Kerning

In typography, kerning is the process of adjusting the spacing between characters in a proportional font, usually to achieve a visually pleasing result. Kerning adjusts the space between individual letterforms while tracking (letter-spacing) adjusts spacing uniformly over a range of characters.[1] In a well-kerned font, the two-dimensional blank spaces between each pair of characters all have a visually similar area. The term "keming" is sometimes used informally to refer to poor kerning (the letters r and n placed too closely together being easily mistaken for the letter m).[2]
The related term kern denotes a part of a type letter that overhangs the edge of the type block.[3]
Metal typesetting
[edit]
The source of the word kern is from the French word carne, meaning "projecting angle, quill of a pen". The French term originated from the Latin cardo, cardinis, meaning "hinge".[4] In the days when all type was cast metal, the parts of a typecasting sort that needed to overlap adjacent letters simply hung off the sort slug's edge. Those overhanging metal pieces were called kerns. At that time, the word kerning only referred to manufacturing the sorts with kerns, while adjusting space between letters during compositing was called inter-spacing or letter spacing.
Because this method was not well suited to some pairs of letters, ligatures were supplied for those glyph combinations, such as the French L’, or the combinations ff, fi, fl, ffi, ffl, and others.
Digital typography
[edit]In metal typesetting, kerning was labour-intensive and expensive because the matrices had to be physically modified. It was therefore only employed on letter combinations which needed it the most, such as VA or AV. With the arrival of digital fonts, it became much easier to kern many glyph combinations.
Kerning values
[edit]In digital typography, kerning is usually applied to letter pairs as a number by which the default character spacing should be increased or decreased: a positive value for an increase, a negative value for a decrease. The number is expressed in font units, one unit being a certain fraction of an em (one em is the type size currently used). Different fonts may use different units, but common values are 1000 and 2048 units/em. Thus, for 1000 units/em, a kerning value of 15 means an increase in character spacing by 0.015 of the current type size. (The kerning units for a given font are the same as the units used to express the character widths in that font.)
Most kerning adjustments are negative, and negative adjustments are generally larger than positive ones. Adjustments for different pairs within a given font can range from a tiny 2 to over 100 (when expressed as 1000 units/em). The adjustments for a given pair vary greatly from one font to another.
Negative kerning is widely used to fit capital letters such as T, V, W, and Y closer to some other capital letters on either side, especially A, and to some lower case letters on the right side, such as the combinations Ta, Te, and To. It is also used to fit a period (full stop) or a comma closer to these and to F and P, as well as to the lower case letters r, v, w, and y. Some other combinations that use negative kerning are FA, LT, and LY, and letters like A, L, and h followed by a quotation mark.
Positive kerning is used mainly in conjunction with special characters and punctuation (for example, the lower case letter f followed by right parenthesis or quotation mark). Depending on the font, some small positive kerning may also be required for accented letters and for pairs like Bo, Dw, and TY.
The table below contains a few exemplifying kerning pairs and their values. These values are based on 1000 units/em and the kerning pairs are ordered from the most negative to the most positive kerning value. The samples are taken from the kerning tables of the Minion Pro font. In other fonts the kerning may be very different.
| A” −146 | W. −144 | P, −139 | L” −135 | VA −123 | F. −110 | YA −104 | Te −98 |
| AV −97 | Vr −86 | PA −85 | m” −82 | a” −79 | FA −78 | UA −78 | w. −73 |
| Yt −72 | LT −64 | r, −63 | Xv −54 | Ku −46 | D, −40 | D” −36 | OA −36 |
| Hv −33 | T: −32 | DY −30 | c” −25 | my −23 | Ru −21 | aj −19 | bv −16 |
| Sp −14 | ro −13 | SR −12 | lp −12 | ot −11 | tt −10 | am −9 | fe −9 |
| vo −8 | xc −8 | yo −8 | Ix −6 | e, −6 | st −5 | he −4 | Fw −3 |
| us −3 | Ak +3 | la +3 | Oj +5 | il +5 | CO +7 | bc +9 | Xf +10 |
| fr +10 | F” +12 | wb +12 | YW +13 | So +14 | Co +15 | VT +16 | cv +16 |
| Dv +17 | OC +18 | Bc +20 | RX +20 | T” +22 | gy +24 | r: +24 | XA +25 |
| ry +29 | w; +31 | f? +76 | f” +121 |
Which letters need to be kerned depends on which languages the font is to be used with. Since some combinations of letters are not used in normal words in any language, kerning these is not necessary. Non-proportional (monospaced) fonts do not use kerning, since their characters always have the same spacing.
Kerning tables
[edit]In older font formats, such as Microsoft's TrueType, the kerning values are specified in a simple kern table where each entry consists of a pair of characters and their kerning value.[5][6] TrueType fonts typically have several hundred pairs, but some have more than a thousand.
Since OpenType is a superset of TrueType kern tables are still supported for TrueType fonts packed as OpenType; however, PostScript-based (CFF) OpenType fonts do not have this option. OpenType introduced a new, uniform way of specifying, among other things, kerning, via the Glyph Positioning Table (GPOS).[5] The more recent font releases by Adobe no longer have kern tables at all, but only specify kerning via GPOS.[7]
Since an OpenType font may include thousands of glyphs, and consequently a huge number of pairs of characters that need kerning, OpenType fonts may have an elaborate system of tables and subtables, designed to minimize the overall storage space. (Kerning is treated as part of a broad range of new glyph positioning features which are stored in GPOS.[8]) The system is based on the concept of glyph classes: instead of a one-dimensional table where each entry corresponds to a pair of characters, there are two-dimensional tables where each entry corresponds to a pair of classes of glyphs. A class includes several characters whose right-hand outline (and right side-bearing) is identical for kerning purposes, or several characters whose left-hand outline (and left side-bearing) is identical. All pairs of characters where the first one is from the first class and the second one is from the second class will require the same kerning value, so this value needs to be specified only once in the table. The rows in the two-dimensional table correspond to first-character classes, and the columns correspond to second-character classes. The kerning value for a given pair of characters is found in the table at the intersection of the classes to which they belong.
This system is very economical, but is necessarily limited. For example, many of the classes may be quite small. Also, a font with many types of glyphs may require several such tables. Finally, many pairs remain that cannot be represented through classes. For them, simpler, one-dimensional tables are provided: each table is for a particular character that is the first in many pairs, and the entries contain the characters that are the second in these pairs, together with the corresponding kerning values.
Here are a few examples of glyph classes in the Minion Pro font for the first character in a kerning pair: (d i l u), (h m n), (j q), (b o p), (v w y), (D O Q), (H I), (V W); and for the second character in a pair: (f i m n r), (h k l), (j p t u), (c d e o q), (v w y), (C G O Q), (B D E F H I K L N P R).
A category of letters that lend themselves well to class-based kerning is those with diacritical marks. These letters can be added to the class of the base letter, and can stay together whether they are the first or second character in a pair: (a à á â), (e è é ê), etc. A letter cannot be included in the class if its kerning is different from the others in certain pairs (for example, Yá vs. Yä).
Most modern office and desktop publishing systems support OpenType features, and hence class-based kerning.
Automatic and manual kerning
[edit]
Automatic kerning refers to the kerning applied automatically by a program, as opposed to no kerning at all, or the kerning applied manually by the user. There are two types of automatic kerning: metric and optical. With metric kerning, the program directly uses the values found in the kerning tables included in the font file. Most systems with typographic features today provide this type of kerning. Optical kerning, on the other hand, is available only in the more advanced systems. With optical kerning, the program uses an algorithm to calculate, from their outlines, the optimal spacing for each pair of consecutive characters. With both types of automatic kerning, the system usually permits the user to specify a minimum font size for applying kerning, if the user feels that kerning is unnecessary for smaller font sizes.
With metric kerning, in a text that uses several fonts, the program must decide which kerning table to use when two consecutive characters belong to different fonts — the table from the font of the first character, or the second one — or to avoid kerning altogether. In this case, optical kerning is preferable. A common situation occurs when italic text ends with a roman symbol (right parenthesis or quotation mark, question mark, etc.) and the last letter's slant clashes with the symbol.
Manual kerning, available in some systems, permits the user to override the automatic kerning and to apply any kerning value directly to a pair of characters in a particular place in the text. When not available, this feature can be simulated by using, for those two characters, the function that modifies the space between characters in a block of text (usually called tracking).
When employed by a skilled person, manual kerning will usually give better results than optical kerning; for example, some characters that may appear to an algorithmic comparison to be spaced very closely together may appear to a human reader too far apart, especially when the only element of a glyph that is “too close” is a diacritic mark. Manual kerning may even be better than the metric kerning built into the kerning table by the font's designer, since these tables often have errors or omissions, or the difference may simply be a matter of personal preference.[citation needed]
Contextual kerning
[edit]
Contextual kerning refers to positional adjustment that depends on more than two consecutive glyphs. For example, the spacing of a certain glyph may depend not only on the preceding glyph (as in ordinary kerning) but also on the one following it. Although rarely implemented in ordinary documents, contextual kerning is a concern in quality typography.
An example of a situation that demands contextual kerning in the Minion Pro font is the sequence of three characters f.” (f, period, quotation mark), as is often found at the end of a quotation. Using the font's kerning tables, the quotation mark is too close to the f, although without the period between them their spacing is adequate. The period, in other words, reduces their spacing instead of increasing it. The explanation is this: without the period, their kerning is a positive 121 (expressed as 1,000 units/em). The period's width is 228, but the kerning between f and the period is −5, and between the period and the quotation mark −138. The total is a positive 85, as opposed to the original 121: a net loss of 36 units, which explains why the quotation mark is now closer to the f. Contextual kerning would recognize the sequence of three characters, and would increase one or both inter-character spaces. A similar problem exists with the letters F, P, T, V, W, and Y; with comma rather than period; or with single rather than double quotation mark.
Contextual kerning is supported by the OpenType font format, but few font designers implement it, and probably no desktop publishing systems can currently use it. When important, the solution for a user is to employ manual kerning instead.
Kerning of subscripts and superscripts
[edit]While the OpenType math standard does not include support for kerning of subscripts or superscripts, Microsoft's implementation adds extensions to support this feature as of Office 2007.[9][10]
Kerning tools
[edit]Font editors allow the user to modify the properties of a font, including its kerning table (if the font license permits it). They accomplish this by modifying the table found in the actual font file. The user can change the kerning value in existing pairs, or add new pairs.
A few desktop publishing systems[which?] allow the user to change or add kerning pairs without modifying the font file itself. The system merely applies to the user's document the new kerning values, in place of the values found in the font file.
Whether modifying the font file with a font editor or overriding it in a particular system, the user is limited to the existing kerning features. Thus, if one needs features like optical kerning, or contextual kerning, or kerning a pair of characters that belong to different fonts, and if the system lacks these features, other means must be employed.
Some desktop publishing systems permit developers to create plug-ins (extensions that perform a variety of functions that the system itself lacks), and this capability has also been used for kerning. In general, these plug-ins permit the user to apply a kerning change automatically to a certain character pair throughout an entire document, instead of applying it by searching manually for those pairs. So far only basic kerning features have been implemented through plug-ins, and it is unclear whether the more advanced features can be effectively implemented in this manner.
Instead of adding functionality to a desktop publishing system, a different approach is to export the document and process it outside that system. Any kerning features can then be applied to the document using tools ranging from ordinary text editors to programs specially developed for this task. The modified document is then imported back into the desktop publishing system. Many systems permit this operation, either by converting the document with import and export functions, or by making their internal document format an open standard. The benefit of this approach is that some complex typesetting functions that may be hard to implement through plug-ins (kerning in particular) may be relatively easy to implement through separate tools.
Kerning in browsers
[edit]The CSS property text-rendering: optimizeLegibility; enables kerning in Firefox, Chrome, Safari,[11] Opera, and the Android Browser.[12] Another CSS property, font-feature-settings, also enables kerning in Internet Explorer 10+, Chrome, Edge, Firefox, and the Android Browser.[13][14] There is also a proposed CSS3 property font-kerning,[15] which is supported in the major browsers.[16] The CSS3 draft suggests that kerning should always be enabled for OpenType fonts.[15]
Some critics have proposed to replace (at least some) OpenType-style GPOS kerning with spacer glyphs using OpenType's Glyph Substitution Table (GSUB).[17]
Perception
[edit]
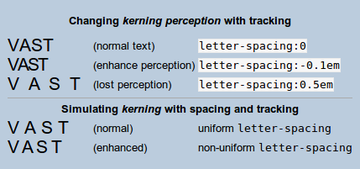
The human perception of kerning can vary with the intraword and interword spacing during reading.[18] Even without complete kerning control, the effect can be simulated by slight modifications to the space between letters.[19] For instance, on webpages with CSS1, a standard dating back to 1996, the letter-spacing property offers options for "lost" or "enhanced kerning perception" by simply making the space between letters non-uniform. The newer CSS3 standard includes the font-kerning property, which allows a complete control of kerning.[20]
See also
[edit]References
[edit]- ^ "Fonts : Type topics: Glossary". Adobe. Retrieved 2011-09-16.
- ^ McGinnie, Louise (2013-11-28). "Kerning, spacing, leading: the invisible art of typography". The Conversation. Retrieved 2023-12-16.
- ^ "kern | Definition of kern in English by Oxford Dictionaries". Oxford Dictionaries | English. Archived from the original on July 13, 2018. Retrieved 2018-07-13.
- ^ "kern". Dictionary.com. Retrieved 13 November 2012.
- ^ a b "The Kerning Table". Microsoft.com. 2010-05-28. Retrieved 2014-08-07.
- ^ Hoefler, Jonathan. "Adventures in Kerning, Part II". Hoefler & Co. Retrieved 24 June 2023.
- ^ Pesala, Bhikkhu. "FontCreator". Softerviews.org. Retrieved 2014-08-07.
- ^ "Developer Resources". Partners.adobe.com. 2009-07-14. Archived from the original on 2016-09-01. Retrieved 2014-08-07.
- ^ "Special Capabilities of a Math Font".
- ^ "Method and system of character placement in opentype fonts".
- ^ "Cross-browser kerning-pairs & ligatures". Aestheticallyloyal.com. Archived from the original on 2012-11-06. Retrieved 2014-08-07.
- ^ "Can I use Improved kerning pairs & ligatures". Caniuse.com. Retrieved 2014-08-07.
- ^ "Kerning on the Web". Typekit.com. Retrieved 2019-02-08.
- ^ "font-feature-settings". mozilla.org. Retrieved 2019-02-08.
- ^ a b The font-kerning property in the 2012's CSS3 Draft: http://www.w3.org/TR/css3-fonts/#font-kerning-prop
- ^ "CSS3 font-kerning". Caniuse.com. Retrieved 2023-07-03.
- ^ Kumar, Vinod (2006). "Kerning or Positioning Using Spacer Glyphs. Positioning with Spacers". Document Numérique. 9 (3–4): 69–85. doi:10.3166/dn.9.3-4.69-85 (inactive 2024-11-02). S2CID 13609756.
{{cite journal}}: CS1 maint: DOI inactive as of November 2024 (link) also at http://www.cairn.info/revue-document-numerique-2006-3-page-69.htm - ^ Slattery, Timothy J.; Rayner, Keith (2013). "Effects of intraword and interword spacing on eye movements during reading: Exploring the optimal use of space in a line of text" (PDF). Attention, Perception, & Psychophysics. 75 (6): 1275–1292. doi:10.3758/s13414-013-0463-8. PMID 23709061. S2CID 30122450.
- ^ Brumberger, Eva (2004). "The Rhetoric of Typography: Effects on Reading Time, Reading Comprehension, and Perceptions of Ethos". Technical Communication. 51 (1): 13–24.
- ^ "CSS Fonts Module Level 3". W3.org. Retrieved 2014-08-07.
