HTML element
| HTML |
|---|
| Comparisons |
In computing, an HTML element indicates structure in an HTML document and a way of hierarchically arranging content. More specifically, an HTML element is an SGML element that meets the requirements of one or more of the HTML Document Type Definitions (DTDs). These elements have properties: both attributes and content, as specified (both allowable and required) according to the appropriate HTML DTD (for example, the HTML 4.01 strict DTD). Elements may represent headings, paragraphs, hypertext links, lists, embedded media, and a variety of other structures.

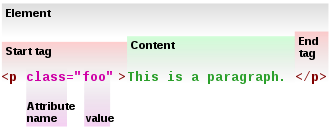
Syntactically HTML elements are constructed with: 1) a start tag marking the beginning of an element; 2) any number of attributes (and their associated values); 3) some amount of content (characters and other elements)'; and 4) an end tag. Many HTML elements include attributes in their start tags, defining desired behavior or indicating additional element properties. The end tag is optional for many elements; in a minimal case, an empty element has no content and requires no end tag. There are a few elements that are not part of any official DTDs, yet are supported by some browsers and used by some web pages. Such elements may be ignored or displayed improperly on browsers not supporting them.
Informally, HTML elements are sometimes referred to as "tags" (an example of synecdoche), though many prefer the term tag strictly in reference to the semantic structures delimiting the start and end of an element.
XHTML is the successor to HTML 4.01; XHTML 1.0 supports the same elements as HTML 4 and in most cases valid XHTML 1.0 documents will be valid or nearly valid HTML 4 documents. XHTML 1.0 migrates HTML from its SGML underpinnings to an XML foundation. Accordingly, the discussion of elements within this article focuses on the final SGML based HTML, version 4.01 (unless noted otherwise). However, to the extent that XHTML 1.0 elements remain identical to the HTML 4.01 elements, the discussion remains applicable (see HTML for a discussion of the minor differences in content between XHTML 1.0 and HTML 4.01).
Block-level and inline elements
HTML elements are classified as either block-level or inline (text-level).
Block-level elements — such as headings, paragraphs, lists, or tables — are "large" structures containing other blocks, inline elements, or text (but see nesting rules, below). They are usually displayed as independent "blocks" separated from other blocks by vertical space (margins).
Inline or text-level elements — such as hyperlinks, citations, quotations, or images — are "small" structures that represent or describe small pieces of text or data. They may contain only text or other inline elements, and are usually displayed one after another on a line within the block that contains them.
(See "The global structure of an HTML document")
Nesting of elements
Many HTML elements can be nested, or contained within other HTML elements:
<p>You <em>rock</em></p>
Nesting can be more complex:
<p>King Louis said, <q lang="fr">L'état, c'est <em>moi</em>!</q> (<cite><a href="/wiki/Louis_XIV_of_France">Wikipedia</a></cite>).</p>
Nesting may be arbitrarily deep, but the elements must be closed in the reverse order that they were opened for the code to remain valid (this pattern is known as Last in, first out).
- Incorrect
<p>Mary kissed <em>Jimmy</p></em>- Correct
<p>Mary kissed <em>Jimmy</em></p>
Some block-level elements (e.g. paragraphs) may contain only inline elements, and some (e.g. forms, lists) must contain only block-level child elements, but most may contain either block-level or inline elements.
Document elements
Root elements provide the containers enclosing all other HTML elements. Every HTML page has these elements. The surrounding tags may be omitted. However, some utilities may not recognize or correctly handle the document if this is done.
<html>…</html>
- Delimit an HTML document (i.e. instead of an XML or another class document). The HTML element takes the attributes lang for the primary language for the document (such as
enfor English) and a profile for a URI specifying metadata for the document (rarely used). The only contents allowed in an HTML element is oneheadelement and onebodyelement. (See Frames, below, for an exception wherebodyis not used.)
<head>…</head>
- Delimit the header section of the document, which contains information about the page. The
headelement basically contains the metadata for the document. There are seven possible head elements including ametaelement for extensible specification of metadata.
<body>…</body>
- Delimit the body section of the document, which contains the displayed content of the page.
These root elements are arranged as follows:
- <html>
- <head>
- Any of the various head related elements arranged in any order and occurring any number of times except
baseandtitlewhich can only occur once each. Title is the only requiredheadelement.
- Any of the various head related elements arranged in any order and occurring any number of times except
- </head>
- <body>
- At least one of either a block element or a
scriptelement must occur,(though any number may occur), arranged in any order to suit the meaning and also typically the presentation of the document. Theinsanddelelements are also permissible within thebodyelement when used as block level elements. The other block elements are: paragraph (p), heading (h1...h6), block quotation (blockquote), ordered list (ol), unordered list (ul), definition list (dl), division (div), no script support (noscript), form (form), table (table), fieldset (fieldset), and address (address). No other HTML elements are valid within thebodyelement.
- At least one of either a block element or a
- </body>
- <head>
- </html>
Head elements
<title>…</title>
- Define a document title. This element is required in every HTML and XHTML document. Different user agents may make use of the
titlein different ways. Web browsers usually display it in the title bar when the window is open, and in the task bar when it is minimized. It may become the default filename when saving the page, Search engines' web crawlers may pay particular attention to the words used in thetitleelement. Thetitleelement must not contain any nested tags (in other words it cannot contain any other elements). Only onetitleelement is permitted in a document.
<base />
- Specifies a base URL for all relative
hrefand other links in the document. Must appear before any element that refers to an external resource. HTML permits only onebaseelement for each document. Thebaseelement has attributes, but no contents.
<link />
- Specifies links to other documents, such as 'previous' and 'next' links, or alternate versions [1]. An HTML
headmay contain any number oflinkelements. Thelinkelement has attributes, but no contents. A common use is to link to external stylesheets, using the form: <link rel="stylesheet" type="text/css" href="url" title="description of style" />[2]
<basefont /> (deprecated)
- Specifies a base font size, typeface and color of the document. Used together with
font elements. Deprecated in favor of stylesheets.
<script>…</script>
- Used to add JavaScript or other scripts to the document. The script code may be literally typed between the
script tags and/or it may be in a separate resource whose URL is specified in script's optional src attribute. [3]
<style>…</style>
<object>…</object>
- Use for including generic objects within the
head. Though rarely used as a head element, this could potentially be used to extract foreign data, relevant to the document, and associate this data with the current document.
<meta />
- Can be used to specify author, publication date, expiry date, page description, keywords and any other metadata not provided through the other
head elements and attributes. Because of their generic nature, meta elements specify key-value pairs.
- In one form,
meta elements can specify HTTP headers which should be sent before the actual content when the HTML page is served from web server to client. For example:
<meta http-equiv="foo" content="bar" />- This example specifies that the page should be served with an HTTP header called 'foo' that has a value 'bar'
- In the general form, a
meta element specifies name and associated content attributes describing aspects of the HTML page. To prevent possible ambiguity, a third optional scheme attribute may be supplied to specify a semantic framework that defines the meaning of the key and its value. For example
<meta name="foo" content="bar" scheme="DC" />- In this example, the
meta element identifies itself as containing the 'foo' element, with a value of 'bar', from the DC or Dublin Core resource description framework.
- For more specific information of the use of the
meta element in HTML, see the W3C specification.
Inline
Inline elements cannot be placed directly inside the body element for valid HTML. They must be wholly nested within block-level elements (see block elements below).
General phrase elements
<em>…</em>
- Emphasis (conventionally displayed in italics)
<strong>…</strong>
- strong emphasis (conventionally displayed bold). An oral user agent may use different voices for emphasis.
<q>…</q>
- A quotation containing only inline elements (for quotations containing block level elements see
blockquote below). Quote elements may be nested. By the specification, the author should not include quotation marks. Rather, quotation marks — including nested quotation marks — should be rendered through stylesheet properties or the browser's default stylesheet. Practical concerns due to browser non-compliance may force authors to find work-arounds. The cite attribute gives the source, and must be a fully qualified URI.
- Note: within semantic HTML, the display of a lengthy inline quotation as an indented block should be handled through stylesheet presentation. One method is to use an XSLT to select quotation elements exceeding a certain length (in terms of characters or words, etc.) for indented block presentation. An alternative, using Cascading Stylesheets, requires some presentational markup to manually classify the element as a lengthy quotation. For example:
<q class='lengthy'>An inline quotation of significant length (say 25 words, for example) goes here...</q>.
<cite>…</cite>
- A citation. Reference for a quote or statement in the document.
<dfn>…</dfn>
- Defining first instance of a term
<abbr>…</abbr>
- Contains an abbreviation like HTML
<acronym>…</acronym>
- Contains an acronym similar to the
abbr element.
Computer code phrase elements
These elements are useful primarily for documenting computer code development and user interaction through differentation of source code (<code>), source code variables (<var>), user input (<kbd>), and terminal output (<samp>).
<code>…</code>
- A code snippet. Conventionally rendered in a monospace font:
Code snippet.
<samp>…</samp>
- Sample output (from a program or script)
<kbd>…</kbd>
- Keyboard - text to be entered by the user
<var>…</var>
- Variable
Special inline elements
<sub>…</sub>
<sup>…</sup>
- Create subscript or superscript text: Equivalent CSS:
{vertical-align: sub} or {vertical-align: super}
<del>…</del>
- Deleted text. Typically rendered as a strikethrough:
Deleted text.
<ins>…</ins>
- Inserted text. Often used to markup replacement text for
<del>'d text. Typically rendered underlined: Inserted text.
- Note, both
ins and del elements may be used as block elements: containing other block and inline elements. However, these elements must still remain wholly within their parent element to maintain a well-formed HTML document. For example deleting text from the middle of one paragraph across several other paragraph and ending in a final paragraph would need to use three separate del elements. Two del elements would be required as inline element to indicate the deletion of text in the first and last paragraphs, and a third, used as a block element, to indicate the deletion in the intervening paragraphs.
<isindex>…</isindex> (deprecated)
- The :
isindex element requires server side support for indexing documents. Visually presents a one-line text input for keyword entry. When submitted, the query string is appended to the current URL and the document is displayed with these keywords highlighted. Generally if the server supports this feature it will add the iisindex elements to documents without author intervention.
Links and anchors
<a>…</a>
- In most graphical browsers, when the cursor hovers over the link, the cursor typically changes into a hand with a stretched index finger and the additional information pops up, not in a regular window, but in a special "hover box", usually similar to a Tooltip, which disappears when the cursor is moved away. Some browsers render alt text the same way, though this is technically incorrect.
- Alternatively (and sometimes concurrently), the element becomes an anchor with the
name attribute set, which preceded by a number sign '#', and appended to the URL, acts as a link target (a "document fragment"), typically causing a Web browser to scroll directly to that point of the page. Any element can be made into an anchor by using the id attribute,[5] so using <a name="foo"> is not necessary.
- See also:link
Images and objects
<img />
- Includes an image with the
src attribute, the required alt provides alternative text in case the image cannot be displayed. Alt is intended as alternative text, although Microsoft Internet Explorer renders it as a tooltip; the title attribute is the tooltip text.
<br>
<br /> (XHTML compatible)
- Specifies a line-break.
<map>…</map>
- Specifies a client-side image map.
<area>
<area /> (XHTML compatible)
- Specifies an area in the map.
<object>…</object>
<param>…</param>
or <param/>
- This element may only appear inside an
object element. Using attributes such as name and value, each <param/> sets a parameter for the object. Examples include width, height, font, background colour, etc, depending what has been exposed in this way by the object's developers.
<embed>…</embed> (proprietary)- Calls a plug-in handler for the type specified by the
type attribute. Used for embedding Flash files, sound files, etc. This is a proprietary Netscape extension to HTML; <object> is the W3C standard method.
<noembed>…</noembed> (proprietary)- Specifies alternative content, if the embed cannot be rendered.
<applet>…</applet> (deprecated)
- Includes a Java applet in the page. Deprecated;
<object> is now preferred.
Span element
<span>…</span>
- Creates an inline logical division. This may be used to identify a part of the HTML page, for example so as to apply an
id or class attribute, which can then be referenced from CSS or DOM call. Like most HTML elements, span also supports inline CSS in its optional style attribute.
Block
Many HTML elements are designed for altering the semantic structure or meaning of a document. Some are block-level, but most are inline and can be included in the normal flow of text.
General block elements
<p>…</p>
- Creates a paragraph, perhaps the most common block level element. The closing tag is not required in HTML.
<blockquote>…</blockquote>
- Contains quoted material when the quotation itself includes block level elements (for instance, quoting several paragraphs). The
cite attribute may give the source, and must be a fully qualified Uniform Resource Identifier. The blockquote element is often misunderstood. It is an element meant to contain quotations that are themselves block level. In other words, it contains a complete paragraph or many paragraphs. In HTML strict DTDs inline elements are prohibited from blockquote elements. For quotations not containing block level elements see the quote (q) element.
<hr />
- Inserts a horizontal rule. Horizontal rules can also be handled through the CSS properties.
Headings
<h1>…</h1>
<h2>…</h2>
<h3>…</h3>
<h4>…</h4>
<h5>…</h5>
<h6>…</h6>
- Section headings at different levels. Use
<h1> for the highest-level heading (the major sections), <h2> for the next level down (sub-section), <h3> for a level below that, and so on. The lowest level heading is <h6>.
- Most web browsers will show
<h1> as large text in a different font, and <h6> as small bold-faced text, but this can be overridden with CSS. The heading elements are not intended merely for creating large or bold text: they describe something about the document's structure and organization. Some programs use them to generate outlines and tables of contents.
Lists
<dl>…</dl>
- Creates a definition list (consisting of definition terms paired with definitions). Can also be used to specify speakers and quoted text.
<dt>…</dt>
- Creates a definition term.
<dd>…</dd>
- Creates a definition.
<ol>…</ol>
and <ul>…</ul>
- Main article: ordered list
- Creates an ordered (enumerated) or unordered (bulleted) list. With
ol, the type attribute can be used to specify the kind of ordering, but CSS gives more control: {list-style-type: foo}. The default is Arabic numbering. For ul, CSS can be used to specify the list marker: {list-style-type: foo}. The default marker is a disc.
<li>…</li>
- Creates a list item in ordered and unordered lists.
<dir>…</dir> (deprecated)
- Delimits a directory listing. Deprecated in favor of
<ul>.
<menu>…</menu> (deprecated)
- Creates a menu listing. Should be more compact than an
<ul> list, but badly supported. Deprecated in favor of <ul>.
Tables
- See also b:HTML Programming/Tables
<table>…</table>
- Creates a table
<tr>…</tr>
- Creates a row in the table.
<th>…</th>
- Creates a table header cell within a row; contents are conventionally displayed bold and centered. An aural user agent may use a louder voice for these items.
<td>…</td>
- Creates a table data cell within a row.
<colgroup>…</colgroup>
- Specifies a column group in a table.
<col />
- Specifies attributes for an entire column in a table.
<caption>…</caption>
- Specifies a caption for the entire table.
<thead>…</thead>
- Specifies the header part of a table. This section may be repeated by the user agent if the table is split across pages (in printing or other paged media).
<tbody>…</tbody>
- Specifies the main part of a table.
<tfoot>…</tfoot>
- Specifies the footer part of a table. Like
<thead>, this section may be repeated by the user agent if the table is split across pages (in printing or other paged media)
Forms
These elements can be combined into a form or used separately as user-interface controls. Combined with a first-class javascript engine, these controls provide support for rich user interfaces.
HTML specifies the elements that make up a form, and the method by which it will be submitted. However, some form of script either server-side or client side must be used to process the user's input once it is submitted.
<form action="url">…</form>
- Creates a form.
<select name="xyz">…</select>
- Create a menu list, from which the user can select a single option. May be rendered as a dropdown menu.
<option value="x" />
- Creates a menu item in a menu list.
<input type="checkbox" />
- Creates a checkbox. Can be checked or unchecked.
<input type="radio" />
- Creates a radio button. If multiple radio buttons are given the same name, the user will only be able to select one of them from this group.
<input type="button" />
- Creates a general-purpose button. But it's advised to use
<button> if possible (i.e. if the client supports it) which provides richer possibilities.
<input type="submit" />
- Creates a submit button.
<input type="image" />
- Creates a button using an image. The image URL may be specified with the
src tag.
<input type="reset" />
- Creates a reset button for resetting the form to default values.
<input type="text" />
- Creates a one-line text input. The
size attribute specifies the default width of the input in character-widths. Maxlength sets the maximum number of characters the user can enter (which may be greater than size).
<input type="password" />
- Creates a variation of one-line text input. The only difference is that inputted text is masked: usually every character is shown as an asterisk or a dot. It should be noted, however, that the value is submitted to the server as clear text. So an underlying secure transport layer like HTTPS is needed if confidentiality is a matter.
<label for="name">…</label>
- Creates a label for a form input (e.g. radio button). Clicking on the label toggles the control.
<textarea rows="8">…</textarea>
- Create a multiple-line text area, the size of which is specified by
cols and rows attributes. Text in between the tags appears in the text area when the page is loaded.
Other containers
<div>…</div>
- Creates a block logical division. This may be used to identify a part of the HTML document, for example so as to apply an
id or class attribute, which can then be referenced from CSS or DOM calls. Like most HTML elements, div also supports inline CSS in its optional style attribute).
<pre>…</pre>
- Creates pre-formatted text. Text within this element is typically displayed in a non-proportional font exactly as it is laid out in the file (see ASCII art). Whereas browsers ignore white space (for example, hard returns, carriage-returns, line-feeds, tabs, and repeated-spaces) for all of the other HTML elements, the
pre element signals that this white space should be rendered as authored. With the CSS properties: {white-space: pre; font-family: monospace;}, other elements can be presented in the same way. This element can contain any inline element except: image (img), object (object), big font size (big), small font size (small), superscript (sup), and subscript (sub).
<address>…</address>
- Used to markup contact information like address for the document or a section of it. Inline elements are the only permitted. Authors can use the break element
br to insert a new line within this element.
<iframe>…</iframe>
- Includes another HTML document in the page. Although not formally deprecated in HTML 4.01, "The
object element allows HTML authors to specify everything required by an object for its presentation by a user agent [and] thus subsumes some of the tasks carried out by" iframe [6]
- Unlike an
object element, an iframe (inline frame) element may be the "target" frame for links defined in other elements and it may be "selected" by a browser as the focus for printing, viewing HTML source etc.[7]
- The
iframe element was not included in the version 1.1 XHTML specification, despite having never been formally deprecated. Those serving their web content as XHTML 1.1 must use the object element.
- (Also see Frames below.)
Frames
An HTML document may contain a header and a body or a header and a frameset, but not both. For frames the Frames DTD must be used.
<frameset>…</frameset>
- Delimit the frameset. The frames layout is given by comma separated lists in the
rows and cols attributes.
<frame>…</frame>
- Delimit a single frame, or region, within the frameset. A different document linked with the
src attribute appears inside.
<noframes>…</noframes>
- Contains a normal
<body> element with child elements that will appear in web browsers that don't support frames.
<iframe>…</iframe>
- An inline frame inside a normal HTML
<body>, which embeds another HTML document. A similar effect can also be achieved using the object element. These approaches differ in some ways (World Wide Web Consortium [8]).
See also Framing (World Wide Web).
Presentational markup
Official
The use of presentational markup is discouraged. The equivalent CSS should be used instead. Deprecated elements are only valid in the Transitional and Frameset variants of HTML 4.01 and XHTML1.0. They are invalid in the Strict variants of HTML 4.01, XHTML1.0 and XHTML 1.1. <b>…</b> and <i>…</i> are invalid in the current draft of XHTML2.0.
<center>…</center> (deprecated)
- Creates a block-level centered division. May also center-align all text. Deprecated in favor of
<div> or another element with centering defined using CSS.
<b>…</b>
- Use boldface type. Equivalent CSS:
{font-weight: bold}
<i>…</i>
- Use italic type. Equivalent CSS:
{font-style: italic}
<big>…</big>
- Creates bigger text. Equivalent CSS:
{font-size: larger}.
<small>…</small>
- Creates smaller text. Equivalent CSS:
{font-size: smaller}
<s>…</s> (deprecated)
<strike>…</strike> (deprecated)
- Create strike-through text:
Strikethrough Equivalent CSS: {text-decoration: line-through}
<tt>…</tt>
- Use a typewriter-like (fixed-width) font. Equivalent CSS:
{font-family: monospace}
<u>…</u> (deprecated)
- Use an underlined font. Equivalent CSS:
{text-decoration: underline}
<font>…</font> (deprecated)
<font [color=color] [size=size] [face=face]>…</font>- Can specify the font color with the
color attribute, typeface with the face attribute, and absolute or relative size with the size attribute.
Examples (all the examples are deprecated, use CSS equivalents if possible):
<font color="green">text</font> creates green text.<font color="#1f4099">text</font> creates text with hexadecimal color #1f4099.<font size="4">text</font> creates text with size 4. Sizes are from 1 to 7. The standard size is 3, unless otherwise specified in the <body> or other tags.<font size="+1">text</font> creates text with size 1 bigger than the standard.. <font size="-1">text</font> is opposite.<font face="Courier">text</font> makes text with Courier font.
Equivalent CSS for font attributes:
<font size="N"> corresponds to {font-size: Yunits} (the HTML specification does not define the relationship between size N and unit-size Y, nor does it define a unit).<font color="red"> corresponds to {color: red}<font face="Courier"> corresponds to {font-family: Courier}
Unofficial
These are unofficial presentational elements that may not be supported in all browsers.
<blink>…</blink> (unofficial)- Causes text to blink. Can be done with CSS where supported:
{text-decoration: blink}
<marquee>…</marquee> (unofficial)- Creates scrolling text. No equivalent with CSS; use scripting instead.
<nobr>…</nobr> (unofficial)
- Causes text to not return at end of line. Can be done with CSS:
{white-space: nowrap}
HTML comment
<!--…-->- Encloses a comment. This is an SGML tag and not limited to HTML, so it may appear anywhere in the document, even before the DTD or after
</html>. A client should render none of its enclosed contents. The closing ">" is required. For compatibility with some pre-1995 browsers, SGML comments are sometimes used inside <style> or <script> tags, but this is not necessary and may in fact cause undesired effects.
External links
- Complete lists of elements and attributes for HTML 4.01
