Wikipedia:Graphics Lab/Resources/QGIS/Create a topographic background
You already have a GIS file loaded in QGIS, we will now apply to it some nice colors, then output a PNG background for our area of interest and final map.
Step 4: Add some custom colors
[edit]- Main page : Wikipedia:Graphic Lab/Resources/QGis mapcolor files - for more colormap files
The topographic GIS data you downloaded is by default displayed using a monochromatic palette (mapcolors) going from white to black; however, you have the option of using other colors. You can either load an existing mapcolor file, edit an existing mapcolor file or create your own mapcolors. To do this, you will need to edit the layer's properties.
Please note that per the Wikipedia map conventions, you should use the colors provided for all topographical shading.
Existing Wikipedia color palettes
[edit]The QGis mapcolor files page already has some palettes you can copy, save as .qml, and use.
- Save your first color style .qml file
 Done— section updated (2012/01)
Done— section updated (2012/01)
Copy-paste the following color code in an empty, plain text document (using something like Notepad or TextEdit), then save it in ./QGis/Mapcolors/ as Wikicarto_2.0.qml (the palette's name + .qml). We will frequently use it later.
Colormap "Wikicarto_2.0.qml"
|
|---|
<!DOCTYPE qgis PUBLIC 'http://mrcc.com/qgis.dtd' 'SYSTEM'>
<qgis version="1.6.0-Copiapo" minimumScale="1" maximumScale="1e+08" hasScaleBasedVisibilityFlag="0">
<transparencyLevelInt>255</transparencyLevelInt>
<rasterproperties>
<mDrawingStyle>SingleBandPseudoColor</mDrawingStyle>
<mColorShadingAlgorithm>ColorRampShader</mColorShadingAlgorithm>
<mInvertColor boolean="false"/>
<mRedBandName>Not Set</mRedBandName>
<mGreenBandName>Not Set</mGreenBandName>
<mBlueBandName>Not Set</mBlueBandName>
<mGrayBandName>Bande 1</mGrayBandName>
<mStandardDeviations>0</mStandardDeviations>
<mUserDefinedRGBMinimumMaximum boolean="false"/>
<mRGBMinimumMaximumEstimated boolean="true"/>
<mUserDefinedGrayMinimumMaximum boolean="false"/>
<mGrayMinimumMaximumEstimated boolean="true"/>
<mContrastEnhancementAlgorithm>StretchToMinimumMaximum</mContrastEnhancementAlgorithm>
<contrastEnhancementMinMaxValues>
<minMaxEntry>
<min>-10458</min>
<max>6741</max>
</minMaxEntry>
</contrastEnhancementMinMaxValues>
<mNoDataValue mValidNoDataValue="false">-9999.000000</mNoDataValue>
<customColorRamp>
<colorRampType>DISCRETE</colorRampType>
<colorRampEntry red="245" value="8000.000000" green="244" blue="242" label="altitude 19 neiges eternelles"/>
<colorRampEntry red="224" value="7000.000000" green="222" blue="216" label="altitude 18 neiges eternelles"/>
<colorRampEntry red="202" value="6000.000000" green="195" blue="184" label="altitude 17 neiges eternelles"/>
<colorRampEntry red="186" value="5000.000000" green="174" blue="154" label="altitude 16 neiges eternelles"/>
<colorRampEntry red="172" value="4000.000000" green="154" blue="124" label="altitude 15 neiges eternelles"/>
<colorRampEntry red="170" value="3000.000000" green="135" blue="83" label="altitude 14"/>
<colorRampEntry red="185" value="2000.000000" green="152" blue="90" label="altitude 13"/>
<colorRampEntry red="195" value="1500.000000" green="167" blue="107" label="altitude 12"/>
<colorRampEntry red="202" value="1000.000000" green="185" blue="130" label="altitude 11"/>
<colorRampEntry red="211" value="800.000000" green="202" blue="157" label="altitude 10"/>
<colorRampEntry red="222" value="600.000000" green="214" blue="163" label="altitude 9"/>
<colorRampEntry red="232" value="400.000000" green="225" blue="182" label="altitude 8"/>
<colorRampEntry red="239" value="300.000000" green="235" blue="192" label="altitude 7"/>
<colorRampEntry red="225" value="200.000000" green="228" blue="181" label="altitude 6"/>
<colorRampEntry red="209" value="150.000000" green="215" blue="171" label="altitude 5"/>
<colorRampEntry red="189" value="100.000000" green="204" blue="150" label="altitude 4"/>
<colorRampEntry red="168" value="50.000000" green="198" blue="143" label="altitude 3"/>
<colorRampEntry red="148" value="20.000000" green="191" blue="139" label="altitude 2"/>
<colorRampEntry red="172" value="1.000000" green="208" blue="165" label="altitude 1"/>
<!-- <colorRampEntry red="167" value="0.000000" green="223" blue="210" label="depression"/> -->
<colorRampEntry red="216" value="0.000000" green="242" blue="254" label="altitude -1"/>
<colorRampEntry red="198" value="-20.000000" green="236" blue="255" label="altitude -2"/>
<colorRampEntry red="185" value="-50.000000" green="227" blue="255" label="altitude -3"/>
<colorRampEntry red="172" value="-100.000000" green="219" blue="251" label="altitude -4"/>
<colorRampEntry red="161" value="-250.000000" green="210" blue="247" label="altitude -5"/>
<colorRampEntry red="150" value="-500.000000" green="201" blue="240" label="altitude -6"/>
<colorRampEntry red="141" value="-750.000000" green="193" blue="234" label="altitude -7"/>
<colorRampEntry red="132" value="-1000.000000" green="185" blue="227" label="altitude -8"/>
<colorRampEntry red="121" value="-2000.000000" green="178" blue="222" label="altitude -9"/>
<colorRampEntry red="113" value="-4000.000000" green="171" blue="216" label="altitude -10"/>
</customColorRamp>
</rasterproperties>
</qgis>
|
More are available there.
Loading mapcolors
[edit]For this, you will be using the Wikicarto_2.0.qml file you created earlier in this tutorial.
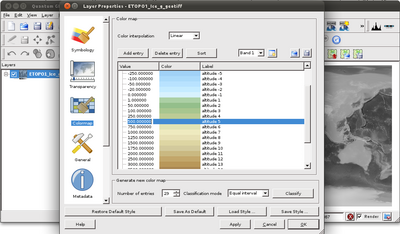
- In the Layers window > Right click on the layer name > Select Properties : the Layer Properties's window will pop up.
- > Symbology tab > Load Style ... at the bottom of the window.
- >> Find and select Wikicarto_2.0.qml > Open.
- >>> OK. Your map should now be in color!
-
The default layer properties window.
-
The final result.
Editing mapcolors
[edit]
If you would like to edit already loaded mapcolors, simply go to the Colormap tab. There, you can add or delete entries by selecting them and clicking the appropriate buttons. You can also edit the Value, Color, and Label fields of any entry by simply double clicking on the field you wish to change. Click Apply to see the changes.
Creating mapcolors
[edit]If you would like to create your own colors from scratch—this is advised against for topographical maps, which should follow the map conventions— you can do so by following these steps on a layer which has not had colors loaded onto it:
- Access the Layer Properties.
- Under the Symbology tab, change Single band properties > Color map from Grayscale to Colormap. This will enable the options in the Colormap tab.
- In the Colormap tab, use the Add entry button to add colors. They will all have default values.
- Double click on the Value, Color, or Label fields of the entries to change them. For topography, the Value will be the altitude (ex.: 100 for 100m, 250 for 250m, and so on).
- Apply or OK to see the changes.
Saving mapcolors
[edit]You can save edited or created mapcolors as a style file by clicking Save Style... at the bottom of the Layer Properties window. This will allow you to apply those mapcolors to another map. If you would like to make colors—whether loaded or created—the default colors for the map, click Save As Default. This will allow you to keep editing or loading different colors while having the option to Restore Default Style if you don't like the changes you've made.
Step 5: Add a plugin (100%)
[edit]The most convenient way to output a high quality topographic background is to use the SimpleSVG plugin.
- Plugin in the repositories
Most plugin are in the repositories.
- QGis > Plugins > Fetch python plugins (a window pops up)
- > tab "Repositories" > Add 3rd party repositories > ok.
- > tab "Plugins" > Filter: [YourKeyWord] > (if you see your plugin: click) > Install plugin
Our important plugins: Shaded relief ; SimpleSvg, Raster Terrain Analysis (under test), OpenLayer (under test).
- Plugin not in the repository
Extended content
|
|---|
|
:This section is about adding a plugin not available through QGis (1.7) > Plugins > Fetch plugins, and thus to install handily. We take the case of QGis SimpleSVG plugin.
SimpleSVG currently save the QGis' screen as a SVG with the correct layer division. This save us a lot a energy for later Inkscape work, especially colorations. SimpleSVG is a plugin currently under developement, Richard Duivenvoorde is looking for ideas for improvement. |
Step 6: Output my topographic background
[edit]SimpleSVG plugin
[edit]Export GIS topographic Raster layers to bitmap file (100%)
[edit] Done - Done, awaiting your testing & feedbacks !
Done - Done, awaiting your testing & feedbacks !


You are now working with QGis, your GIS data—namely, ETOPO1—and your customized palette. To output your first topographic background, don't use File > Save as Image, which is a simple screenshot. For better quality, use the SimpleSVG plugin.
- Install the "SimpleSVG" plugin
- QGis (1.7) > Plugins > Fetch Python plugins > (a window pop up)
- >>Repositories tab > Add 3rd party repositories
- >>Plugins tab > Filter : type "SVG" > "SimpleSVG" plugin appears > select > Install plugin.
- Run SimpleSVG plugin (when installed)
- QGIS (1.7) > Plugins > Save as SVG > Save as SVG > Choice your folder : a vector file AND a bitmap file are produced.
- In later versions of QGIS (2.18) > Web > Save as SVG > Save as SVG
- Tips
- To give a smooth, gradient-like appearance to the colors, go to Layer > Properties > Colormap > Color interpolation (at the top), and set it to Linear.
- By default, the canvas of QGIS (geographic area visible in QGis) will become the area printed out.
Export GIS Vectors & Raster layers to a well coded SVG (100%)
[edit] Done - Done, awaiting testing & your feedback !
Done - Done, awaiting testing & your feedback !

Install the QGIS plugin named "SVGsimple" from the QGIS repository then you can export GIS layers, with both SVG and raster layers, and with a cleanly coded SVG file and its associated bitmap background.
- Which information as item name ?
SVGsimple doesn't natively know which information should be used to name each group or vector item. You have to tell it:
- QGIS (1.7) > right-click on a layer > Properties > tab "Labels" > check on "Display label" > Field containing labels > (choose your field, likely 'Name').
- Check off "Display label"
SVGsimple will remember the field 'Name' and names the GIS items as such in the SVG. In example the GIS item with the field 'name' being 'Amazon river' in QGIS will now become the .xml/.svg item 'Amazon river' in Inkscape.
- Export as SVG
- QGIS (1.7) > Plugins > Save as SVG > Save as SVG > Choose the path > Save > ok.
An clean .svg file and .png background are produced, thus providing both the raster and vector layers.
- Inkscape works!
It is now up to you and Inkscape to change the style of each svg group / item, and to add further content (icons, labels, legend, etc.)
Convert GIS Raster layer to true Vector layer (polygons) (0%)
[edit]![]() → waiting for a volunteer
→ waiting for a volunteer
Concept: Use an elevation GIS file, a discrete black & white colormap, and the Print composer to output one 1500px/1500px black & white png for each altitude (0m, +200m, +500m, etc, name the png accordingly!). This by a cycle such as 1. editing the map color, 2. actualizing the Print composer, 3. outputting the new png. Then use Inkscape to vectorize : load all png, align them, vectorize each using 2 colors + delete background. Color each vector polygon level (0m, 200m, ...) as need.
- Introduction
QGis can convert raster polygons into vector polygons (raster > polygonizer). It does contours too, which have no fill, and so you must use vector > geometry > lines to polygons in order to fill them up.
- QGis cycles
- Inkscape cycles
Links
[edit]
The table above has links to various tutorials and resources which can help in the creation of Wikipedia maps from digital georeferenced data (GIS).





