Model–view–viewmodel

Model–view–view-model (MVVM) is a software architectural pattern.
MVVM facilitates a separation of development of the graphical user interface – be it via a markup language or GUI code – from development of the business logic or back-end logic (the data model). The view model of MVVM is a value converter;[1] meaning the view model is responsible for exposing (converting) the data objects from the model in such a way that objects are easily managed and presented. In this respect, the view model is more model than view, and handles most if not all of the view's display logic.[1] The view model may implement a mediator pattern, organizing access to the back-end logic around the set of use cases supported by the view.
MVVM is a variation of Martin Fowler's Presentation Model design pattern.[2][3] MVVM abstracts a view's state and behavior in the same way,[3] but a Presentation Model abstracts a view (creates a view model) in a manner not dependent on a specific user-interface platform.
MVVM and Presentation Model both derive from the model–view–controller pattern (MVC).
MVVM was developed by Microsoft architects Ken Cooper and Ted Peters specifically to simplify event-driven programming of user interfaces—by exploiting features of Windows Presentation Foundation (WPF) (Microsoft's .NET graphics system) and Silverlight (WPF's Internet application derivative).[3] John Gossman, one of Microsoft's WPF and Silverlight architects, announced MVVM on his blog in 2005.
Model–view–viewmodel is also referred to as model–view–binder, especially in implementations not involving the .NET platform. ZK (a web application framework written in Java) and KnockoutJS (a JavaScript library) use model–view–binder.[3][4][5]
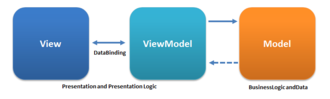
Components of MVVM pattern
- Model
- Model refers either to a domain model, which represents real state content (an object-oriented approach), or to the data access layer, which represents content (a data-centric approach).[citation needed]
- View
- As in the MVC and MVP patterns, the view is the structure, layout, and appearance of what a user sees on the screen. [6] (UI).[further explanation needed]
- View model
- The view model is an abstraction of the view exposing public properties and commands. Instead of the controller of the MVC pattern, or the presenter of the MVP pattern, MVVM has a binder. In the view model, the binder mediates communication between the view and the data binder.[clarification needed] The view model has been described as a state of the data in the model.[7]
- Binder
- Declarative data- and command-binding are implicit in the MVVM pattern. In the Microsoft solution stack, the binder is a markup language called XAML.[8] The binder frees the developer from being obliged to write boiler-plate logic to synchronize the view model and view. When implemented outside of the Microsoft stack the presence of a declarative databinding technology is a key enabler of the pattern.[4][9][clarification needed]
Rationale
MVVM was designed to make use of data binding functions in WPF (Windows Presentation Foundation) to better facilitate the separation of view layer development from the rest of the pattern, by removing virtually all GUI code ("code-behind") from the view layer.[10] Instead of requiring user experience (UX) developers to write GUI code, they can use the framework markup language (e.g., XAML) and create data bindings to the view model, which is written and maintained by application developers. The separation of roles allows interactive designers to focus on UX needs rather than programming of business logic. The layers of an application can thus be developed in multiple work streams for higher productivity. Even when a single developer works on the entire code base a proper separation of the view from the model is more productive as user interface typically changes frequently and late in the development cycle based on end-user feedback.
The MVVM pattern attempts to gain both advantages of separation of functional development provided by MVC, while leveraging the advantages of data bindings and the framework by binding data as close to the pure application model as possible.[10][11][12][clarification needed] It uses the binder, view model, and any business layers' data-checking features to validate incoming data. The result is the model and framework drive as much of the operations as possible, eliminating or minimizing application logic which directly manipulates the view (e.g., code-behind).
Criticism
A criticism of the pattern comes from MVVM creator John Gossman himself,[13] who points out overhead in implementing MVVM is "overkill" for simple UI operations. He states for larger applications, generalizing the ViewModel becomes more difficult. Moreover, he illustrates data binding in very large applications can result in considerable memory consumption.
References
- ^ a b Google groups. "Thought: MVVM eliminates 99% of the need for ValueConverters".
{{cite web}}:|author=has generic name (help) - ^ Martin Fowler (19 July 2004). "The Presentation Model Design Pattern". Martin Fowler.com.
- ^ a b c d Smith, Josh (February 2009). "WPF Apps with the Model-View-ViewModel Design Pattern". MSDN Magazine.
- ^ a b Massey, Simon. "Presentation Patterns in ZK". Retrieved 24 March 2012.
- ^ Steve Sanderson. "KnockoutJS".
- ^ "The MVVM Pattern". msdn.microsoft.com. Retrieved 2016-08-29.
- ^ Pete Weissbrod. "Model-View-ViewModel Pattern for WPF: Yet another approach". Archived from the original on 2008-02-01.
- ^ Wildermuth, Shawn. "Windows Presentation Foundation Data Binding: Part 1". Microsoft. Retrieved 24 March 2012.
- ^ "ZK MVVM". Potix. Retrieved 24 March 2012.
- ^ a b Josh Smith. "WPF Apps With The Model-View-ViewModel Design Pattern".
- ^ John Gossman. "Tales from the Smart Client: Introduction to Model/View/ViewModel pattern for building WPF apps".
{{cite journal}}: Cite journal requires|journal=(help) - ^ Karl Shifflett. "Learning WPF M-V-VM".
- ^ John Gossman. "Tales from the Smart Client: Advantages and disadvantages of M-V-VM".
{{cite journal}}: Cite journal requires|journal=(help)
External links
- "How to implement MVVM (Model-View-ViewModel) in TDD (test-driven development)". Microsoft Developer Network. Microsoft.
- MVVM validation logic, written in Java by Tim Clare
- "Understanding MVVM: A Guide for JavaScript Developers". AddysOnmani.com.
- "MVVM Step by step tutorial". learnmvvm.com.
