Treemapping


Treemapping is a method for displaying tree-structured data by using nested rectangles.
Main idea
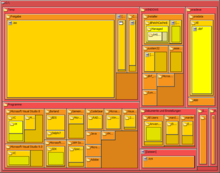
Treemaps display hierarchical (tree-structured) data as a set of nested rectangles.[1] Each branch of the tree is given a rectangle, which is then tiled with smaller rectangles representing sub-branches. A leaf node's rectangle has an area proportional to a specified dimension on the data. (In the illustration, this is proportional to a waiting time). Often the leaf nodes are colored to show a separate dimension of the data.
When the color and size dimensions are correlated in some way with the tree structure, one can often easily see patterns that would be difficult to spot in other ways. A second advantage of treemaps is that, by construction, they make efficient use of space. As a result, they can legibly display thousands of items on the screen simultaneously.
The tiling algorithm
To create a treemap, one must define a tiling algorithm, that is, a way to divide a rectangle into sub-rectangles of specified areas. Ideally, a treemap algorithm would create rectangles of aspect ratio close to one, would furthermore preserve some sense of the ordering in the input data, and would change to reflect changes in the underlying data. Unfortunately, these properties have an inverse relationship. As the aspect ratio is optimized, the order of placement becomes less predictable. As the order becomes more stable, the aspect ratio is degraded.
To date, five primary rectangular treemap algorithms have been developed:
| algorithm | order | aspect ratios | stability |
|---|---|---|---|
| BinaryTree | partially ordered | high | stable |
| Ordered | partially ordered | medium | medium stability |
| Slice And Dice | ordered | very high | stable |
| Squarified[3] | unordered | lowest | medium stability |
| Strip | ordered | medium | medium stability |
| Mixed Treemaps[4] | ordered | lowest | stable |
In addition, several algorithms have been proposed that use non-rectangular regions:
- Voronoi Treemaps - based on voronoi diagram calculations
- Jigsaw Treemaps - based on the geometry of space-filling curves
History
Area-based visualizations have existed for decades. Mosaic plots and Marimekko diagrams both use rectangular tilings to show joint distributions, for example. The main distinguishing feature of a treemap, however, is the recursive construction that allows it to be extended to hierarchical data with any number of levels. This idea was invented by University of Maryland, College Park professor Ben Shneiderman in the early 1990s.[2] Shneiderman and his collaborators then deepened the idea by introducing a variety of interactive techniques for filtering and adjusting treemaps.
These early treemaps all used the simple "slice-and-dice" tiling algorithm. Despite many desirable properties (it is stable, preserves ordering, and is easy to implement), the slice-and-dice method often produces tilings with many long, skinny rectangles. In 1994 Hascoet & Beaudouin-Lafon invented a "squarifying" algorithm that created tilings whose rectangles were closer to square. This algorithm was later popularized by Jarke van Wijk while Martin Wattenberg designed a new "pivot and slice" algorithm. Using this algorithm, Wattenberg created the first web treemap, the SmartMoney Map of the Market, which displayed data on hundreds of companies in the U.S. stock market. Following its launch, treemaps enjoyed a surge of interest, especially in financial contexts.[citation needed]
A third wave of treemap innovation came around 2004, after Marcos Weskamp created the Newsmap, a treemap that displayed news headlines. This example of a non-analytical treemap inspired many imitators, and introduced treemaps to a new, broad audience.[citation needed] In recent years, treemaps have made their way into the mainstream media, including usage by the New York Times.[5]
See also
External links
- History of Treemaps by Ben Shneiderman.
- Brief Survey of Treemap Techniques
- Hypermedia exploration with interactive dynamic maps Paper by Hascoet and Beaudouin-Lafon introducing the squarified treemap layout algorithm (named "improved treemap layout" at the time).
- Indiana University description
- Generalized treemaps
- Treemap sample in English from The Hive Group
- Online treemap of MICEX stock exchange
- Live interactive treemap based on crowd-sourced discounted deals from Flytail Group
- Market Risk Analytics using Interactive Treemap from Panopticon Software
- Generating a treemap using R (free open source statistical programming language) from the R-Project
- An article by Ben Shneiderman on the use of treemaps (as a guest on www.perceptualedge.com[1])
References
- ^ ""Which Chart Should I Use and When? A Guide to Dashboard Charts Pt 2". December 22nd, 2010. Retrieved December 22nd, 2010 /.
{{cite web}}: Check date values in:|accessdate=and|date=(help) - ^ a b Shneiderman, Ben (June 25th, 2009). "Treemaps for space-constrained visualization of hierarchies". Retrieved February 23, 2010.
{{cite web}}: Check date values in:|date=(help); Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ Mark Bruls. "Squarified Treemaps" (PDF). Retrieved February 24, 2010.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ Roel Vliegen. "Visualizing Business Data with Generalized Treemaps" (PDF). Retrieved February 24, 2010.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ Cox, Amanda; Fairfield/, Hannah (February 25th, 2007). ""The health of the car, van, SUV, and truck market". The New York Times. Retrieved March 12th, 2010.
{{cite news}}: Check date values in:|accessdate=and|date=(help)
