Bump mapping: Difference between revisions
New image |
|||
| Line 2: | Line 2: | ||
[[Image:Orange-bumpmap.png|thumb|right below|160px|The bump map that is applied to the image below.]] |
[[Image:Orange-bumpmap.png|thumb|right below|160px|The bump map that is applied to the image below.]] |
||
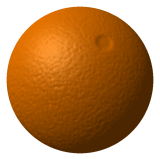
[[image:Bump-map-demo-bumpy.png|thumb|right below|160px|This sphere is geometrically the same as the first, but has a bump map applied. This changes how it reacts to shading, giving it the appearance of a bumpy texture resembling that of an [[Orange (fruit)|orange]].]] |
[[image:Bump-map-demo-bumpy.png|thumb|right below|160px|This sphere is geometrically the same as the first, but has a bump map applied. This changes how it reacts to shading, giving it the appearance of a bumpy texture resembling that of an [[Orange (fruit)|orange]].]] |
||
[[Image:Utah teapot simple 2.png|thumb|160px|A modern render of the iconic [[Utah teapot]] model developed by [[Martin Newell]] (1975). In this example of '''fake bump mapping''', a technique used in [[ray tracing]] as well as accelerated imaging, the surface normal is perturbed with a marble [[texture]], creating a more realistic looking metallic surface.]] |
|||
'''Bump mapping''' is a [[computer graphics]] technique where at each [[pixel]], a perturbation to the [[surface normal]] of the object being [[rendering (computer graphics)|rendered]] is looked up in a [[heightmap]] and applied before the illumination calculation is done (see, for instance, [[Phong shading]]). The result is a richer, more detailed surface representation that more closely resembles the details inherent in the natural world. [[Normal mapping]] is the most commonly used bump mapping technique, but there are other alternatives, such as [[parallax mapping]]. |
'''Bump mapping''' is a [[computer graphics]] technique where at each [[pixel]], a perturbation to the [[surface normal]] of the object being [[rendering (computer graphics)|rendered]] is looked up in a [[heightmap]] and applied before the illumination calculation is done (see, for instance, [[Phong shading]]). The result is a richer, more detailed surface representation that more closely resembles the details inherent in the natural world. [[Normal mapping]] is the most commonly used bump mapping technique, but there are other alternatives, such as [[parallax mapping]]. |
||
Revision as of 06:47, 2 July 2008




Bump mapping is a computer graphics technique where at each pixel, a perturbation to the surface normal of the object being rendered is looked up in a heightmap and applied before the illumination calculation is done (see, for instance, Phong shading). The result is a richer, more detailed surface representation that more closely resembles the details inherent in the natural world. Normal mapping is the most commonly used bump mapping technique, but there are other alternatives, such as parallax mapping.
The difference between displacement mapping and bump mapping is evident in the example images; in bump mapping, the normal alone is perturbed, not the geometry itself. This leads to artifacts in the silhouette of the object (the sphere still has a circular silhouette).
Fake bump mapping
Programmers of 3D graphics sometimes use a computationally lower quality, fake bump mapping techniques in order to simulate bump mapping. One such method uses texel index alteration instead of altering surface normals, often used for '2D' bump mapping. As of GeForce 2 class card this technique is implemented in graphics accelerator hardware.
Full-screen 2D fake bump mapping, which could be easily implemented with a very simple and fast rendering loop, was a very common visual effect in the demos, when bump-mapping was first introduced.
Real bump mapping
Real bump mapping makes use of calculating slope for each pixel determining the height map. This can be as little as two lines of code for calculating the X and Y gradient at every pixel or it can be more complex; the final result is that of calculating the slope, so code complexity may not matter. Next a code is made to have these vector point calculations aligned with the U and V axis of the bump map it came from on the normal for the normal to be adjusted correctly. Then the typical lighting transforms the normal’s U and V texture pixel shade by comparing the vector direction point in the map with the light’s normal X, Y and Z point calculation, it then changes per light pixel in the light's rasterization. If the point is more at the light, then it’s brighter, the points facing further away from the light actually get darker more quickly.
If low resolution lights are used like a low pixel non-filtered specular from an earlier shader model, you can see how it works up close, looking like a sweep of animation.
On a normal map instead of false vectors calculated per-pixel through small coding it's stored as a certain color in the map. Then the same happens on the light's point and X and Y span. Height mapping doesn't replace the normal and builds upon fake ones from the gradient calculations. Height mapping is told to not contain real information in every pixel, it relies on its neighbors. Normal mapping is usually told to contain information in each pixel to where a pixel may cost an operation or more, a reason cards carry many operations.
In some cases real bump mapping can cost less than emboss bump mapping because of the number of passes and amount of texture layers required to produce it; emboss bump mapping uses 2 to 3 extra passes or 3 other units, while real bump mapping can be done in one extra pass or texture layer. Also, it costs less than normal mapping, as normal mapping usually needs more than one pass due to its multi-channel structure, as well as the fact it calculates it much differently.
Environment Mapped Bump Mapping

The Matrox G400 chip supports, in hardware, a texture-based surface detailing method called Environment Mapped Bump Mapping (EMBM). It was originally developed by BitBoys Oy and licensed to Matrox. EMBM was first introduced in DirectX 6.0.
The Radeon 7200 also includes hardware support for EMBM, which was demonstrated in the tech demo "Radeon's Ark". However, EMBM was not supported by other graphics chips such as NVIDIA's GeForce 256 through GeForce 2, which only supported the simpler Dot-3 BM. Due to this lack of industry-wide support, and its toll on the limited graphics hardware of the time, EMBM only saw limited use during G400's time. Only a few games supported the feature, such as Dungeon Keeper 2 and Millennium Soldier: Expendable.
EMBM initially required specialized hardware within the chip for its calculations, such as the Matrox G400 or Radeon 7200. It could also be rendered by the programmable pixel shaders of later DirectX 8.0 accelerators like the GeForce 3 and Radeon 8500. More recent games supporting EMBM include Doom 3 and Far Cry.
Requirements
Bump mapping has been implemented in modern graphics hardware going back to the late 1990s in such systems as Nvidia GeForce cards, ATI Radeon cards, Microsoft Xbox series, Sony Playstation 2, Sega Dreamcast, and Nintendo GameCube.
It is useful to note that software implementaitons of bump-mapping effects, such as simple 'emboss' mapping, have been around for over a decade. Almost any system can accomplish this technique--the speed of the rendering, however, can vary widely.
References
- Blinn, James F. "Simulation of Wrinkled Surfaces", Computer Graphics, Vol. 12 (3), pp. 286-292 SIGGRAPH-ACM (August 1978)
- Hoejengaard, Rasmus, Rasmus Højengaard Interview in Play Magazine, as translated at http://www.hitmanforum.com/show.php?id=28819&catid=36
See also
External links
- http://www.blacksmith-studios.dk/projects/downloads/bumpmapping_using_cg.php Bump Mapping tutorial using CG and C++
- http://freespace.virgin.net/hugo.elias/graphics/x_polybm.htm (shows a simple creating vectors per pixel of a grayscale for a bump map to work and more)
