Acid2
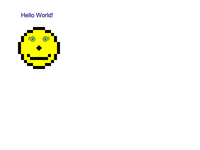
 This is the reference image for Acid2. In the real test, the nose becomes blue while the cursor is hovering over it. | |
Type of site | Web standards test |
|---|---|
| Owner | The Web Standards Project |
| Created by | Ian Hickson |
| URL | acid2.acidtests.org |
| Commercial | no |
| Registration | none |
Acid2 is a test page published and promoted by the Web Standards Project to expose web page rendering flaws in web browsers and other applications that render HTML. It was developed in the spirit of Acid1, a relatively narrow test of compliance with the Cascading Style Sheets 1.0 (CSS1) standard, and was released on April 13, 2005. Like Acid1, an application passes the test if the way it displays the test page matches a reference image.
Acid2 tests aspects of HTML markup, CSS 2.1 styling, PNG images, and data URIs. The Acid2 test page will be displayed correctly in any application that follows the World Wide Web Consortium and Internet Engineering Task Force specifications for these technologies. These specifications are known as web standards because they describe how technologies used on the web are expected to function.
While at the time of Acid2's release no web browser passed the test, Acid2 was designed with Microsoft Internet Explorer particularly in mind. The creators of Acid2 were dismayed that Internet Explorer did not follow web standards and because of this Internet Explorer was prone to display web pages differently from other browsers. When such a discrepancy between browsers is encountered, web developers spend time tweaking their web pages in order to make the pages be displayed correctly in different browsers. Acid2 represented a challenge to Microsoft to bring Internet Explorer in line with web standards, making it easier to design web pages that work as intended in any web browser.
On October 31, 2005, Safari 2.0.2 became the first browser to pass Acid2. Opera, Konqueror, Firefox, and others followed. With the release of Internet Explorer 8 on March 19, 2009, the latest versions of all major web browsers now pass the test.
History

Acid2 was first proposed by Håkon Wium Lie, chief technical officer of Opera Software and creator of the widely-used Cascading Style Sheets web standard.[1] In a March 16, 2005 article on CNET, Lie expressed dismay that Microsoft Internet Explorer did not properly support web standards and hence was not completely interoperable with other browsers. He announced that Acid2 would be a challenge to Microsoft to design Internet Explorer 7, then in development, to achieve a greater degree of standards compliance than previous versions of Internet Explorer. The original Acid1 test had forced browser makers to fix their applications or face embarrassment; Lie hoped that Acid2 would do the same.[2]
Lie and a colleague, Ian Hickson, had created the first draft of the test in February 2005.[3] Ian Hickson coded the final test in collaboration with the Web Standards Project and the larger web community.[2][4][5][6] It was officially released on April 13, 2005[7] and at that time, every web browser failed it spectacularly.[8]
On April 23, 2005, Acid2 was updated to fix a bug that made the mouth appear too close to the nose.[9][10] After several complaints, the test was again updated in January 2006 to remove a test for unpopular SGML-style comments that were never widely implemented. In browsers that do not implement SGML-style comments, the original test displayed the word "ERROR" on the bottom part of the face.[3]
In March 2008, Ian Hickson released Acid3 as a follow-up to Acid2. While Acid2 primarily tests CSS, Acid3 focuses more on JavaScript and other "Web 2.0" technologies.[11]
Microsoft's response
In July 2005, Chris Wilson, the Internet Explorer Platform Architect, stated that passing Acid2 was not a priority for Internet Explorer 7, describing the test as a "wish list" of features rather than a true test of standards compliance.[12] In December 2007, Microsoft announced that all the changes required to pass Acid2 would be made available in Internet Explorer 8, but that the changes would not be turned on by default, meaning that IE8 would not actually pass the test.[13][14] The concern was that switching to a new behavior would cause too many problems in web pages expecting Internet Explorer's old, non-compliant behavior. Then in March 2008 Microsoft released IE8 beta 1 and turned on the changes by default after all.[15] James Pratt, Product Manager for IE8, explained that this decision was made so that "developers can spend more time building features and cool stuff, and less time just trying to tweak their sites across different browsers."[16]
Unfortunately, another unresolved standards compliance issue caused IE8 beta 1 to fail if not all elements of the test were hosted from the same server.[17][18][19] In August 2008 Microsoft released IE8 beta 2, which resolved the issue.[20] As of that beta, however, standards mode is not turned on by default for pages loaded in the "Intranet Zone". This zone is active for pages loaded via UNC paths, named addresses without dots (like http://mysite/), and sites that bypass the proxy settings.[21] As such, IE8 will not pass the Acid2 test if loaded in these cases.[22]
Overview of standards tested
Acid2 tests a variety of web standards published by the World Wide Web Consortium and the Internet Engineering Task Force. With the exception of CSS 2.1, all web standards tested were codified before the year 2000.[23][24][25][26] CSS 2.1 was a candidate recommendation at the time of Acid2's release,[27] and is still a candidate recommendation as of March 2009.[28]
Specifically, Acid2 tests:[29]
- Alpha transparency in PNG-format images: The eyes of the smiley face use alpha transparency which is part of the 1996 Portable Network Graphics specification. The alpha transparency provides an elegant way to have the eyebrows smoothly blend into the face. This was a significant issue because Internet Explorer 6, the most widely used web browser at the time Acid2 was released,[30] did not support alpha transparency. This deficiency was rectified in Internet Explorer 7, bringing Internet Explorer in line with other web browsers in this regard.[31]
- The object element: The eyes also test support of the HTML object element. The object element has been a part of HTML since HTML 4 was released in 1998,[32] yet by 2005 it still was not completely supported in all web browsers. The creators of Acid2 considered object element support important because it allows for content fallback—if an object fails to load, then the browser can display alternative (generally simpler, more reliable) content in its place.
- data URIs: The actual images that form the eyes are encoded as data URIs. Data URIs allow embedding multimedia directly into web pages rather than being stored as a separate file. Acid2 tests the most common case, where a binary image is base64-encoded into text and then that encoded text is included in a data URI in the web page. Interestingly, although the IETF published the data URI specification in 1998,[25] they never formally adopted it as a standard.[33] Nonetheless, the HTML 4.01 specification references the data URI scheme[17] and data URI support has now been implemented in most browsers.
- Absolute, relative, and fixed CSS positioning: Absolute positioning means that the web developer specifies the exact X and Y coordinates where an element is to be placed into the page. Relative positioning means that the web developer specifies an X and Y offset from the usual position of the element. Fixed positioning means that the element is placed relative to the browser window, and scrolls with the window rather than with the rest of the page.[34][35]
- The CSS box model: This feature allows specifying dimensions, padding, borders, and margins,[36] and was the focus of the original Acid1 test.[29] Acid2 not only retests margin support but also tests minimum and maximum heights and widths, features new to CSS 2.0.
- CSS table formatting: This part of CSS allows applying table formatting without traditional HTML table markup.
- CSS generated content: Using CSS generated content, web developers can add decorations and annotations to specified elements without having to add the content to each one individually.
- CSS parsing: A number of illegal CSS statements are present in Acid2 to test error handling. Standards-compliant browsers are expected to handle these errors as the CSS specification directs. This helps ensure cross-browser compatibility by making all browsers treat CSS with the same level of strictness, so that what works in one browser should not cause errors in another.
- Paint order: Acid2 requires that the browser have standard paint order. That is, overlapping elements should be placed or painted on top of each other in the correct order.
- Hovering effects: When the user moves their mouse over the smiley face's nose, it turns blue. This is called a hovering effect, and while it has traditionally been used for hyperlinks, it should work on a wide variety of HTML elements.[37]
Because Acid2 is not a comprehensive test, it does not guarantee total conformance to any particular standard. A variant of the Acid2 test that does not test for data URI support is also available from the Web Standards Project.[29]
Passing conditions
A passing score is only considered valid if the browser's default settings were used. Actions such as changing font sizes, zoom level, and applying user stylesheets can break the display of the test. This is expected and is not relevant to a browser's compliance.[38]
The following browser settings and user actions invalidate the test:[38][39]
- Scrolling
- Resizing the browser window
- Zooming in or out
- Disabling images
- Using Opera's Fit to width or Small Screen Rendering modes
- Applying custom fonts, colors, styles, etc.
- User JavaScript or Greasemonkey scripts
- Enabling Internet Explorer's "compatibility view"
Compliant applications
  |
If rendered correctly, Acid2 will appear as a smiley face below the text "Hello World!" in the user's browser, with the nose turning blue when the mouse cursor hovers over it. At the time of the test's release every browser failed it,[8] but now a number of applications pass the test:
Officially released
- WebKit- and KHTML-based browsers
- Safari, the web browser included in Mac OS X and available for Windows
- Google Chrome, a web browser for Windows and Mac OS X (not fully, a small visual artifact appears[41])
- Konqueror, a web browser for KDE
- OmniWeb, a web browser for Mac OS X
- Shiira, a web browser for Mac OS X
- iCab, a web browser for Mac OS X
- Prince, an XML-to-PDF converter for Windows, Mac OS X and Linux
- Presto-based browsers
- Opera, a web browser for Windows, Mac OS X, Linux, and BSD
- The Internet Channel, a version of the Opera browser for the Nintendo Wii game console.
- Gecko-based browsers
- Mozilla Firefox, a web browser for Windows, Mac OS X and Linux
- Flock, a web browser for Windows, Mac OS X and Linux
- Songbird, a media player and web browser for Windows, Mac OS X and Linux
- Windows Internet Explorer, the web browser that comes with Windows
In development
- Tkhtml Html Viewer 3, a web browser for Windows and Linux
- WebKit- and KHTML-based browsers
- Gecko-based applications
- Camino 2.0, a web browser for Mac OS X
- Fennec, a web browser for mobile devices
- Instantbird 0.1.3, an instant messenger for Windows, Mac OS X and Linux
- Kazehakase 0.5.4 for Linux and other Unix-like operating systems which support GTK+ 2.x
- K-Meleon, a web browser for Windows
- Mozilla Prism, a web application platform for Windows, Mac OS X and Linux
- Mozilla Thunderbird 3, an email client for Windows, Mac OS X and Linux
- Mozilla Sunbird 1.0, a calendar application for Windows, Mac OS X and Linux
- SeaMonkey 2, an Internet suite for Windows, Mac OS X and Linux
- Spicebird 0.7, a personal information manager for Windows, Mac OS X and Linux
Non-compliant applications
Even though Opera Mini is based on the same rendering engine as Opera for personal computers, it does not pass the Acid2 test.[42][43] This is because Opera Mini intentionally reformats web pages to try and make them more suitable for devices with small screens.[38][44][45]
Timeline of passing applications
The following is a list of releases noting significant releases of applications that passed the test. New applications that have passed Acid2 since their first official release are not included in the timeline.
| Date | Browser | Availability | Notes |
|---|---|---|---|
| 27 April 2005 | Safari | private build[46] | |
| 18 May 2005 | iCab | private build[47] | This build was made available to registered iCab users on May 20, 2005. |
| 4 June 2005 | Konqueror | private build[48] | |
| 6 June 2005 | iCab | public build[47] | Whether or not this version of iCab truly passes the test was questioned because it displays a scrollbar on the test page.[49] The CSS specification states that Acid2 correctly rendered should not have a scrollbar,[50] but also says that "there may exist valid reasons in particular circumstances" to ignore this requirement.[51][52] |
| 6 June 2005 | Safari | source code available[53] | WebKit, the underpinnings of Safari, was made open source on June 6, 2005. When Safari was run with this latest version of WebKit, it passed the Acid2 test. |
| 31 October 2005 | Safari 2.0.2 | official release[54][55] | Included in Mac OS X 10.4.3. First officially released web browser to pass test. |
| 29 November 2005 | Konqueror 3.5 | official release[56] | First Linux-compatible browser to pass the test, although it did not hide the scrollbar. |
| 7 December 2005 | Prince 5.1 | official release[57] | First non-web browser to pass test. |
| 10 March 2006 | Opera | public weekly build[58][59] | First Microsoft Windows-compatible browser to pass the test and also the first Linux-compatible browser to pass the test including hiding the scrollbar. A public beta was released on April 20, also successful.[60][61] |
| 28 March 2006 | Konqueror 3.5.2 | official release[62] | Updated to hide the scrollbar.[63][64] |
| 11 April 2006 | Mozilla Firefox | public nightly build[65] | The "reflow refactoring" nightly builds, whose code was branched from the Gecko 1.9/Firefox 3.0 trunk, pass Acid2. |
| 24 May 2006 | Opera Mobile for Symbian OS | private build[66] | First mobile browser to pass test. |
| 20 July 2006 | OmniWeb 5.5 beta 1 | public build[67][68][69] | OmniWeb switches its rendering engine to WebKit, the same rendering engine used in Safari which already passed the Acid2 test |
| 20 June 2006 | Opera 9.0 | official release[70] | |
| 4 July 2006 | Obigo Browser | private build[71] | Second mobile browser to pass test. |
| 17 August 2006 | iCab 3.0.3 | official release[72] | First public release that hides the scrollbar. |
| 6 September 2006 | OmniWeb 5.5 | official release[67] | |
| 8 December 2006 | Mozilla Firefox, Camino, SeaMonkey | public nightly build[73] | Reflow refactoring branch is merged into main Gecko trunk. Firefox, Camino, and SeaMonkey trunk builds now pass Acid2. |
| 5 March 2008 | Internet Explorer 8 Beta 1 | public build[74] | Beta 1 passes the test when hosted at www.webstandards.org, but fails the test when hosted at webstandards.org or acid2.acidtests.org.[18] |
| 17 June 2008 | Mozilla Firefox 3.0 | official release[75][76] | |
| 27 August 2008 | Internet Explorer 8 Beta 2 | public build[77] | Beta 2 and later pass the test unless it is hosted from the Intranet Zone.[20][22] |
| 19 March 2009 | Internet Explorer 8 | official release[78] |
See also
References
- ^ Lie, Håkon Wium (12 May 2008). "Håkon". Opera Software. Retrieved 27 July 2008.
- ^ a b Lie, Håkon Wium (16 March 2005). "The Acid2 challenge to Microsoft". CNET. Retrieved 12 January 2008.
- ^ a b Hickson, Ian (20 January 2006). "People who don't realise that they're wrong". Hixie's Natural Log. Retrieved 1 April 2008.
- ^ "Ian Hickson". The Web Standards Project. Retrieved 25 March 2008.
- ^ "Ben Henick". The Web Standards Project. Retrieved 2 April 2008.
- ^ "David Baron". The Web Standards Project. Retrieved 2 April 2008.
- ^ "Acid2: Putting Browser Makers on Notice" (Press release). The Web Standards Project. 13 April 2005. Retrieved 1 April 2008.
- ^ a b Hyatt, Dave (12 April 2005). "The Acid2 Test". Surfin' Safari. MozillaZine. Retrieved 1 April 2008.
- ^ Hyatt, Dave (23 April 2005). "Acid2: Version 1.1 Posted". Surfin' Safari. MozillaZine. Retrieved 24 December 2007.
- ^ Hyatt, Dave (20 April 2005). "Acid2: Lopping Off the Sideburns". Surfin' Safari. MozillaZine. Retrieved 14 May 2008.
- ^ "Acid3 Browser Test". The Web Standards Project. Retrieved 15 August 2008.
- ^ Wilson, Chris (29 July 2005). "Standards and CSS in IE". IEBlog. Microsoft. Retrieved 11 March 2008.
- ^ Charles (19 December 2007). "IE 8: On the Path to Web Standards Compliance - ACID 2 Test Pass Complete". Microsoft. Retrieved 30 August 2008. About 19 minutes and 15 seconds through the video, Alex Mogilevsky, a member of the IE team, points at a picture of the Acid2 test improperly rendered and states "The video in the bottom is a IE7 version of smiley face...What you're looking at is actually IE8. It is what it looks currently in IE8 and it will look exactly like this when we ship IE8 because we are not breaking any compatibility, and this is a compatible mode of IE8. And, uh, most of the web relies on particular behavior including particular incorrect behavior, so the incorrect behavior will still be there unless the new content wants IE to be in standards-compliant mode, and then they will ask us, and then we will show perfectly standard picture."
- ^ Lie, Håkon Wium (20 December 2007). "Acid2 in IE8!". Opera Software. Retrieved 30 August 2008.
- ^ Hachamovitch, Dean (3 March 2008). "Microsoft's Interoperability Principles and IE8". IEBlog. Microsoft. Retrieved 30 August 2008.
- ^ Tesar, David (27 August 2008). "IE8 Beta 2 screencast demo and interview". Microsoft. Retrieved 14 December 2008.
- ^ a b Raggett, Dave (24 December 1999). "Objects, Images, and Applets: Rules for rendering objects". HTML 4.01 Specification. W3C. Retrieved 20 March 2008.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ a b Nachreiner, Phil (5 March 2008). "Why Isn't IE8 Passing Acid2?". Microsoft. Retrieved 11 March 2008.
- ^ Hickson, Ian (14 March 2008). "Re: MSIE 8 beta 1 clarification needed". World Wide Web Consortium. Retrieved 5 May 2008.
- ^ a b Перевертайлов, Алексей (7 September 2008). "Internet Explorer 8 Beta 2: проверяем работоспособность" (in Russian). Retrieved 15 October 2008.
{{cite web}}: CS1 maint: unrecognized language (link) - ^ "How to use security zones in Internet Explorer". Microsoft Knowledge Base. Microsoft. 18 December 2007. Retrieved 31 August 2008.
- ^ a b Dickens, Scott (27 August 2008). "Introducing Compatibility View". IEBlog. Microsoft. Retrieved 30 August 2008.
- ^ "World Wide Web Consortium Issues First Recommendation for PNG" (Press release). World Wide Web Consortium. 7 October 1996. Retrieved 12 August 2008.
- ^ Bos, Bert (11 April 2008). "Cascading Style Sheets, level 2". World Wide Web Consortium. Retrieved 12 August 2008.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ a b Masinter, L (1998). "RFC 2397 - The "data" URL scheme". Internet Engineering Task Force. Retrieved 12 August 2008.
{{cite web}}: Unknown parameter|month=ignored (help) - ^ Raggett, Dave (24 December 1999). "HTML 4.01 Specification". World Wide Web Consortium. Retrieved 11 August 2008.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ Bos, Bert (19 July 2007). "Cascading Style Sheets, level 2 revision 1". World Wide Web Consortium. Retrieved 5 January 2009.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ Bos, Bert (19 July 2007). "Cascading Style Sheets, level 2 revision 1". World Wide Web Consortium. Retrieved 21 March 2009.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ a b c "Acid2: The Guided Tour". The Web Standards Project. Retrieved 24 December 2007.
- ^ "Browser Stats". TheCounter.com. 2005. Retrieved 23 August 2008.
{{cite web}}: Unknown parameter|month=ignored (help) - ^ Roelofs, Greg (14 March 2009). "Current Status of PNG". SourceForge.net. Retrieved 4 April 2009.
- ^ Raggett, Dave (24 April 1998). "HTML 4.0 Specification". World Wide Web Consortium. Retrieved 28 July 2008.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ "Proposed Standards". Official Internet Protocol Standards. Internet Society. 4 January 2009. Retrieved 4 January 2009.
- ^ Bos, Bert (19 July 2007). "Visual formatting model". Cascading Style Sheets, level 2 revision 1. World Wide Web Consortium. Retrieved 5 January 2009.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ Valkhof, Kilian (5 May 2008). "Understanding CSS Positioning part 1". Retrieved 31 July 2008.
- ^ Bos, Bert (19 July 2007). "Box model". Cascading Style Sheets, level 2 revision 1. World Wide Web Consortium. Retrieved 5 January 2009.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ Mielke, Markus (22 August 2006). "Details on our CSS changes for IE7". IEBlog. Microsoft. Retrieved 31 July 2008.
- ^ a b c Holzschlag, Molly E. (20 July 2006). "Acid2 and Opera 9 Clarifications: Yes, Opera 9 Passes the Test". The Web Standards Project. Retrieved 22 July 2006.
- ^ Altman, Tim (19 July 2006). "Tim's Opera Bits v1.1". Tim's blog. Retrieved 15 November 2007.
- ^ "Browser Version Market Share". Net Applications. 2009. Retrieved 2 January 2009.
{{cite web}}: Unknown parameter|month=ignored (help) - ^ "Issue 7734 - chromium - Do not pass ACID2 test". Google Code. 18 February 2009. Retrieved 20 February 2009.
- ^ Bersvendsen, Arve (2007). "Opera Mini 4 beta out". Retrieved 22 December 2007.
{{cite web}}: Unknown parameter|month=ignored (help) - ^ "Opera Mini Simulator". Opera Software. Retrieved 22 December 2007.
- ^ "Opera Mini Features". Opera Software. Retrieved 21 December 2007.
- ^ Wilton-Jones, Mark "Tarquin" (10 June 2006). "c33322". Simon Willison. Retrieved 10 May 2008.
- ^ Hyatt, Dave (27 April 2005). "Safari Passes the Acid2 Test (Updated)". Retrieved 14 June 2006.
- ^ a b Much, Thomas (5 November 2005). "Acid2 - the truth about Safari, iCab and Konqueror". Thomas Much's Weblog. Retrieved 5 May 2008.
- ^ Sandfeld, Allan [carewolf] (4 June 2005). "Konqueror now passes Acid2". carewolf's blog. KDE Developer's Journals. Retrieved 16 May 2006.
- ^ Wilton-Jones, Mark "Tarquin". "Notes about the scrollbar". Acid 2 in major browsers. Retrieved 10 January 2009.
- ^ Bos, Bert (19 July 2007). "Visual effects". Cascading Style Sheets, level 2 revision 1. World Wide Web Consortium. Retrieved 5 January 2009.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ Bos, Bert (19 July 2007). "Conformance: Requirements and Recommendations". Cascading Style Sheets, level 2 revision 1. World Wide Web Consortium. Retrieved 10 January 2009.
{{cite web}}: Unknown parameter|coauthors=ignored (|author=suggested) (help) - ^ Bradner, S. (1997). "RFC 2119 - Key words for use in RFCs to Indicate Requirement Levels". Internet Engineering Task Force. Retrieved 10 January 2009.
{{cite web}}: Unknown parameter|month=ignored (help) - ^ Festa, Paul (7 June 2005). "Apple opens up open-source effort". CNET. Retrieved 26 February 2009.
- ^ Stachowiak, Maciej (1 November 2005). "WebKit Fixes in Safari 2.0.2 / Mac OS X 10.4.3". Surfin' Safari. Retrieved 3 May 2008.
- ^ "Apple Safari 2.0.2 software download". VersionTracker. Retrieved 3 May 2008.
- ^ "K Desktop Environment 3.5 Released". KDE Project. 29 November 2005. Retrieved 16 May 2006.
- ^ "The Acid2 Test". YesLogic. Retrieved 16 May 2006.
- ^ Altman, Tim (10 March 2006). "Acid2 - Rows 4 and 5 AKA Opera passes the Acid2 test!". Tim's blog. Retrieved 16 May 2006.
- ^ Santambrogio, Claudio (10 March 2006). "…and one more weekly!". Retrieved 10 May 2008.
- ^ "Widgets, BitTorrent, content blocking: Introducing Opera 9 Beta" (Press release). Opera Software. 20 April 2006. Retrieved 10 May 2008.
- ^ "Changelog for Opera 9.0 Beta 1 for Windows". Opera Software. 20 April 2006. Retrieved 10 May 2008.
- ^ "KDE 3.5.2 Release Announcement". The KDE Project. 28 March 2006. Retrieved 10 January 2009.
- ^ "KDE 3.5.1 to KDE 3.5.2 Changelog". The KDE Project. 28 March 2006. Retrieved 10 January 2009.
- ^ Kügler, Sebastian (28 March 2006). "KDE 3.5.2 Released". The KDE Project. Retrieved 26 February 2009.
- ^ Baron, David (11 April 2006). "Firefox (on a development branch) passing the Acid2 test". Flickr. Retrieved 1 January 2009.
- ^ Nevstad, Magnus. "Opera for Symbian passes Acid2". The Digital Void of SPZ. Opera Software. Retrieved 24 May 2006.
- ^ a b "Historical Release Notes". The Omni Group. 9 April 2008. Retrieved 29 April 2008.
- ^ Handycam (8 May 2006). "Acid2 Passes!". The Omni Group. Retrieved 10 May 2008.
- ^ Lengyel, Andras (11 July 2006). "Fourth Mac OS X browser test". Macintalk. Archived from the original on 17 July 2006. Retrieved 24 August 2008.
- ^ Ford, Thomas (20 June 2006). "Welcome to Opera 9.0". Opera Software. Retrieved 20 June 2006.
- ^ "Teleca's Obigo Browser displays prestigious Acid2 test page faultlessly" (PDF) (Press release). Teleca. 4 July 2006. Retrieved 5 May 2008.
- ^ Much, Thomas (24 August 2006). "iCab 3.0.3 Final(ly)". Thomas Much's Weblog. Retrieved 13 April 2008.
- ^ Baron, David (8 December 2006). "Comment #121". Bug 289480 – Tracking bug for acid2 (acid 2) test. Mozilla Corporation. Retrieved 8 December 2006.
- ^ Hachamovitch, Dean (5 March 2008). "Internet Explorer 8 Beta 1 for Developers Now Available". IEBlog. Microsoft. Retrieved 5 May 2008.
- ^ Paul, Ryan (12 December 2006). "A first look at Firefox 3.0". Ars Technica. Retrieved 5 August 2008.
- ^ "Firefox 3 Release Notes". Mozilla Foundation. 7 June 2008. Retrieved 4 August 2008.
- ^ Hachamovitch, Dean (27 August 2008). "Internet Explorer 8 Beta 2 Now Available". IEBlog. Microsoft. Retrieved 17 November 2008.
- ^ Hachamovitch, Dean (19 March 2009). "Internet Explorer 8 Final Available Now". IEBlog. Microsoft. Retrieved 19 March 2009.










