HTML element: Difference between revisions
add a link to the orphaned article |
I inserted a external link that shows exapmples of iframes HTML codes. |
||
| Line 802: | Line 802: | ||
== External links == |
== External links == |
||
* Complete lists of [http://www.w3.org/TR/html401/index/elements.html elements] and [http://www.w3.org/TR/html401/index/attributes.html attributes] for HTML 4.01 |
* Complete lists of [http://www.w3.org/TR/html401/index/elements.html elements] and [http://www.w3.org/TR/html401/index/attributes.html attributes] for HTML 4.01 |
||
*[http://www.myiframes.com/iframes my iframes html codes] Learn how to edit iframes HTML codes. |
|||
[[Category:HTML]] |
[[Category:HTML]] |
||
Revision as of 23:38, 24 July 2011
| HTML |
|---|
| Comparisons |
An HTML element is an individual component of an HTML document. HTML documents are composed of a tree of HTML elements and other nodes, such as text nodes. Each element can have attributes specified. Elements can also have content, including other elements and text. HTML elements represent semantics, or meaning. For example, the title element represents the title of the document.
In the HTML syntax, most elements are written with a start tag and an end tag, with the content in between. Tags are composed of the name of the element, surrounded by angle brackets. An end tag also has a slash after the opening angle bracket, to distinguish it from the start tag. For example, a paragraph, which is represented by the p element, would be written as
<p>In the HTML syntax, most elements are written ...</p>
However, not all of these elements require the end tag, or even the start tag, to be present. Some elements, the so-called void elements don't have an end tag. A typical example is the br element, which represents a significant line break, such as in a poem or an address. For example, the address of the dentist in Finding Nemo would be written as
<p>P. Sherman<br>42 Wallaby Way<br>Sydney</p>
Attributes are specified on the start tag. For example, the abbr element, which represents an abbreviation, expects a title attribute with its expansion. This would be written as
<abbr title="Hyper Text Markup Language">HTML</abbr>
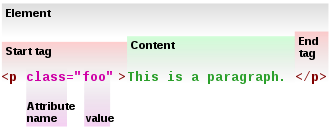
Overview
Syntax

- Start tag:
<p ... >- Attribute:
- name:
class - value:
foo
- name:
- Attribute:
- Content:
This is a paragraph. - End tag:
</p>
<p class="foo">This is a paragraph</p>There are multiple kinds of HTML elements: void elements, raw text elements, and normal elements.
Void elements only have a start tag, which contains any attributes. One example is the link element, for which the syntax is
<link rel=stylesheet href=fancy.css type="text/css">
This link element points the browser at a stylesheet to use when presenting the HTML document to the user. Note that in the HTML syntax, attributes don't have to be quoted. When using the XML syntax (XHTML), on the other hand, all attributes must be quoted, and a trailing slash is required before the last angle bracket:
<link rel="stylesheet" href="fancy.css" type="text/css" />
Raw text elements are constructed with:
- a start tag (
<tag>) marking the beginning of an element, which may incorporate any number of attributes; - some amount of text content, but no elements (all tags, apart from the applicable end tag, will be interpreted as content);
- an end tag, in which the element name is prepended with a forward slash:
</tag>. In some versions of HTML, the end tag is optional for some elements. The end tag is required in XHTML.
Normal elements usually have both a start tag and an end tag, although for some elements the end tag, or both tags, can be omitted. It is constructed in a similar way:
- a start tag (
<tag>) marking the beginning of an element, which may incorporate any number of attributes; - some amount of content, including text and other elements;
- an end tag, in which the element name is prepended with a forward slash:
</tag>.
Attributes define desired behavior or indicate additional element properties. Most attributes require a value. In HTML, the value can be left unquoted if it doesn't include spaces (name=value), or it can be quoted with single or double quotes (name='value' or name="value"). In XML, those quotes are required. Boolean attributes, on the other hand, don't require a value to be specified. An example is the checked for checkboxes:
<input type=checkbox checked>
In the XML syntax, though, the name should be repeated as the value:
<input type="checkbox" checked="checked" />
Informally, HTML elements are sometimes referred to as "tags" (an example of synecdoche), though many prefer the term tag strictly in reference to the markup delimiting the start and end of an element.
Element (and attribute) names may be written in any combination of upper or lower case in HTML, but must be in lower case in XHTML.[1] The canonical form was upper-case until HTML 4, and was used in HTML specifications, but in recent years, lower-case has become more common.
Element standards
HTML elements are defined in a series of freely-available open standards issued since 1995, initially by the IETF and subsequently by the W3C.
Since the early 1990s, developers of user agents (e.g. web browsers) have often developed their own elements, some of which have been adopted in later standards. Other user agents may not recognise non-standard elements, and they may be ignored or displayed improperly.
In 1998, XML (a simplified form of SGML) introduced mechanisms to allow anyone to develop their own elements and incorporate them in XHTML documents, for use with XML-aware user agents.[2]
Subsequently, HTML 4.01 was rewritten in an XML-compatible form, XHTML 1.0 (eXtensible HTML). The elements in each are identical, and in most cases valid XHTML 1.0 documents will be valid or nearly-valid HTML 4.01 documents. This article mainly focuses on real HTML, unless noted otherwise; however, it remains applicable to XHTML. (See HTML for a discussion of the minor differences between the two).
Element status
Since the first version of HTML, several elements have become outmoded, and are deprecated in later standards, or do not appear at all, in which case they are invalid (and will be found invalid, and perhaps not displayed, by validating user agents).[3]
At present, the status of elements is complicated by the existence of three types of HTML 4.01 / XHTML 1.0 DTD:
- Transitional, which contain deprecated elements, but which were intended to provide a transitional period during which authors could update their practices;
- Frameset, which are versions of the Transitional DTDs which also allow authors to write frameset documents;
- Strict, which is the up-to date (as at 1999) form of HTML.
The first Standard (HTML 2.0) contained four deprecated elements, one of which was invalid in HTML 3.2. All four are invalid in HTML 4.01 Transitional, which also deprecated a further ten elements. All of these, plus two others, are invalid in HTML 4.01 Strict. While the frame elements are still current in the sense of being present in the Transitional and Frameset DTDs, there are no plans to preserve them in future standards, as their function has been largely replaced, and they are highly problematic for user accessibility.
(Strictly speaking, the most recent XHTML standard, XHTML 1.1 (2001), does not include frames at all; it is approximately equivalent to XHTML 1.0 Strict, but also includes the Ruby markup module.)[4]
A common source of confusion is the loose use of deprecated to refer to both deprecated and invalid status, and to elements which are expected to be formally deprecated in future.
Presentation and behavior
In keeping with the principle of separation of concerns, the function of HTML is primarily to add structural and semantic information to the raw text of a document. Presentation and behavior are separate functions, which can be added as desired, ideally through links to external documents such as stylesheets, graphics files, and scripts.
This allows the document to be presented by different user agents according to their purposes and abilities; for example, a user agent can select an appropriate stylesheet to present a document by displaying on a monitor, printing on paper, or to determine speech characteristics in an aural user agent. The structural and semantic functions of the markup remain identical in each case.
Historically, user agents did not always support these features. In the 1990s, as a stop-gap, presentational elements were added to HTML, at the cost of creating problems for interoperability and user accessibility. This is now regarded as outmoded and has been superseded by stylesheet-based design; most presentational elements are now deprecated.[5]
External image files are incorporated with the img or object elements. (With XHTML, the SVG language can also be used to write graphics within the document, though linking to external SVG files is generally simpler.)[6] Where an image is not purely decorative, HTML allows replacement content with similar semantic value to be provided for non-visual user agents.
An HTML document can also be extended through the use of scripts to provide additional behaviours beyond the abilities of HTML hyperlinks and forms.
The elements style and script, with related attributes, provide reference points in HTML markup for links to stylesheets and scripts. They can also contain instructions directly.
- In the document head, script and style may either link to shared external documents, or contain embedded instructions. (The link element can also be used to link stylesheets.)
- The style attribute is valid in most document body elements for inclusion of inline style instructions.
- Event-handling attributes, which provide links to scripts, are optional in most elements.
- script can occur at any point in the document body.
- For user agents which do not operate scripts, the noscript element provides alternative content where appropriate; however, it can only be used as a block-level element.
Document structure elements
<html>...</html>
- The Root element of an HTML document; all other elements are contained in this.
- The HTML element delimits the beginning and the end of an HTML document.
- Standardised in HTML 2.0; still current.
<head>...</head>
- Container for processing information and metadata for an HTML document.
- Standardised in HTML 2.0; still current.
- (See Document head elements for child elements.)
<body>...</body>
- Container for the displayable content of an HTML document.
- Standardised in HTML 2.0; still current.
- (See Document body elements for child elements.)
Document head elements
<base />
- Specifies a base URL for all relative
hrefand other links in the document. Must appear before any element that refers to an external resource. HTML permits only onebaseelement for each document. Thebaseelement has attributes, but no contents. - A development version of BASE is mentioned in HTML Tags; standardised in HTML 2.0; still current.
<basefont /> (deprecated)
- Specifies a base font size, typeface, and color for the document. Used together with
fontelements. Deprecated in favor of stylesheets. - Standardised in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
<isindex /> (deprecated)
isindexcould either appear in the document head or in the body, but only once in a document. See Forms.
<link />
- Specifies links to other documents, such as previous and next links, or alternate versions.[7] A common use is to link to external stylesheets, using the form:
<link rel="stylesheet" type="text/css" href="url" title="description_of_style">[8]
- A less-common, but important, usage is to supply navigation hints consistently through use of microformats. Several common relationships are defined, that may be exposed to users through the browser interface rather than directly in the web page.
<link rel="next" href="url">
- A document’s
headelement may contain any number oflinkelements. Thelinkelement has attributes, but no contents. - LINK existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Can be used to specify additional metadata about a document, such as its author, publication date, expiration date, page description, keywords, or other information not provided through the other header elements and attributes. Because of their generic nature,
metaelements specify associative key-value pairs. - In one form,
metaelements can specify HTTP headers which should be sent by a web server before the actual content, for example:<meta http-equiv="foo" content="bar">
- — this specifies that the page should be served with an HTTP header called
foothat has a valuebar. - In the general form, a
metaelement specifiesnameand associatedcontentattributes describing aspects of the HTML page. To prevent possible ambiguity, an optional third attribute,scheme, may be supplied to specify a semantic framework that defines the meaning of the key and its value: for example:<meta name="foo" content="bar" scheme="DC">
- In this example, the
metaelement identifies itself as containing thefooelement, with a value ofbar, from the DC or Dublin Core resource description framework. - Standardised in HTML 2.0; still current.
<object>...</object>
- Used for including generic objects within the document header. Though rarely used within a
headelement, it could potentially be used to extract foreign data and associate it with the current document. - Standardised in HTML 4.0; still current.
<script>...</script>
- Can act as a container for script instructions or link to an external script with the optional
srcattribute.[9] Also usable in the document body to dynamically generate either both block or inline content. - Standardised in HTML 3.2; still current.
<style>...</style>
- Specifies a style for the document, usually in the form:
<style type="text/css"> ... </style>
- Can either act as a container for style instructions or link to external stylesheets – for example, in CSS, with
@importdirectives of the form:<style> @import url; </style>[10]
- Standardised in HTML 3.2; still current.
<title>...</title>
- Define a document title. Required in every HTML and XHTML document. User agents may use the title in different ways. For example:
- Web browsers usually display it in a window’s title bar when the window is open, and (where applicable) in the task bar when the window is minimized.
- It may become the default filename when saving the page.
- Search engines’ web crawlers may pay particular attention to the words used in the title.
- The
titleelement must not contain other elements, only text. Only onetitleelement is permitted in a document. - TITLE existed in HTML Tags, and was standardised in HTML 2.0; still current.
Document body elements
In visual browsers, displayable elements can be rendered as either block or inline. While all elements are part of the document sequence, block elements appear within their parent elements:
- as rectangular objects which do not break across lines;
- with block margins, width and height properties which can be set independently of the surrounding elements.
Conversely, inline elements are treated as part of the flow of document text; they cannot have margins, width or height set, and do break across lines.
Block elements
Basic text
<p>...</p>
- Creates a paragraph, perhaps the most common block level element.
Pexisted in HTML Tags, and was standardised in HTML 2.0; still current.
<h1>...</h1>
<h2>...</h2>
<h3>...</h3>
<h4>...</h4>
<h5>...</h5>
<h6>...</h6>
- Section headings at different levels.
<h1>delimits the highest-level heading,<h2>the next level down (sub-section),<h3>for a level below that, and so on to<h6>. - Most visual browsers show headings as large bold text by default, though this can be overridden with CSS. Heading elements are not intended merely for creating large or bold text — they describe the document’s structure and organization. Some programs use them to generate outlines and tables of contents.
- Headings existed in HTML Tags, and were standardised in HTML 2.0; still current.
Lists
<dl>...</dl>
- A definition list (consisting of definition terms paired with definitions).
DLexisted in HTML Tags, and was standardised in HTML 2.0; still current.
<dt>...</dt>
- A definition term in a definition list.
DTexisted in HTML Tags, and was standardised in HTML 2.0; still current.
<dd>...</dd>
- The definition of a term, in a definition list.
DDexisted in HTML Tags, and was standardised in HTML 2.0; still current.
<ol>...</ol>
- An ordered (enumerated) list. The
typeattribute can be used to specify the kind of ordering, but stylesheets give more control:{list-style-type: foo}. The default is Arabic numbering. OLexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<ul>...</ul>
- An unordered (bulleted) list. Stylesheets can be used to specify the list marker:
{list-style-type: foo}. The default marker is a disc. ULexisted in HTML Tags, and was standardised in HTML 2.0; still current.
<li>...</li>
- A list item in ordered (ol) or unordered (ul) lists.
LIexisted in HTML Tags, and was standardised in HTML 2.0; still current.
<dir>...</dir> (deprecated)
- A directory listing. The original purpose of this element was never widely supported; deprecated in favor of
<ul>. DIRexisted in HTML Tags, and was standardised in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
<menu>...</menu>
- A menu listing. Should be more compact than an
<ul>list, but badly supported. same as<ul>. MENUexisted in HTML Tags, and was standardised in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
Other block elements
<address>...</address>
- Contact information for the document author.
ADDRESSexisted in HTML Tags, and was standardised in HTML 2.0; still current.
<blockquote>...</blockquote>
- A block-level quotation, for when the quotation includes block level elements, e.g. paragraphs. The
citeattribute may give the source, and must be a fully qualified Uniform Resource Identifier. - The default presentation of block quotations in visual browsers is usually to indent them from both margins. This has led to the element being unnecessarily used just to indent paragraphs, regardless of semantics. For quotations not containing block level elements see the quote (
q) element. BLOCKQUOTEexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current. See blockquote element for more information.
<center>...</center>
- Creates a block-level center-aligned division. Deprecated in favor of
<div>or another element with centering defined using stylesheets. - Standardised in HTML 3.2; still current.
<del>...</del>
- Marks a deleted section of content. This element can also be used as inline.
- Standardised in HTML 4.0; still current.
<div>...</div>
- A block-level logical division. A generic element with no semantic meaning used to distinguish a document section, usually for purposes such as presentation or behaviour controlled by stylesheets or DOM calls.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
<hr />
- A horizontal rule. Presentational rules can also be drawn with stylesheets.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
<ins>...</ins>
- Marks a section of inserted content. This element can also be used as inline.
- Standardised in HTML 4.0; still current.
<noscript>...</noscript>
- Replacement content for scripts. Unlike script this can only be used as a block-level element.
- Standardised in HTML 4.0; still current.
<pre>...</pre>
- Pre-formatted text. Text within this element is typically displayed in a non-proportional font exactly as it is laid out in the file (see ASCII art). Whereas browsers ignore whitespace for other HTML elements, in
pre, whitespace should be rendered as authored. (With the CSS properties:{white-space: pre; font-family: monospace;}, other elements can be presented in the same way.) This element can contain any inline element except: image (IMG), object (OBJECT), big font size (BIG), small font size (SMALL), superscript (SUP), and subscript (SUB). PREexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<script>...</script>
- Places a script in the document. Also usable in the head and in inline contexts.
- Note:
SCRIPTis not itself either a block or inline element; by itself it should not display at all, but it can contain instructions to dynamically generate either both block or inline content.
- Note:
- Standardised in HTML 3.2; still current.
Inline elements
Inline elements cannot be placed directly inside the body element; they must be wholly nested within block-level elements.[11]
Anchor
<a>...</a>
- An anchor element is called an anchor because web designers can use it to anchor a URL to some text on a web page. When users view the web page in a browser, they can click the text to activate the link and visit the page whose URL is in the link.[12]
- In HTML, an anchor can be either the origin or the target (destination) end of a hyperlink.
- With the attribute
href(hypertext reference [1]), the anchor becomes a hyperlink to either another part of the document or another resource (e.g. a webpage) using an external URL. - Alternatively (and sometimes concurrently), with the
nameoridattributes set, the element becomes a target. A Uniform Resource Locator can link to this target via a fragment identifier. Any element can now be made into an anchor by using theidattribute,[2] so using<a name="foo">is not necessary. - The attribute
titlemay be set to give brief information about the link:<a href="URL" title="additional information">link text</a>
- In most graphical browsers, when the cursor hovers over a link, it typically changes into a hand with a stretched index finger, and the
titleappears in some way (varies according to browser). Some browsers render alt text the same way, though this is technically incorrect. Aexisted in HTML Tags, and was standardised in HTML 2.0; still current.
Phrase elements
General
<abbr>...</abbr>
- Marks an abbreviation, and can make the full form available:
<abbr title="abbreviation">abbr.</abbr>
- Standardised in HTML 4.0; still current.
<acronym>...</acronym>
- Similar to the
abbrelement, but marks an acronym:<acronym title="Hyper-Text Markup Language">HTML</acronym>
- Standardised in HTML 4.0; still current.
<dfn>...</dfn>
- Inline definition of a single term.
DFNexisted in HTML Internet Draft 1.2, and was fully standardised in HTML 3.2; still current.
<em>...</em>
- Emphasis (conventionally displayed in italics)
EMexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<strong>...</strong>
- strong emphasis (conventionally displayed bold).
- An aural user agent may use different voices for emphasis.
STRONGexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
Computer phrase elements
These elements are useful primarily for documenting computer code development and user interaction through differentiation of source code (<code>), source code variables (<var>), user input (<kbd>), and terminal output (<samp>).
<code>...</code>
- A code snippet. Conventionally rendered in a monospace font:
Code snippet. CODEexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<samp>...</samp>
- Sample output (from a program or script)
SAMPexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<kbd>...</kbd>
- Keyboard - text to be entered by the user
KBDexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<var>...</var>
- Variable
VARexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
Presentation
As visual presentational markup only applies directly to visual browsers, its use is discouraged. Stylesheets should be used instead. Several of these elements are deprecated or invalid in HTML 4 / XHTML 1.0, and the remainder are invalid in the current draft of XHTML 2.0. The current draft of HTML 5, however, includes <b>, <i>, and <small>.
<b>...</b>
- Sets font to boldface where possible. (Equivalent CSS:
{font-weight: bold}.)<strong>...</strong>usually has the same effect in visual browsers, as well as having more semantic meaning. Bexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<i>...</i>
- Sets font to italic where possible. (Equivalent CSS:
{font-style: italic}.)<em>...</em>usually has the same effect in visual browsers, as well as having more semantic meaning. Iexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<big>...</big>
- Increases font size (bigger text). Equivalent CSS:
{font-size: larger} - Standardised in HTML 3.2; still current.
<small>...</small>
- Decreases font size (smaller text). Equivalent CSS:
{font-size: smaller} - Standardised in HTML 3.2; still current.
<strike>...</strike> (deprecated)
<s>...</s> (deprecated)
- Strike-through text (
Strikethrough), (Equivalent CSS:{text-decoration: line-through}) STRIKEwas standardised in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.Sis deprecated in HTML 4.0 Transitional (having not appeared in any previous standard), and is invalid in HTML 4.0 Strict.
<tt>...</tt>
- Fixed-width font (typewriter-like), also known as teletype. (Equivalent CSS:
{font-family: monospace;}) TTexisted in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<u>...</u>
- Underlines text. (Equivalent CSS:
{text-decoration: underline}) Uexisted in HTML Internet Draft 1.2, and was standardized in HTML 3.2; stil current.
<font>...</font> (deprecated)
<font [color=color] [size=size] [face=face]>...</font>- Can specify the font color with the
colorattribute, typeface with thefaceattribute, and absolute or relative size with thesizeattribute. - Examples (all uses are deprecated, use CSS equivalents if possible):
<font color="green">text</font>creates green text.<font color="#114499">text</font>creates text with hexadecimal color #114499.<font size="4">text</font>creates text with size 4. Sizes are from 1 to 7. The standard size is 3, unless otherwise specified in the <body> or other tags.<font size="+1">text</font>creates text with size 1 bigger than the standard.<font size="-1">text</font>is opposite.<font face="Courier">text</font>makes text with Courier font.
- Equivalent CSS for font attributes:
<font size="N">corresponds to{font-size: Yunits}(the HTML specification does not define the relationship between size N and unit-size Y, nor does it define a unit).<font color="red">corresponds to{color: red}<font face="Courier">corresponds to{font-family: "Courier"}
- Standardised in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
Span
<span>...</span>
- An inline logical division. A generic element with no semantic meaning used to distinguish a document section, usually for purposes such as presentation or behaviour controlled by stylesheets or DOM calls.
- Standardised in HTML 4.0; still current.
Other inline elements
<br />
- A forced line-break.
- Standardised in HTML 2.0; still current.
<bdo>...</bdo>
- Marks an inline section of text in which the reading direction is the opposite from that of the parent element.
- Standardised in HTML 4.0; still current.
<cite>...</cite>
- A citation. Reference for a quote or statement in the document.
- CITE existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<del>...</del>
- Deleted text. Typically rendered as a strikethrough:
Deleted text. - Standardised in HTML 4.0; still current.
<ins>...</ins>
- Inserted text. Often used to mark up replacement text for
<del>'d text. Typically rendered underlined: Inserted text. - Standardised in HTML 4.0; still current.
- Note, both
<ins>and<del>elements may also be used as block elements: containing other block and inline elements. However, these elements must still remain wholly within their parent element to maintain a well-formed HTML document. For example deleting text from the middle of one paragraph across several other paragraphs and ending in a final paragraph would need to use three separate<del>elements. Two<del>elements would be required as inline element to indicate the deletion of text in the first and last paragraphs, and a third, used as a block element, to indicate the deletion in the intervening paragraphs.
- Note, both
<q>...</q>
- An inline quotation (for block level quotation see
BLOCKQUOTE). Quote elements may be nested. <q>should automatically generate quotation marks in conjunction with Stylesheets. Practical concerns due to browser non-compliance may force authors to find work-arounds.- The
citeattribute gives the source, and must be a fully qualified URI. - Standardised in HTML 4.0; still current.
- Note: Lengthy inline quotations may be displayed as indented blocks (as
blockquote) using stylesheets. For example, with a suitable CSS rule associated withq.lengthy:<q class="lengthy">An inline quotation of significant length (say 25 words, for example) goes here...</q>
- Note: Lengthy inline quotations may be displayed as indented blocks (as
<script>...</script>
- Places a script in the document. Also usable in the head and in block contexts.
- Note:
<script>is not itself either a block or inline element; by itself it should not display at all, but it can contain instructions to dynamically generate either both block or inline content.
- Note:
- Standardised in HTML 3.2; still current.
<sub>...</sub>
and <sup>...</sup>
- Mark subscript or superscript text. (Equivalent CSS:
{vertical-align: sub}or{vertical-align: super}.) - Both were proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
Images and objects
<applet>...</applet> (deprecated)
- Embeds a Java applet in the page. Deprecated in favour of
<object>, as it could only be used with Java applets, and had accessibility limitations. - Standardised in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict. As of 2010, still widely used as the implementations of the replacing
<object>are not consistent between different browsers.
<area />
<img />
- Used by visual user agents to insert an image in the document. The
srcattribute specifies the image URL. The requiredaltattribute provides alternative text in case the image cannot be displayed.[13] (Thoughaltis intended as alternative text, Microsoft Internet Explorer renders it as a tooltip if notitleis given. Safari and Google Chrome, on the other hand, do not display the alt attribute at all.)[14] img was proposed by Marc Andreessen and implemented in the NSCA Mosaic web browser.[15] - IMG existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
<map>...</map>
<object>...</object>
- Includes an object in the page of the type specified by the
typeattribute. This may be in any MIME-type the user agent understands, such as an embedded HTML page, a file to be handled by a plug-in such as Flash, a Java applet, a sound file, etc. - Standardised in HTML 4.0; still current.
<param />
- Originally introduced with applet, this element is now used with, and should only occur as a child of object. It uses attributes to set a parameter for the object, e.g. width, height, font, background colour, etc., depending on the type of object. An object can have multiple params.
- Standardised in HTML 3.2; still current.
Forms
These elements can be combined into a form or in some instances used separately as user-interface controls; in the document, they can be simple HTML or used in conjunction with Scripts. HTML markup specifies the elements that make up a form, and the method by which it will be submitted. However, some form of scripts (server-side, client-side, or both) must be used to process the user’s input once it is submitted.
(These elements are either block or inline elements, but are collected here as their use is more restricted than other inline or block elements.)
<form action="url">...</form>
- Creates a form. The form element specifies and operates the overall action of a form area, using the required action attribute.
- Standardised in HTML 2.0; still current.
<button>...</button>
- A generic form button which can contain a range of other elements to create complex buttons.
- Standardised in HTML 4.0; still current.
<fieldset>...</fieldset>
- A container for adding structure to forms. For example, a series of related controls can be grouped within a fieldset, which can then have a legend added in order to identify their function.
- Standardised in HTML 4.0; still current.
<input />
- input elements allow a variety of standard form controls to be implemented.
- Standardised in HTML 2.0; still current.
- Input Types:
- type="checkbox"
- A checkbox. Can be checked or unchecked.
- type="radio"
- A radio button. If multiple radio buttons are given the same name, the user will only be able to select one of them from this group.
- type="button"
- A general-purpose button. The element
<button>is preferred if possible (i.e. if the client supports it) as it provides richer possibilities.
- A general-purpose button. The element
- type="submit"
- A submit button.
- type="image"
- An image button. The image URL may be specified with the
srcattribute.
- An image button. The image URL may be specified with the
- type="reset"
- A reset button for resetting the form to default values.
- type="text"
- A one-line text input field. The
sizeattribute specifies the default width of the input in character-widths.maxlengthsets the maximum number of characters the user can enter (which may be greater than size).
- A one-line text input field. The
- type="password"
- A variation of text. The difference is that text typed in this field is masked — characters are displayed as an asterisk, a dot or another replacement. It should be noted, however, that the password is still submitted to the server as clear text, so an underlying secure transport layer like HTTPS is needed if confidentiality is a concern.
- type="file"
- A file select field (for uploading files to a server).
- type="hidden"
- hidden inputs are not visible in the rendered page, but allow a designer to maintain a copy of data that needs to be submitted to the server as part of the form. This may, for example, be data that this web user entered or selected on a previous form that needs to be processed in conjunction with the current form.
<isindex /> (deprecated)
isindexcould either appear in the document head or in the body, but only once in a document.- Isindex operated as a primitive HTML search form; but was de-facto obsoleted by more advanced HTML forms introduced in the early to mid-1990s. Represents a set of hyperlinks composed of a base URI, an ampersand and percent-encoded keywords separated by plus signs.
- ISINDEX existed in HTML Tags; standardised in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
<label for="id">...</label>
- Creates a label for a form input (e.g. radio button). Clicking on the label fires a click on the matching input.
- Standardised in HTML 4.0; still current.
<legend>...</legend>
- A legend (caption) for a fieldset.
- Standardised in HTML 4.0; still current.
<option value="x" />
- Creates an item in a
selectlist. - Standardised in HTML 2.0; still current.
<optgroup>...</optgroup>
- Identifies a group of options in a select list.
- Standardised in HTML 4.0; still current.
<select name="xyz">...</select>
- Creates a selection list, from which the user can select a single option. May be rendered as a dropdown list.
- Standardised in HTML 2.0; still current.
<textarea rows="8">...</textarea>
- A multiple-line text area, the size of which is specified by
cols(where a col is a one-character width of text) androwsattributes. The content of this element is restricted to plain text, which appears in the text area as default text when the page is loaded. - Standardised in HTML 2.0; still current.
Tables
The format of HTML Tables was proposed in the HTML 3.0 Drafts and the later RFC 1942 HTML Tables. They were inspired on the CALS Table Model. Some elements in these proposals were included in HTML 3.2; the present form of HTML Tables was standardised in HTML 4. (Many of the elements used within tables are neither block nor inline elements.)
- Template:HTML element
- Identifies a table. Several attributes are possible in HTML Transitional, but most of these are invalid in HTML Strict and can be replaced with stylesheets. The summary attribute is however informally required for accessibility purposes, though its usage is not simple.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- Template:HTML element
- Contains a row of cells in a table.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- Template:HTML element
- A table header cell; contents are conventionally displayed bold and centered. An aural user agent may use a louder voice for these items.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- Template:HTML element
- A table data cell.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- Template:HTML element
- Specifies a column group in a table.
- Proposed in HTML Tables; Standardised in HTML 4.0; still current.
- Template:HTML element
- Specifies a column in a table.
- Proposed in HTML Tables; Standardised in HTML 4.0; still current.
- Template:HTML element
- Specifies a caption for a table.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- Template:HTML element
- Specifies the header part of a table. This section may be repeated by the user agent if the table is split across pages (in printing or other paged media).
- Proposed in HTML Tables; Standardised in HTML 4.0; still current.
- Template:HTML element
- Specifies a body of data for the table.
- Proposed in HTML Tables; Standardised in HTML 4.0; still current.
- Template:HTML element
- Specifies the footer part of a table. Like
<thead>, this section may be repeated by the user agent if the table is split across pages (in printing or other paged media). - Proposed in HTML Tables; Standardised in HTML 4.0; still current.
Frames
Frames allow a visual HTML Browser window to be split into segments, each of which can show a different document. This can lower bandwidth use, as repeating parts of a layout can be used in one frame, while variable content is displayed in another. This comes at a significant usability cost, especially in non-visual user agents. Because of this cost, frames (excluding the iframe element) are only allowed in HTML 4.01 Frameset.
In HTML 4.01, a document may contain a head and a body or a head and a frameset, but not both a body and a frameset. However, iframe can be used in a normal document body.
- Template:HTML element
- Contains the frameset. The frames layout is given by comma separated lists in the
rowsandcolsattributes. - Standardised in HTML 4.0 Frameset, obsolete in HTML 5.
- Template:HTML element
- Delimits a single frame, or region, within the
frameset. A separate document linked with thesrcattribute appears inside. - Standardised in HTML 4.0 Frameset, obsolete in HTML 5.
- Template:HTML element
- Contains normal HTML content for user agents that don't support frames.
- Standardised in HTML 4.0 Transitional, obsolete in HTML 5.
- Template:HTML element
- An inline frame places another HTML document in a frame. Unlike an
objectelement, an inline frame can be the "target" frame for links defined by other elements and it can be selected by the user agent as the focus for printing, viewing its source, etc. - The content of the element is used as alternative text to be displayed if the browser does not support iframes.
- First introduced by Microsoft Internet Explorer in 1997, standardised in HTML 4.0 Transitional, allowed in HTML 5.
longdesc
In HTML, longdesc is an attribute used within the image element, frame element, or iframe element. It is used to reference a long description website of the image, frame, or iframe in question.[16]
While longdesc was designed to be used by screen readers to display image information for computer users with accessibility issues, such as the blind or visually impaired,[17] it is actually seldom used for this purpose, because there are relatively few authors who use the attribute, and most of those authors use it incorrectly.[18]
Example
<img src="Hello.jpg" longdesc="description.html">
Content of description.html:
...
<p>This is an image of a two-layered birthday cake.</p>
...
Linking to the long description in the text
Since very few Graphical browsers support making the link available natively (Opera and iCab being the exceptions), it is useful to include a link to the description page near the img element whenever possible, as this can also aid sighted users.
Example
<img src="Hello.jpg" longdesc="description.html" /> [<a href=
"description.html" title="long description of the image">D</a>]
Historic elements
The following elements were part of the early HTML developed by Tim Berners-Lee from 1989–91; they are mentioned in HTML Tags, but deprecated in HTML 2.0 and were never part of HTML standards.
- Template:HTML element
<plaintext>- Template:HTML element
- These elements were used to show fixed-width text; their use was replaced by
pre. plaintextcannot have an end tag – it terminates the markup and causes the rest of the document to be parsed as if it was plain text.- These existed in HTML Tags; deprecated in HTML 2.0; invalid in HTML 4.0.
- Template:HTML element
- This element related to the original NeXT http server, and was not used once the web had spread to other systems.
nextidexisted in HTML Tags (described as obsolete); deprecated in HTML 2.0; invalid in HTML 3.2 and later.
Non-standard elements
This section lists some widely-used obsolete elements, which means they are not allowed to be used. They may not be supported in all user agents.
- Template:HTML element
- Causes text to blink. Can be done with CSS where supported:
{text-decoration: blink}(This effect may have negative consequences for people with photosensitive epilepsy;[19] its use on the public Internet should follow the appropriate guidelines.) - Template:HTML element
- Creates scrolling text. Can be done with scripting. (This effect may have negative consequences for people with photosensitive epilepsy;[19] its use on the public Internet should follow the appropriate guidelines.)
- Template:HTML element
- Causes text to not break at end of line. Can be done with CSS:
{white-space: nowrap;} - Template:HTML element
- Adds an optional line break the browser may use if required for wrapping. It performs the same function as zero-width space (U+200B).
- Template:HTML element
- Specifies alternative content, if the embed cannot be rendered. Replaced by the content of the
embedorobjectelement.
Comments
<!-- A Comment -->- A comment can appear anywhere in a document, even before the doctype, but not in other tags. (However, placing comments – or indeed any characters except for whitespace – before the doctype will cause Internet Explorer 6 to use quirks mode for the document). None of its enclosed contents are processed. For compatibility with some pre-1995 browsers, the contents of
styleandscriptelements are still sometimes surrounded by comment delimiters. - Comments do not nest: the markup
<!--Xbegin<!--Y-->Xend-->will yield the commentXbegin<!--Yand the textXend-->after it.
References
- ^ XHTML 1.0 §4.2
- ^ XML 1.0 (The ability to produce additional elements is part of the eXtensibility in the acronym.)
- ^ XML 1.0 §5.1
- ^ XHTML 1.1 §A
- ^ HTML 4.01 §14.1
- ^ Ferraiolo, J. Fujisawa, J, and Jackson, D (editors) (2003-01-14). "Scalable Vector Graphics (SVG) 1.1 Specification, §2.3 Options for using SVG in Web pages". W3C. Retrieved 2009-03-25.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link) - ^ HTML 4.01 §12.3
- ^ HTML 4.01 §14.3.2
- ^ HTML 4.01 §18
- ^ CSS §1.1
- ^ HTML 4.01
- ^ HTML 4 for dummies, 5th edition, 2005, By Ed Tittel, Mary C. Burmeister, p. 96.
- ^ The alt attribute's text cannot be styled with markup; as a result, other methods of alternative text presentation, such as Fahrner Image Replacement, have been devised to accommodate situations in which the coder wishes styled text to be displayed if images are disabled in a user's browser.
- ^ https://bugs.webkit.org/show_bug.cgi?id=5566
- ^ http://1997.webhistory.org/www.lists/www-talk.1993q1/0182.html
- ^ "Objects, Images, and Applets". W3C. Retrieved 2008-12-20.
- ^ "Creating Accessible Images". WebAim. Retrieved 2008-12-20.
- ^ http://wiki.whatwg.org/wiki/Longdesc_usage
- ^ a b Chisholm, Wendy; Vanderheiden, Gregg; Jacobs, Ian (5 May 1999). "Web Content Accessibility Guidelines 1.0". World Wide Web Consortium. Retrieved 20 July 2010.
Bibliography
HTML standards
- HTML 2.0:
- Berners-Lee, T., and Connolly, D. (November 1995). "Hypertext Markup Language - 2.0 (RFC 1866)". IETF. Retrieved 2009-03-24.
{{cite web}}: CS1 maint: multiple names: authors list (link)
- HTML 3.2:
- Raggett, Dave (1997-01-14). "HTML 3.2 Reference Specification". W3C. Retrieved 2009-03-27.
- HTML 4.01:
- Raggett, Dave; Le Hors, A; Jacobs, I. (1999-12-24). "HTML 4.01 Specification". W3C. Retrieved 2009-03-24. (HTML 4.01 is the updated form of HTML 4.0.)
- XHTML 1.0:
- W3C (2000-01-26). "XHTML 1.0: The Extensible HyperText Markup Language (Second Edition)". W3C. Retrieved 2009-03-24.
{{cite web}}: CS1 maint: numeric names: authors list (link)
- XHTML 1.1:
- Altheim, M., and McCarron, S. (editors) (2001-05-31). "XHTML 1.1 - Module-based XHTML". W3C. Retrieved 2009-03-25.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link)
Other sources
- HTML Tags:
- Berners-Lee, T. (1992-11-03). "HTML Tags". Retrieved 2009-03-28. (Part of the first published description of HTML.)
- HTML Internet Draft 1.2:
- Berners-Lee, T., and Connolly, D. (June 1993). "Hypertext Markup Language (HTML)" (text). Retrieved 2009-03-28.
{{cite web}}: CS1 maint: multiple names: authors list (link)
- HTML 3.0 Drafts:
- Raggett, Dave (1995-03-24). "HyperText Markup Language Specification Version 3.0 (draft)". Retrieved 2009-04-18. (This is the final draft of HTML 3.0, which expired without being developed further.)
- HTML Tables:
- Raggett, Dave (May 1996). "HTML Tables". RFC 1942. IETF. Retrieved 2009-03-22.
- XML 1.0:
- Bray, T, Paoli, J, Sperberg-McQueen, CM, Maler, E and Yergeau, F (editors) (2008-11-26). "Extensible Markup Language (XML) 1.0 (Fifth Edition)". W3C. Retrieved 2009-03-20.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link)
- CSS:
- Lie, H.W. and Bos, B. (2008-04-11). "Cascading Style Sheets, level 1 (revised 2008-04-11)". W3C. Retrieved 2009-04-05.
{{cite web}}: CS1 maint: multiple names: authors list (link)
External links
- Complete lists of elements and attributes for HTML 4.01
- my iframes html codes Learn how to edit iframes HTML codes.
