when someone:
- uses a screen reader (e.g., a visually impaired person)
- uses a text-only browser (e.g., browsing from a mobile phone)
- uses a graphical browser with images turned off
- has not yet downloaded the image
- browses results from a Web search
- fails to download the image because of a network problem
- copies an extract from a Web page into a word processor.
Visually impaired readers are the most important audience for alt text. The amount of visual impairment varies; alt text is mostly intended for readers who cannot read in the usual way, and rely instead on a screen reader.
Alternative text is also used for other purposes. For example, Google's image search uses it to help return appropriate images. Finally, good choice of alternative text and captions makes life easier for people who are viewing the source of an article, either when editing it, or in a diff, or in Wikipedia's internal search.[2] For all these reasons, the Wikipedia image use policy recommends alt text for Wikipedia images.
Difference from captions

The alt text description should not duplicate information already present in the caption or the main text of the article. However, material can be added to help the listener identify the subject of the image. Here is an example, possibly with lines folded to make it fit here:
[[Image:Oktadrachmon Ptolemaios II Arsinoe II.jpg|thumb|alt=A gold coin shows paired, profiled busts of a plump man and woman. The man is in front and wears a diadem and drapery. At top is the word "ΑΔΕΛΦΩΝ".|A 3rd century BC coin depicts the co-rulers of [[Ptolemaic Egypt]]: [[Ptolemy II Philadelphus]] (front), and his sister and wife [[Arsinoe II of Egypt|Arsinoe II]]. The Greek inscription ''adelphon'' means "of siblings".]]
The alt text describes the coin's appearance, whereas the caption focuses on its explanation. Again, the basic rule is that alt text is written for those who can't see the image, whereas captions are written for everyone.
When to specify
For accessibility, every image should either have alt text or should lack a link. An image normally needs alt text so that a visually impaired reader knows what the image looks like or what will happen when the image is clicked. However, a purely decorative image, which has no function and conveys no additional useful information, should not have a link so that it doesn't clutter the voice output of a screen reader used by a visually impaired reader. Purely decorative images do not need alt text because they have no function and screen readers silently ignore them.
In the typical case, where a Wikipedia image is a thumbnail that links to its image's page, some alternative text should be specified. Otherwise, the alt text would be empty and a screen reader normally would say the file name, which is usually not helpful.[3]
A captioned image that is not a thumbnail can omit the alt text when the caption is brief and adequate for alt text. For such images, the alt text defaults to the caption instead of being empty. For example, [[Image:Checkmark green.svg|24px|Green checkmark]] generates an image ![]() with alt text and title both set to "Green checkmark".
with alt text and title both set to "Green checkmark".
Icons and other non-thumbnail images without links need not have alt text if the images are purely decorative.[4] Use "|link=" to disable the link that would normally be generated for an image. For example, [[Image:Checkmark green.svg|24px|link=]] generates an image ![]() with no link and empty alt text. Removing the link of a decorative image usually improves web usability, because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires attribution. For example, if the decorative image has a CC-BY-SA license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image metadata), the use of the image complies with the license when combined with the link to WP:CC-BY-SA that is in every Wikipedia article. A public domain image can be used as decoration without attribution.
with no link and empty alt text. Removing the link of a decorative image usually improves web usability, because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires attribution. For example, if the decorative image has a CC-BY-SA license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image metadata), the use of the image complies with the license when combined with the link to WP:CC-BY-SA that is in every Wikipedia article. A public domain image can be used as decoration without attribution.
The alt text guidelines apply to all images delivered to the user's browser, including images that are in tables and galleries, and images generated from templates.
What to specify
Alternative text exists as a substitute for the image, for those who cannot see it. The alt text should make sense in the absence of the image. It should sit comfortably in the flow of the article and be punctuated correctly. One way to review an article with screen readers in mind is to read it aloud, including alt text and captions, listening for unwanted repetitions and awkward juxtapositions of sounds.

Alt text should be concise, so that it does not burden the visually impaired reader with unnecessary text. It should start by describing the most striking aspects of the image, and should then fill in any important details, roughly in the order that a first-time viewer of the image would notice the details. Alt text can discuss all visual aspects, including composition, style, and iconography. Whether a visual aspect or detail is important depends on the context. For example, the alt text of the image at right might focus on the color of the officer's uniform in Blue, on the officer's hat in Peaked cap, and on the stone lion in Public art.
Alt text for a portrait should start with which part of the person is illustrated, and then give age, sex, or other immediately noticeable major attributes, e.g., "Head and shoulders of a serious and dignified woman in her forties". It can then list any details that are important or obvious at second glance. For example, if the image at right is the lead portrait in an article about the illustrated individual, its alt text might be:
Half-length view of an older policeman. He has a well-trimmed gray mustache, carries a two-way radio, and wears glasses and a dark blue uniform with police hat.
A helpful way to think about alternative text is to imagine that the Web page text, including all alternative text, is the script for a radio broadcast. Your listeners aren't necessarily blind, so they may be interested in hearing about what something looks like. But they can't possibly see any images via radio, so referring to an image itself will sound silly. If you write your alternative text with this in mind, it should work well.
What not to specify
Alt text should not repeat the caption or other nearby text. A screen reader will say both the alt text and the caption, and any repetition will not be helpful. An image's caption typically should say little about visual appearance, which is obvious to a sighted reader. Because alt text should focus only on the visual appearance, alt text and caption typically do not overlap. If the caption or other nearby text does describe a purely visual aspect of an image, that aspect should normally be omitted from the alt text. In an article like Mona Lisa that focuses heavily on an image, nearby text may already sufficiently describe an image's visual appearance; in such cases the image's alt text may be as simple as "See adjacent text."
Alt text should not interpret the image, suggest its meaning, or explain its significance, since those roles belong to the caption or other nearby text. Alt text typically should not describe the provenance of an image, or how it was created. Nor should it cite a source for verification. Because alt text should be easily verifiable by a sighted reader, any claim likely to be challenged should instead appear in the caption or other nearby text, and be supported by a reliable source there. As with all other parts of Wikipedia articles, original research should be scrupulously avoided when writing alt text.
Similarly, alt text typically should not name people or objects in an image. For example, a typical Wikipedia reader who is not an expert in the subject does not know what Greta Garbo looked like, so an image of her should typically not have "Head of Greta Garbo" as alt text. However, if the same person or object appears in many images of an article, later images' alt text can assume that the reader has already read the first image's alt text and caption. For example, if in the Greta Garbo article the first image has the alt text "Head of an attractive young woman with curly brown hair" and the caption "Greta Garbo", later alt text in the article can simply say "Garbo" instead of repeatedly describing her appearance.
Because alt text should be brief, it typically does not supply enough visual detail to identify an image unambiguously, and it should not summarize irrelevant details. For example, often it is irrelevant whether an image is color or black and white.
Alt text cannot contain wiki or HTML markup. For example, the following is not valid alt text:
Woman wearing {{circa|1860}} [[hoop skirt]] containing a 3 m<sup>2</sup> of cloth
Neither "{{circa|1860}}" nor "[[hoop skirt]]" nor "<sup>" has the intended effect in alt text. The " " is technically valid but unlikely to be helpful.
Alt text should be all on one line, to avoid a MediaWiki bug.[5] In other words, do not put a newline in alt text.
Alt text should avoid tricky typographical constructions that are likely to confuse screen readers. For example "top 1/2 of a 100 m² living room" is better reworded as "top half of a 100 square meter living room".
Alternative text describes the image, not its file or format. Thus, it shouldn't mention:
- the file name
- the file format
- the size of the file
- the dimensions of the file
- instructions on how to view a bigger version of the image
- the fact that it is a substitute for an image. For example, avoid phrases like "photograph of", "diagram illustrating", and "showing".
Flawed and better examples
| Image | Flawed alt text | What's wrong with it | Better alt text |
|---|---|---|---|
 |
"Example of milia" | Readers typically do not know what milia looks like, and this text conveys no useful information to them. | "Closed eyelid with several tiny white skin bumps" |
 |
"Color photograph of side view of a young child pointing. Behind the child a woman smiles broadly and points in the same direction." | The phrase "Color photograph of side view of" is distracting and not that useful here. Technical details about how an image was made are best omitted from the alt text, unless the details are directly relevant to the gist of the image's appearance. | "A young child points. Behind the child a woman smiles broadly and points in the same direction." |
 |
"The SMS 'Helgoland', carrying out maneuvers in the German Bight, August 1913" | A typical reader cannot tell from viewing the image that it is of the SMS Helgoland, or that it is carrying out maneuvers, or that it is in the German Bight, or that the image is dated August 1913. Tiny text at the image bottom does say the image was taken circa 1911–1917, so that information is fair game; but the other information belongs in the caption or in associated text, not in alt text. | "Large gray battleship underway, circa 1911–1917. Dark smoke streams back from its three funnels." |
 |
"Inauguration preparations at the United States Capitol" | Alt text is a near-duplicate of the caption and conveys little information about appearance. | "U.S. Capitol at dusk, mostly darkened but with dome floodlit from within. Just below it is a lit area with several dark figures." |
 |
"Diagram of how fluoride helps prevent cavities" | A typical reader cannot immediately tell from the diagram's appearance that it is about preventing cavities. More important, the alt text fails to describe the image's prominent text items and their relationships, and thus fails to describe the most important aspect of the image. | "Carbonated hydroxyapatite enamel crystal is demineralized by acid in plaque and becomes partly dissolved crystal. This in turn is remineralized by fluoride in plaque to become fluoroapatite-like coating on remineralized crystal." |
 |
"Diagram: Carbonated hydroxyapatite enamel crystal (in solid yellow hexagon), connected by an arrow labeled 'Demineralization: Acid in plaque' to partly dissolved crystal (in fuzzy pink hexagon), which in turn is connected by an arrow labeled 'Remineralization: Fluoride in plaque' to fluoroapatite-like coating on remineralized crystal (in solid light-blue hexagon)." | Alt text should be concise. The diagram's decorative details are not important enough to be described in the alt text. | See previous example. |
 |
"An ice hockey player in his late twenties wears a jersey with red, blue and silver trim and a logo composed of a whale breaking out of a stylized "C". His jersey features a patch of a black letter "A" on the top right side, a patch of a stylized maple leaf with two hockey sticks on the top left side and the number 10 on his upper right arm. He also wears a white helmet and black hockey pants and holds a black and yellow hockey stick diagonally across his torso. He has an expression of deep concentration on his face." | Alt text should be concise. Detailed information about the uniform is not relevant if this is intended to be a portrait of the player. Also, alt text should focus on the main impression of the image, and this alt text omits the fact that the player is on the ice during what appears to be a game. | "An ice hockey player on the ice with spectators in the background. He is in his late twenties and has an expression of deep concentration. He wears a white jersey with a big black C, and holds a hockey stick diagonally across his torso." |
| "U.S.A. flag" | This image is purely decorative, as it duplicates the "USA"; so it should not have alt text. | Omit the alt text. Instead, use "link=" so that a screen reader will skip the flag and just say "USA". Or, for this particular example, use "{{flag|USA}}".
|
Appearance
Here is an example image with alt text, and how it might appear to various browsers.
- Wikipedia code
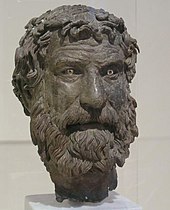
[[Image:Antikythera philosopher.JPG|thumb|left|upright|alt=Bronze head of bearded man with furrowed brow and unruly hair|The ''Philosopher'' from the [[Antikythera wreck]]]]- (Although the above example may be folded into multiple lines to keep it on the page, the actual text should be all on one line.)
The phrase "Bronze head of bearded man with furrowed brow and unruly hair" is the text that will be rendered in place of the image.
- Result in a screen reader
A screen reader might say the following words:
- "bronze head of bearded man with furrowed brow and unruly hair link the philosopher from the Antikythera wreck link"
Without the alt text, the same screen reader might say the following, which is less useful:
- "Antikythera philosopher dot jay pee gee link the philosopher from the Antikythera wreck link"
- Result in your browser

- With images disabled
The Philosopher from the Antikythera wreck
This shows what might be displayed in a web browser with images turned off. Many modern browsers allow users to turn off images (for example, if they are using a low-bandwidth connection). The alt text is often rendered in place of the image. Here, the phrase serves as a useful replacement for the image.
Caveat: Though this is not technically considered an appropriate usage for the alt text contents, many browsers nevertheless display it in this manner. If possible, choose alt text which makes sense in this format.
History
Until 2008, the alt text of an image was automatically the same as its caption, an approach with two drawbacks. First, this meant that the image caption was read twice by the screen reader to the listener, once for the alt text and once for the caption itself. Second, captions do not always describe their image, but rather describe its meaning for the reader.
A new system was introduced in October 2008.[6] It allows Wikipedians to specify the image alt text independently of its caption. The caption is always the last parameter in the Image link, whereas the alt text is specified by an "alt=" parameter. In this new system, the alt text serves to describe the image to those who cannot see it, whereas the caption conveys essential information beyond what can be seen.
Wikimedia bug 19906 has proposed that the default alt text for an image be specified on that image's page, to simplify the job of specifying alt text for images that are used in several locations.
Need more help?
If you're still unsure about the best alternative text for an image, leave a note on this article's talk page, and someone will help you out.
See also
- Altviewer tool – This Wikimedia Toolserver application displays all the images in a Wikipedia page, next to their alt text.
- Template:Alttext missing – Templates can use this to mark invocations that should specify alt text but don't.
References
- ^ Hazaël-Massieux D (2007-05-28). "Use the
altattribute to describe the function of each visual". W3C Quality Assurance Tips for Webmasters. Retrieved 2009-07-06. - ^ "Guideline 1.1 Text alternatives". In WAI 2008a.
- ^ "F89: Failure of 2.4.4, 2.4.9 and 4.1.2 due to using null alt on an image where the image is the only content in a link". In WAI 2008b.
- ^ "H67: Using null alt text and no title attribute on img elements for images that AT should ignore". In WAI 2008b.
- ^ For example:
[[File:Example.png|20px|alt=Example image]]
generates an image " " whose alt text and title are both "
" whose alt text and title are both "alt=Example image" with a spurious "alt=". Apparently "alt=XXX" is incorrectly treated as a caption whenXXXcontains a newline. - ^ "Allow
alt=attribute for images" (2008-10-08). MediaWiki r41837 – code review.
Sources
- Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Web Content Accessibility Guidelines (WCAG) 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link) - Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Techniques for WCAG 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link)

