Web page: Difference between revisions
CLCStudent (talk | contribs) m Reverted edits by 2409:4072:6207:D92C:D26B:79FA:1ED3:1B1B (talk) to last version by GliderMaven |
Sukai Cerny (talk | contribs) significant formatting changes for ease of readability; minor typographical edits |
||
| Line 1: | Line 1: | ||
{{more citations needed|date=September 2015}} |
{{more citations needed|date=September 2015}} |
||
[[File:Web Page.png|thumb|A screenshot of an older revision of this article, which is a web page.]] |
[[File:Web Page.png|thumb|A screenshot of an older revision of this article, which is a web page.]] |
||
A '''web page''' (also written as '''webpage''') is a document that is suitable to act as a [[web resource]] on the [[World Wide Web]]. In order to graphically display a web page, a [[web browser]] is needed. |
A '''web page''' (also written as '''webpage''') is a document that is suitable to act as a [[web resource]] on the [[World Wide Web]]. In order to graphically display a web page, a [[web browser]] is needed. This is a type of [[application software|software]] that can retrieve web pages from the [[Internet]]. When accessed by a web browser it may be displayed as a web page on a [[computer display|monitor]] or [[mobile device]]. Typical web pages are [[hypertext]] documents which contain [[hyperlink]]s, often referred to as <ref name=":1" />''links'', for browsing to other web pages. |
||
The term ''web page'' usually refers to what is visible, but may also refer to the contents of the [[source code]] itself, which is usually a [[text file]] containing [[hypertext]] written in [[HTML]] or a comparable [[markup language]]. Most current web browsers include the ability to view the source code. Web browsers will frequently have to access multiple [[web resource]] elements, such as |
The term ''web page'' usually refers to what is visible, but may also refer to the contents of the [[source code]] itself, which is usually a [[text file]] containing [[hypertext]] written in [[HTML]] or a comparable [[markup language]]. Most current web browsers include the ability to view the source code. Web browsers will frequently have to access multiple [[web resource]] elements, such as [[Cascading Style Sheets|style sheets]], [[client-side scripting|scripts]], and images, while presenting each web page. |
||
| ⚫ | A website will typically contain a group of web pages that are linked together, or have some other coherent method of navigation. The most important web page on a website is the [[Webserver directory index|index page]]. Depending on the web server settings, the index page can have any name, but the most common names are index.html and index.php. When a browser visits the [[homepage]] of a website or any [[Uniform Resource Locator|URL]] pointing to a directory rather than a specific file, the web server serves the index page. If no index page is defined in the configuration or no such file exists on the server, either an error or directory listing will be served to the browser. |
||
| ⚫ | |||
| ⚫ | Websites and the web pages that comprise them are usually found with assistance from a [[search engine]], but they can receive traffic from social media and other sources. On a network, a web browser can retrieve a web page from a remote [[web server]]. The web browser uses the [[Hypertext Transfer Protocol]] (HTTP) to make such requests to the [[web server]]. The web server may restrict access to a private network (for example, a corporate intranet). |
||
| ⚫ | A [[static web page|''static'' web page]] is delivered exactly as stored, as [[web content]] in the web server's [[file system]]. In contrast, a [[dynamic web page|''dynamic'' web page]] is generated by a [[web application]], driven by [[server-side scripting|server-side software]] |
||
| ⚫ | A [[static web page|''static'' web page]] is delivered exactly as stored, as [[web content]] in the web server's [[file system]]. In contrast, a [[dynamic web page|''dynamic'' web page]] is generated by a [[web application]], driven by [[server-side scripting|server-side software]], running on the [[Client (computing)|client]]-side (on the web browser), or both. Dynamic web pages help the browser (the client) to enhance the web page through user input to the server. |
||
| ⚫ | |||
| ⚫ | Web pages usually include information such as the colors of text and backgrounds and very often contain links to images and other types of [[Hypermedia|media]] to be included in the final view. Layout, typographic and color-scheme information is provided by [[Cascading Style Sheet]] (CSS) instructions, which can either be embedded in the HTML or can be provided by a separate file, which is referenced from within the HTML. |
||
| ⚫ | |||
| ⚫ | Images are stored on the web server as separate files, but again HTTP allows for the fact that once a web page is downloaded to a browser, it is quite likely that related files such as images and stylesheets will be requested as it is processed. An HTTP 1.1 web server will [[HTTP persistent connection|maintain a connection]] with the browser until all related resources have been requested and provided. [[Web browser]]s usually render images along with the text and other material on the displayed web page. |
||
== Browsers == |
== Browsers and Other Web Technologies == |
||
{{Main article|Web browser}} |
{{Main article|Web browser}} |
||
A [[web browser]] can have a [[graphical user interface]], like [[Internet Explorer]] / [[Microsoft Edge]], [[Mozilla Firefox]], [[Google Chrome]], [[Safari (web browser)|Safari]], and [[Opera (web browser)|Opera]], or can be [[Command-line interface|text-based]], like [[Lynx (web browser)|Lynx]] or [[Links (web browser)|Links]]. |
A [[web browser]] can have a [[graphical user interface]], like [[Internet Explorer]] / [[Microsoft Edge]], [[Mozilla Firefox]], [[Google Chrome]], [[Safari (web browser)|Safari]], and [[Opera (web browser)|Opera]], or can be [[Command-line interface|text-based]], like [[Lynx (web browser)|Lynx]] or [[Links (web browser)|Links]]. |
||
| Line 26: | Line 21: | ||
|date=5 May 2005 |
|date=5 May 2005 |
||
|accessdate=2009-05-01 |
|accessdate=2009-05-01 |
||
}}</ref> Users may be color-blind, may or may not want to use a mouse perhaps due to repetitive stress injury or motor |
}}</ref> Users may be color-blind, may or may not want to use a mouse perhaps due to repetitive stress injury or motor neuron problems, may be deaf and require audio to be captioned, may be blind and using a [[screen reader]] or [[braille]] display, may need screen magnification, etc. |
||
Disabled and able-bodied users may disable the download and viewing of images and other media, to save time, network bandwidth or merely to simplify their browsing experience. Users of mobile devices often have restricted displays and bandwidth. Anyone may prefer not to use the fonts, font sizes, styles and color schemes selected by the web page designer and may apply their own CSS styling to the page. The [[World Wide Web Consortium]] (W3C) and [[Web Accessibility Initiative]] (WAI) recommend that web pages are designed with all of these options in mind. |
Disabled and able-bodied users may disable the download and viewing of images and other media, to save time, network bandwidth or merely to simplify their browsing experience. Users of mobile devices often have restricted displays and bandwidth. Anyone may prefer not to use the fonts, font sizes, styles and color schemes selected by the web page designer and may apply their own CSS styling to the page. The [[World Wide Web Consortium]] (W3C) and [[Web Accessibility Initiative]] (WAI) recommend that web pages are designed with all of these options in mind. |
||
| Line 32: | Line 27: | ||
== Elements == |
== Elements == |
||
A ''web page'', as an information set, can contain numerous types of information, which is able to be seen, heard or interacted with by the [[end-user|end user]]: |
A ''web page'', as an information set, can contain numerous types of information, which is able to be seen, heard or interacted with by the [[end-user|end user]]: |
||
:'''Perceived''' (rendered) information: |
:'''Perceived''' (rendered) information: |
||
:*''Textual information'': with diverse render variations. |
:*''Textual information'': with diverse render variations. |
||
:*''Non-textual information'': |
:*''Non-textual information'': |
||
:** |
:**''Static images'' may be [[raster graphics]], typically [[Graphics Interchange Format|GIF]], [[JPEG]] or [[Portable Network Graphics|PNG]]; or [[Vector graphics|vector formats]] such as [[Scalable Vector Graphics|SVG]] or [[Adobe Flash|Flash]]. |
||
:** |
:**''Animated images'' typically [[Animated gif|Animated GIF]] and [[Scalable Vector Graphics|SVG]], but also [[Adobe Flash|Flash]], [[Adobe Shockwave|Shockwave]], or [[Java applet]]. |
||
:** |
:**[[Audio frequency|Audio]], typically [[MP3]], [[Ogg]] or various proprietary formats. |
||
:**[[Video]], WMV (Windows), RM (RealMedia), FLV (Flash Video), MPG, MOV (QuickTime) |
:**[[Video]], WMV (Windows), RM (RealMedia), FLV (Flash Video), MPG, MOV (QuickTime) |
||
:* |
:*''Interactive information'': see [[interactive media]]. |
||
:** For "on page" interaction: |
:** For "on page" interaction: |
||
:*** |
:***''Interactive text'': see [[DHTML]]. |
||
:*** |
:***''Interactive illustrations'': ranging from "click to play" images to [[Browser game|games]], typically using ''script orchestration'', [[Adobe Flash|Flash]], [[Java applet]]s, [[Scalable Vector Graphics|SVG]], or [[Adobe Shockwave|Shockwave]]. |
||
:*** |
:***''Buttons'': forms providing an alternative interface, typically for use with ''script orchestration'' and DHTML. |
||
:** For "between pages" interaction: |
:** For "between pages" interaction: |
||
:*** |
:***''Hyperlinks'': standard "change page" reactivity. |
||
:*** |
:***''Forms'': providing more interaction with the server and server-side databases. |
||
: |
:'''Internal''' (hidden) information: |
||
:* |
:*''Comments'' |
||
:* |
:*''Linked Files through Hyperlink (Like DOC, XLS, PDF, etc.)'' |
||
:* |
:*''Metadata'' with [[Meta tags|semantic meta-information]], Charset information, [[Document Type Definition]] (DTD), etc. |
||
:* |
:*''Diagrammatic and style information'': information about rendered items (like image size attributes) and visual specifications, as [[Cascading Style Sheets]] (CSS). |
||
:* |
:*''Scripts'', usually [[JavaScript]], complement interactivity, and functionality. |
||
:Note: on server-side the web page may also have "Processing Instruction Information Items". |
:Note: on server-side the web page may also have "Processing Instruction Information Items". |
||
| Line 59: | Line 55: | ||
From a more general/wide point of view, some information (grouped) elements, like a [[navigation bar]], are uniform for all website pages, like a standard. This kind of "website standard information" are supplied by technologies like [[web template system]]s. |
From a more general/wide point of view, some information (grouped) elements, like a [[navigation bar]], are uniform for all website pages, like a standard. This kind of "website standard information" are supplied by technologies like [[web template system]]s. |
||
== Static and Dynamic Web Pages == |
|||
== Rendering == |
|||
=== Static Web Pages === |
|||
| ⚫ | |||
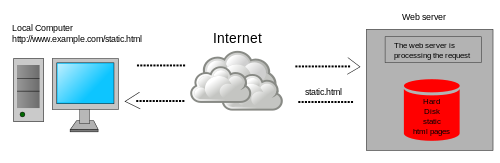
| ⚫ | A ''static web page'' (sometimes called a ''flat page'' or a ''stationary page'') is a web page that is delivered to the user's web browser exactly as stored,<ref> {{cite web|url=https://smallbusiness.chron.com/difference-between-dynamic-static-pages-69951.html|title=The Difference Between Dynamic & Static Web Pages|last=Melendez|first=Steven|date=2018-08-10|website=Chron|format=html|archive-url=https://web.archive.org/web/20190320233700/https://smallbusiness.chron.com/difference-between-dynamic-static-pages-69951.html|archive-date=2018-03-20|access-date=2019-03-20|quote=Static by definition means something that does not change. The first pages on the World Wide Web were largely static and unchanged, delivering the same information about a particular topic to anyone who visited. In some cases, sites may evolve slightly over time but are still largely static, meaning that they only change when manually changed by their creators, not on a regular and automated basis.|df=dmy-all}} </ref> in contrast to [[dynamic web page]]s which are generated by a [[web application]].<ref> {{cite web|url=https://www.pcmag.com/encyclopedia/term/42199/dynamic-web-page|title=Definition of: dynamic Web page|website=[[PC Magazine]]|format=html|archive-url=https://web.archive.org/web/20170117040526/https://www.pcmag.com/encyclopedia/term/42199/dynamic-web-page|archive-date=2017-01-17|access-date=2019-03-20|quote=A Web page that provides custom content for the user based on the results of a search or some other request.|df=dmy-all}} </ref>[[File:Scheme static page en.svg|thumb|right|500px|A static web page is delivered to the user exactly as stored.]] |
||
| ⚫ | Consequently, a static web page displays the same information for all users, from all contexts, subject to modern capabilities of a [[web server]] to [[content negotiation|negotiate]] [[MIME type|content-type]] or language of the document where such versions are available and the [[Server (computing)|server]] is configured to do so. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | The design of a web page is highly personal. A design can be made according to one's own preference in as much detail as one wishes. Alternatively, a pre-made [[web template]] can be used. Web templates let web page designers edit the content of a web page without having to worry about the overall aesthetics. Many use all-in-one services for [[domain name|web domain]] purchases, [[web hosting service]] and templates to build customized websites. Web publishing tools such as Tripod and Wordpress offer free page creation and hosting up to a certain size limit. Other ways of making a web page are to download specialized software, like a [[Wiki]], [[content management system|CMS]], or [[Internet forum|forum]]. These options allow for the quick and easy creation of a web page which is typically [[Dynamic web page|dynamic]]. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | A ''server-side dynamic web page'' is a web page whose construction is controlled by an [[application server]] processing server-side scripts. In server-side scripting, [[Parameter (computer programming)|parameter]]s determine how the assembly of every new web page proceeds, including the setting up of more client-side processing. |
||
| ⚫ | A ''client-side dynamic web page'' processes the web page using [[HTML scripting]] running in the browser as it loads. JavaScript and other scripting languages determine the way the HTML in the received page is parsed into the [[Document Object Model]], or DOM, that represents the loaded web page. The same client-side techniques can then dynamically update or change the DOM in the same way. |
||
| ⚫ | A dynamic web page is then reloaded by the user or by a [[computer program]] to change some variable content. The updating information could come from the server, or from changes made to that page's DOM. This may or may not truncate the browsing history or create a saved version to go back to, but a ''dynamic web page update'' using [[Ajax (programming)|Ajax]] technologies will neither create a page to go back to, nor truncate the [[web browsing history]] forward of the displayed page. Using Ajax technologies the end [[User (computing)|user]] gets ''one dynamic page'' managed as a single page in the [[web browser]] while the actual [[web content]] rendered on that page can vary. The Ajax engine sits only on the browser requesting parts of its DOM, ''the'' DOM, for its client, from an application server. |
||
| ⚫ | [[DHTML]] is the umbrella term for technologies and methods used to create web pages that are not [[static web page]]s, though it has fallen out of common use since the popularization of [[Ajax (programming)|AJAX]], a term which is now itself rarely used. Client-side-scripting, server-side scripting, or a combination of these make for the dynamic web experience in a browser. |
||
== Features of Web Pages == |
|||
| ⚫ | |||
| ⚫ | Web pages usually include information such as the colors of text and backgrounds and very often contain links to images and other types of [[Hypermedia|media]] to be included in the final view. Layout, typographic and color-scheme information is provided by [[Cascading Style Sheet]] (CSS) instructions, which can either be embedded in the HTML or can be provided by a separate file, which is referenced from within the HTML. |
||
| ⚫ | |||
| ⚫ | Images are stored on the web server as separate files, but again HTTP allows for the fact that once a web page is downloaded to a browser, it is quite likely that related files such as images and stylesheets will be requested as it is processed. An HTTP 1.1 web server will [[HTTP persistent connection|maintain a connection]] with the browser until all related resources have been requested and provided. [[Web browser]]s usually render images along with the text and other material on the displayed web page. |
||
=== Scrolling === |
|||
Web pages will often require more screen space than is available for a particular [[display resolution]]. |
Web pages will often require more screen space than is available for a particular [[display resolution]]. |
||
| Line 66: | Line 93: | ||
Scrolling horizontally is less prevalent than vertical scrolling, not only because such pages often do not print properly, but because it inconveniences the user more so than vertical scrolling would (because lines are horizontal; scrolling back and forth for every line is more inconvenient than scrolling after reading a whole screen; most [[computer keyboard]]s have page up and down keys, and almost all [[mouse (computing)|computer mice]] have vertical scroll wheels, the horizontal scrolling equivalents are rare). When web pages are stored in a common [[directory (file systems)|directory]] of a [[Server (computing)|web server]], they become a [[website]]. |
Scrolling horizontally is less prevalent than vertical scrolling, not only because such pages often do not print properly, but because it inconveniences the user more so than vertical scrolling would (because lines are horizontal; scrolling back and forth for every line is more inconvenient than scrolling after reading a whole screen; most [[computer keyboard]]s have page up and down keys, and almost all [[mouse (computing)|computer mice]] have vertical scroll wheels, the horizontal scrolling equivalents are rare). When web pages are stored in a common [[directory (file systems)|directory]] of a [[Server (computing)|web server]], they become a [[website]]. |
||
| ⚫ | Web pages do not have a fixed length as in a paper page, and they can vary in length. The width of a web page varies depending on the size of the display so it leads to web pages of different lengths. For long web pages, information flow and presentation is quite critical. If the web page is longer and the information on the top is undesirable to the user, the probability of reading further down is low. However, both longer and shorter web pages have their own pros and cons.<ref name=":pros-cons">{{cite web |
||
Web pages do not have a fixed length as in a paper page, and they can vary in length. |
|||
The width of a web page varies depending on the size of the display so it leads to web pages of different lengths. For long web pages, information flow and presentation is quite critical. |
|||
| ⚫ | |||
|url=http://positionly.com/blog/inbound-marketing/long-vs-short-landing-page |
|url=http://positionly.com/blog/inbound-marketing/long-vs-short-landing-page |
||
|title=Long vs. Short Landing Page – Which One Works Better? |
|title=Long vs. Short Landing Page – Which One Works Better? |
||
| Line 86: | Line 109: | ||
|first=Amy |
|first=Amy |
||
|accessdate=2016-11-16 |
|accessdate=2016-11-16 |
||
| ⚫ | }}</ref> The content above the page fold is important as users use it to evaluate if they have come to the right page. It is important to have content above the page fold that keeps the user interested enough that they scroll down. The [[information foraging]] theory describes that once a user has deemed the part above the fold of a page valuable they are more likely to deem the rest of the page valuable. |
||
}}</ref> |
|||
| ⚫ | The content above the page fold is important as users use it to evaluate if they have come to the right page. It is important to have content above the page fold that keeps the user interested enough that they scroll down. The [[information foraging]] theory describes that once a user has deemed the part above the fold of a page valuable they are more likely to deem the rest of the page valuable. |
||
=== Printing === |
|||
When printing a web page, the ease of printing depends on the length of the page,<ref name=": page width">{{cite web |
When printing a web page, the ease of printing depends on the length of the page,<ref name=": page width">{{cite web |
||
|url=http://webstyleguide.com/wsg3/7-page-design/6-page-width-line-length.html |
|url=http://webstyleguide.com/wsg3/7-page-design/6-page-width-line-length.html |
||
| Line 97: | Line 119: | ||
|first=Patrick |
|first=Patrick |
||
|accessdate=2016-11-14 |
|accessdate=2016-11-14 |
||
}}</ref> compared to shorter web pages with [[pagination]]. In longer web pages which have [[:wikt: infinite scroll|infinite scrolling]] (for example, [[Facebook]], [[LinkedIn]] and [[Twitter]]), it is harder to print all pages as the total number of upcoming pages is unknown. Therefore, users can only print loaded pages in web pages which use infinite scrolling. |
}}</ref> compared to shorter web pages with [[pagination]]. In longer web pages which have [[:wikt: infinite scroll|infinite scrolling]] (for example, [[Facebook]], [[LinkedIn]] and [[Twitter]]), it is harder to print all pages as the total number of upcoming pages is unknown. Therefore, users can only print loaded pages in web pages which use infinite scrolling. Another issue that occurs with long web page printing is the use of ads known as [[clickbait]] on websites. A web page with clickbait ads will still contain those ads when printed out. However, some browsers such as Google Chrome uses an extension where users get the opportunity of formatting web pages and printing without ads.<ref name=":3">{{cite web |
||
Another issue that occurs with long web page printing is the use of ads known as [[clickbait]] on websites. Therefore, the printed version of a web page with click baits will contains ads. However, some browsers such as Google Chrome uses an extension where users get the opportunity of formatting web pages and printing without ads.<ref name=":3">{{cite web |
|||
|url=http://www.pcworld.com/article/2023706/print-friendly-for-chrome-optimizes-web-pages-for-printing.html |
|url=http://www.pcworld.com/article/2023706/print-friendly-for-chrome-optimizes-web-pages-for-printing.html |
||
|title=Print Friendly for Chrome optimizes Web pages for printing |
|title=Print Friendly for Chrome optimizes Web pages for printing |
||
| Line 107: | Line 127: | ||
|date=2013 |
|date=2013 |
||
|accessdate=2016-11-14 |
|accessdate=2016-11-14 |
||
}}</ref> |
}}</ref> |
||
| ⚫ | A website will typically contain a group of web pages that are linked together, or have some other coherent method of navigation. The most important web page on a website is the [[Webserver directory index|index page]]. Depending on the web server settings, the index page can have any name, but the most common names are index.html and index.php. |
||
When a browser visits the [[homepage]] of a website or any [[Uniform Resource Locator|URL]] pointing to a directory rather than a specific file, the web server serves the index page. If no index page is defined in the configuration or no such file exists on the server, either an error or directory listing will be served to the browser. A web page can either be a single HTML file or made up of multiple HTML files using [[framing (World Wide Web)|frame]]s or [[Server Side Includes]] (SSIs). |
|||
=== Frames and SSIs === |
|||
Frames have been known to cause problems with [[web accessibility]], copyright,<ref name=":0">{{cite web |
|||
A web page can either be a single HTML file or made up of multiple HTML files using [[framing (World Wide Web)|frame]]s or [[Server Side Includes]] (SSIs). Frames have been known to cause problems with [[web accessibility]], copyright,<ref name=":0">{{cite web |
|||
|url=http://www.bitlaw.com/internet/linking.html#Frames |
|url=http://www.bitlaw.com/internet/linking.html#Frames |
||
|title=Linking and Liability — Problems with Frames |
|title=Linking and Liability — Problems with Frames |
||
| Line 123: | Line 140: | ||
|accessdate=2009-05-01 |
|accessdate=2009-05-01 |
||
}}</ref> navigation, printing and search engine rankings, and are now less often used than they were in the 1990s.<ref name="w3c-frames" /> |
}}</ref> navigation, printing and search engine rankings, and are now less often used than they were in the 1990s.<ref name="w3c-frames" /> |
||
Both frames and SSIs allow certain content which appears on many pages, such as page navigation or page headers, to be repeated without duplicating the HTML in all files. |
Both frames and SSIs allow certain content which appears on many pages, such as page navigation or page headers, to be repeated without duplicating the HTML in all files. |
||
Frames and the W3C recommended an alternative of 2000, the [[HTML element#Images and objects|<object>]] tag,<ref name="w3c-frames">{{cite web |
Frames and the W3C recommended an alternative of 2000, the [[HTML element#Images and objects|<object>]] tag,<ref name="w3c-frames">{{cite web |
||
| Line 134: | Line 151: | ||
}}</ref> also allow some content to remain in one place while other content can be scrolled using conventional [[scrollbar]]s. Modern CSS and [[JavaScript]] client-side techniques can also achieve all of these goals. |
}}</ref> also allow some content to remain in one place while other content can be scrolled using conventional [[scrollbar]]s. Modern CSS and [[JavaScript]] client-side techniques can also achieve all of these goals. |
||
When creating a web page, it is important to ensure it conforms to the [[World Wide Web Consortium]] (W3C) standards for HTML, CSS, XML and other standards. |
When creating a web page, it is important to ensure it conforms to the [[World Wide Web Consortium]] (W3C) standards for HTML, CSS, XML and other standards. The W3C standards are in place to ensure all browsers which conform to their standards can display identical content without special consideration for proprietary rendering techniques. A properly coded web page is going to be accessible to many different browsers old and new alike, display resolutions, as well as those users with audio or visual impairments. |
||
| ⚫ | The '''Uniform Resource Locator''' is also called as '''URL'''. Web pages are typically becoming more dynamic. A [[dynamic web page]] is one that is created server-side when it is requested and then served to the end-user. These types of web pages typically do not have a [[permalink]], or a static URL, associated with them. This practice is intended to reduce the amount of static pages in lieu of storing the relevant web page information in a [[database]]. This can be seen in forums, online shopping websites, and on Wikipedia. Some [[search engines]] may have a hard time indexing a web page that is dynamic, so static web pages can be provided in those instances. |
||
== |
=== Saving === |
||
| ⚫ | |||
[[File:Scheme static page en.svg|thumb|right|500px|A static web page is delivered to the user exactly as stored.]] |
|||
| ⚫ | A ''static web page'' (sometimes called a ''flat page'' or a ''stationary page'') is a web page that is delivered to the user's web browser exactly as stored,<ref> {{ |
||
| ⚫ | Consequently, a static web page displays the same information for all users, from all contexts, subject to modern capabilities of a [[web server]] to [[content negotiation|negotiate]] [[MIME type|content-type]] or language of the document where such versions are available and the [[Server (computing)|server]] is configured to do so. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | The design of a web page is highly personal. A design can be made according to one's own preference |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | A ''server-side dynamic web page'' is a web page whose construction is controlled by an [[application server]] processing server-side scripts. In server-side scripting, [[Parameter (computer programming)|parameter]]s determine how the assembly of every new web page proceeds, including the setting up of more client-side processing. |
||
| ⚫ | A ''client-side dynamic web page'' processes the web page using [[HTML scripting]] running in the browser as it loads. |
||
| ⚫ | A dynamic web page is then reloaded by the user or by a [[computer program]] to change some variable content. |
||
| ⚫ | [[DHTML]] is the umbrella term for technologies and methods used to create web pages that are not [[static web page]]s, though it has fallen out of common use since the popularization of [[Ajax (programming)|AJAX]], a term which is now itself rarely used. Client-side-scripting, server-side scripting, or a combination of these make for the dynamic web experience in a browser. |
||
| ⚫ | |||
While one is viewing a web page, a copy of it is saved locally; the copy is being viewed. |
While one is viewing a web page, a copy of it is saved locally; the copy is being viewed. |
||
| Line 166: | Line 160: | ||
Most GUI browsers provide options for saving a web page more permanently. These may include |
Most GUI browsers provide options for saving a web page more permanently. These may include |
||
save the rendered text without formatting or images, with hyperlinks reduced to plain text; |
* save the rendered text without formatting or images, with hyperlinks reduced to plain text; |
||
* save the HTML as it was served: overall structure is preserved, but some links may be broken; |
* save the HTML as it was served: overall structure is preserved, but some links may be broken; |
||
* save the HTML with relative links changed to absolute ones so that hyperlinks are preserved; |
* save the HTML with relative links changed to absolute ones so that hyperlinks are preserved; |
||
| Line 173: | Line 168: | ||
In addition to the option to print the currently viewed web page to a printer, most operating systems allow applications such as web browsers to "print to a file" which can be viewed or printed later. Some web pages are designed, for example by use of CSS, so that hyperlinks, menus and other navigation items, which would be useless on paper, are rendered into print with this in mind. Sometimes, the destination addresses of hyperlinks may be shown explicitly, either within the body of the page or listed at the end of the printed version. It can be specified in CSS that non-functional menus, navigational blocks and other items ought to simply be absent from the printed version. |
In addition to the option to print the currently viewed web page to a printer, most operating systems allow applications such as web browsers to "print to a file" which can be viewed or printed later. Some web pages are designed, for example by use of CSS, so that hyperlinks, menus and other navigation items, which would be useless on paper, are rendered into print with this in mind. Sometimes, the destination addresses of hyperlinks may be shown explicitly, either within the body of the page or listed at the end of the printed version. It can be specified in CSS that non-functional menus, navigational blocks and other items ought to simply be absent from the printed version. |
||
| ⚫ | |||
{{Main article|Uniform Resource Locator}} |
|||
| ⚫ | The '''Uniform Resource Locator''' is also called as '''URL'''. Web pages are typically becoming more dynamic. A [[dynamic web page]] is one that is created server-side when it is requested and then served to the end-user. These types of web pages typically do not have a [[permalink]], or a static URL, associated with them. This practice is intended to reduce the amount of static pages in lieu of storing the relevant web page information in a [[database]]. This can be seen in forums, online shopping websites, and on Wikipedia. Some [[search engines]] may have a hard time indexing a web page that is dynamic, so static web pages can be provided in those instances. |
||
== See also == |
== See also == |
||
Revision as of 18:25, 28 May 2019
This article needs additional citations for verification. (September 2015) |

A web page (also written as webpage) is a document that is suitable to act as a web resource on the World Wide Web. In order to graphically display a web page, a web browser is needed. This is a type of software that can retrieve web pages from the Internet. When accessed by a web browser it may be displayed as a web page on a monitor or mobile device. Typical web pages are hypertext documents which contain hyperlinks, often referred to as [1]links, for browsing to other web pages.
The term web page usually refers to what is visible, but may also refer to the contents of the source code itself, which is usually a text file containing hypertext written in HTML or a comparable markup language. Most current web browsers include the ability to view the source code. Web browsers will frequently have to access multiple web resource elements, such as style sheets, scripts, and images, while presenting each web page.
A website will typically contain a group of web pages that are linked together, or have some other coherent method of navigation. The most important web page on a website is the index page. Depending on the web server settings, the index page can have any name, but the most common names are index.html and index.php. When a browser visits the homepage of a website or any URL pointing to a directory rather than a specific file, the web server serves the index page. If no index page is defined in the configuration or no such file exists on the server, either an error or directory listing will be served to the browser.
Websites and the web pages that comprise them are usually found with assistance from a search engine, but they can receive traffic from social media and other sources. On a network, a web browser can retrieve a web page from a remote web server. The web browser uses the Hypertext Transfer Protocol (HTTP) to make such requests to the web server. The web server may restrict access to a private network (for example, a corporate intranet).
A static web page is delivered exactly as stored, as web content in the web server's file system. In contrast, a dynamic web page is generated by a web application, driven by server-side software, running on the client-side (on the web browser), or both. Dynamic web pages help the browser (the client) to enhance the web page through user input to the server.
Browsers and Other Web Technologies
A web browser can have a graphical user interface, like Internet Explorer / Microsoft Edge, Mozilla Firefox, Google Chrome, Safari, and Opera, or can be text-based, like Lynx or Links.
Web users with disabilities often use assistive technologies and adaptive strategies to access web pages.[1] Users may be color-blind, may or may not want to use a mouse perhaps due to repetitive stress injury or motor neuron problems, may be deaf and require audio to be captioned, may be blind and using a screen reader or braille display, may need screen magnification, etc.
Disabled and able-bodied users may disable the download and viewing of images and other media, to save time, network bandwidth or merely to simplify their browsing experience. Users of mobile devices often have restricted displays and bandwidth. Anyone may prefer not to use the fonts, font sizes, styles and color schemes selected by the web page designer and may apply their own CSS styling to the page. The World Wide Web Consortium (W3C) and Web Accessibility Initiative (WAI) recommend that web pages are designed with all of these options in mind.
Elements
A web page, as an information set, can contain numerous types of information, which is able to be seen, heard or interacted with by the end user:
- Perceived (rendered) information:
- Textual information: with diverse render variations.
- Non-textual information:
- Static images may be raster graphics, typically GIF, JPEG or PNG; or vector formats such as SVG or Flash.
- Animated images typically Animated GIF and SVG, but also Flash, Shockwave, or Java applet.
- Audio, typically MP3, Ogg or various proprietary formats.
- Video, WMV (Windows), RM (RealMedia), FLV (Flash Video), MPG, MOV (QuickTime)
- Interactive information: see interactive media.
- For "on page" interaction:
- For "between pages" interaction:
- Hyperlinks: standard "change page" reactivity.
- Forms: providing more interaction with the server and server-side databases.
- Internal (hidden) information:
- Comments
- Linked Files through Hyperlink (Like DOC, XLS, PDF, etc.)
- Metadata with semantic meta-information, Charset information, Document Type Definition (DTD), etc.
- Diagrammatic and style information: information about rendered items (like image size attributes) and visual specifications, as Cascading Style Sheets (CSS).
- Scripts, usually JavaScript, complement interactivity, and functionality.
- Note: on server-side the web page may also have "Processing Instruction Information Items".
The web page can contain dynamically adapted information elements, dependent upon the rendering browser or end-user location (through the use of IP address tracking and/or "cookie" information).
From a more general/wide point of view, some information (grouped) elements, like a navigation bar, are uniform for all website pages, like a standard. This kind of "website standard information" are supplied by technologies like web template systems.
Static and Dynamic Web Pages
Static Web Pages
A static web page (sometimes called a flat page or a stationary page) is a web page that is delivered to the user's web browser exactly as stored,[2] in contrast to dynamic web pages which are generated by a web application.[3]

Consequently, a static web page displays the same information for all users, from all contexts, subject to modern capabilities of a web server to negotiate content-type or language of the document where such versions are available and the server is configured to do so.
Creation
To create a web page, a text editor or a specialized HTML editor is needed. In order to upload the created web page to a web server, an FTP client is traditionally used.
The design of a web page is highly personal. A design can be made according to one's own preference in as much detail as one wishes. Alternatively, a pre-made web template can be used. Web templates let web page designers edit the content of a web page without having to worry about the overall aesthetics. Many use all-in-one services for web domain purchases, web hosting service and templates to build customized websites. Web publishing tools such as Tripod and Wordpress offer free page creation and hosting up to a certain size limit. Other ways of making a web page are to download specialized software, like a Wiki, CMS, or forum. These options allow for the quick and easy creation of a web page which is typically dynamic.
Dynamic Web Pages
A server-side dynamic web page is a web page whose construction is controlled by an application server processing server-side scripts. In server-side scripting, parameters determine how the assembly of every new web page proceeds, including the setting up of more client-side processing.
A client-side dynamic web page processes the web page using HTML scripting running in the browser as it loads. JavaScript and other scripting languages determine the way the HTML in the received page is parsed into the Document Object Model, or DOM, that represents the loaded web page. The same client-side techniques can then dynamically update or change the DOM in the same way.
A dynamic web page is then reloaded by the user or by a computer program to change some variable content. The updating information could come from the server, or from changes made to that page's DOM. This may or may not truncate the browsing history or create a saved version to go back to, but a dynamic web page update using Ajax technologies will neither create a page to go back to, nor truncate the web browsing history forward of the displayed page. Using Ajax technologies the end user gets one dynamic page managed as a single page in the web browser while the actual web content rendered on that page can vary. The Ajax engine sits only on the browser requesting parts of its DOM, the DOM, for its client, from an application server.
DHTML is the umbrella term for technologies and methods used to create web pages that are not static web pages, though it has fallen out of common use since the popularization of AJAX, a term which is now itself rarely used. Client-side-scripting, server-side scripting, or a combination of these make for the dynamic web experience in a browser.
Features of Web Pages
Color, typography, illustration, and interaction
Web pages usually include information such as the colors of text and backgrounds and very often contain links to images and other types of media to be included in the final view. Layout, typographic and color-scheme information is provided by Cascading Style Sheet (CSS) instructions, which can either be embedded in the HTML or can be provided by a separate file, which is referenced from within the HTML.
The latter case is especially relevant where one lengthy stylesheet is relevant to a whole website: due to the way HTTP works, the browser may only download it once from the web server and use the cached copy for the whole site.
Images are stored on the web server as separate files, but again HTTP allows for the fact that once a web page is downloaded to a browser, it is quite likely that related files such as images and stylesheets will be requested as it is processed. An HTTP 1.1 web server will maintain a connection with the browser until all related resources have been requested and provided. Web browsers usually render images along with the text and other material on the displayed web page.
Scrolling
Web pages will often require more screen space than is available for a particular display resolution.
Most modern browsers will place a scrollbar (a sliding tool at the side of the screen that allows the user to move the page up or down, or side-to-side) in the window to allow the user to see all content.
Scrolling horizontally is less prevalent than vertical scrolling, not only because such pages often do not print properly, but because it inconveniences the user more so than vertical scrolling would (because lines are horizontal; scrolling back and forth for every line is more inconvenient than scrolling after reading a whole screen; most computer keyboards have page up and down keys, and almost all computer mice have vertical scroll wheels, the horizontal scrolling equivalents are rare). When web pages are stored in a common directory of a web server, they become a website.
Web pages do not have a fixed length as in a paper page, and they can vary in length. The width of a web page varies depending on the size of the display so it leads to web pages of different lengths. For long web pages, information flow and presentation is quite critical. If the web page is longer and the information on the top is undesirable to the user, the probability of reading further down is low. However, both longer and shorter web pages have their own pros and cons.[4]
The initial viewing area of a web page is known as being "above page fold".[5] The content above the page fold is important as users use it to evaluate if they have come to the right page. It is important to have content above the page fold that keeps the user interested enough that they scroll down. The information foraging theory describes that once a user has deemed the part above the fold of a page valuable they are more likely to deem the rest of the page valuable.
Printing
When printing a web page, the ease of printing depends on the length of the page,[6] compared to shorter web pages with pagination. In longer web pages which have infinite scrolling (for example, Facebook, LinkedIn and Twitter), it is harder to print all pages as the total number of upcoming pages is unknown. Therefore, users can only print loaded pages in web pages which use infinite scrolling. Another issue that occurs with long web page printing is the use of ads known as clickbait on websites. A web page with clickbait ads will still contain those ads when printed out. However, some browsers such as Google Chrome uses an extension where users get the opportunity of formatting web pages and printing without ads.[7]
Frames and SSIs
A web page can either be a single HTML file or made up of multiple HTML files using frames or Server Side Includes (SSIs). Frames have been known to cause problems with web accessibility, copyright,[8] navigation, printing and search engine rankings, and are now less often used than they were in the 1990s.[9] Both frames and SSIs allow certain content which appears on many pages, such as page navigation or page headers, to be repeated without duplicating the HTML in all files.
Frames and the W3C recommended an alternative of 2000, the <object> tag,[9] also allow some content to remain in one place while other content can be scrolled using conventional scrollbars. Modern CSS and JavaScript client-side techniques can also achieve all of these goals.
When creating a web page, it is important to ensure it conforms to the World Wide Web Consortium (W3C) standards for HTML, CSS, XML and other standards. The W3C standards are in place to ensure all browsers which conform to their standards can display identical content without special consideration for proprietary rendering techniques. A properly coded web page is going to be accessible to many different browsers old and new alike, display resolutions, as well as those users with audio or visual impairments.
Saving
While one is viewing a web page, a copy of it is saved locally; the copy is being viewed.
Depending on the browser settings, the copy may be deleted at any time, or stored indefinitely, sometimes without the user realizing it.
Most GUI browsers provide options for saving a web page more permanently. These may include
- save the rendered text without formatting or images, with hyperlinks reduced to plain text;
- save the HTML as it was served: overall structure is preserved, but some links may be broken;
- save the HTML with relative links changed to absolute ones so that hyperlinks are preserved;
- save the entire web page: all images and other resources including stylesheets and scripts are downloaded and saved in a new folder alongside the HTML, with links referring to the local copies: Other relative links are changed to absolute;
- save the HTML as well as all images and other resources into a single MHTML file. This is supported by Internet Explorer and Opera.[10] Other browsers may support it if a suitable plugin is installed.
In addition to the option to print the currently viewed web page to a printer, most operating systems allow applications such as web browsers to "print to a file" which can be viewed or printed later. Some web pages are designed, for example by use of CSS, so that hyperlinks, menus and other navigation items, which would be useless on paper, are rendered into print with this in mind. Sometimes, the destination addresses of hyperlinks may be shown explicitly, either within the body of the page or listed at the end of the printed version. It can be specified in CSS that non-functional menus, navigational blocks and other items ought to simply be absent from the printed version.
URLs
The Uniform Resource Locator is also called as URL. Web pages are typically becoming more dynamic. A dynamic web page is one that is created server-side when it is requested and then served to the end-user. These types of web pages typically do not have a permalink, or a static URL, associated with them. This practice is intended to reduce the amount of static pages in lieu of storing the relevant web page information in a database. This can be seen in forums, online shopping websites, and on Wikipedia. Some search engines may have a hard time indexing a web page that is dynamic, so static web pages can be provided in those instances.
See also
References
- ^ a b "How People with Disabilities Use the Web". W3C. 5 May 2005. Retrieved 2009-05-01.
- ^ Melendez, Steven (10 August 2018). "The Difference Between Dynamic & Static Web Pages". Chron. Archived from the original (html) on 20 March 2018. Retrieved 20 March 2019.
Static by definition means something that does not change. The first pages on the World Wide Web were largely static and unchanged, delivering the same information about a particular topic to anyone who visited. In some cases, sites may evolve slightly over time but are still largely static, meaning that they only change when manually changed by their creators, not on a regular and automated basis.
{{cite web}}:|archive-date=/|archive-url=timestamp mismatch; 20 March 2019 suggested (help) - ^ "Definition of: dynamic Web page". PC Magazine. Archived from the original (html) on 17 January 2017. Retrieved 20 March 2019.
A Web page that provides custom content for the user based on the results of a search or some other request.
- ^ Honigman, Brian. "Long vs. Short Landing Page – Which One Works Better?". Inbound Marketing. Retrieved 2016-11-14.
- ^ Schade, Amy. "The Fold Manifesto: Why the Page Fold Still Matters". Nielsen Norman Group. Retrieved 2016-11-16.
- ^ Lynch, Patrick. "Page Width and Line Length". Yale University Press. Retrieved 2016-11-14.
- ^ Broider, Rick (2013). "Print Friendly for Chrome optimizes Web pages for printing". PCWorld. Retrieved 2016-11-14.
- ^ Tysver, Dan (1996–2008). "Linking and Liability — Problems with Frames". Minneapolis, USA: Beck & Tysver. Retrieved 2009-05-01.
- ^ a b "HTML Techniques for Web Content Accessibility Guidelines 1.0 - Frames". W3C. 6 November 2000. Retrieved 2009-05-01.
In the following sections, we discuss how to make frames more accessible. We also provide an alternative to frames that uses HTML 4.01 and CSS and addresses many of the limitations of today's frame implementations.
- ^ Santambrogio, Claudio (10 March 2006). "…and one more weekly!". Opera Software. Retrieved 2009-05-15.
Further reading
- Castro, Elizabeth (2005). "Creating a Web Page with HTML: Visual quick project guide," San Francisco, CA, USA: Peachpit Press, ISBN 032127847X, see [1], accessed 19 September 2015.
- Souders, Steve (2007). "High-Performance Web Sites: Essential Knowledge for Front-End Engineers," Sebastopol, CA, USA: O'Reilly Media, ISBN 0596550693, see [2], accessed 19 September 2015.
