PostCSS
A major contributor to this article appears to have a close connection with its subject. (October 2016) |
This article's use of external links may not follow Wikipedia's policies or guidelines. (October 2016) |
 | |
| Developer(s) | Andrey Sitnik, Ben Briggs[1] |
|---|---|
| Initial release | November 4, 2013 |
| Stable release | 5.2.4, Duke Vapula
/ September 30, 2016[2] |
| Repository | github.com/postcss/postcss |
| Written in | JavaScript |
| Operating system | Cross-platform |
| Available in | English |
| Type | CSS development tool |
| License | MIT License[3] |
| Website | postcss.org |
PostCSS is a software development tool that uses JavaScript-based plugins to automate routine CSS operations.[4] The tool has been used to develop the code of Wikipedia,[5][6] Facebook,[7] and GitHub.[8][9] PostCSS is a top-favored CSS tool among npm users.[10] It was designed by Andrey Sitnik with the idea taking its origin in his front-end work for Evil Martians.[11]
How it works
Structure

Unlike Sass and Less, PostCSS is not a CSS-compiled template language but a framework to develop CSS tools.[12] However, it can be used to develop a template language such as Sass and LESS.[13]
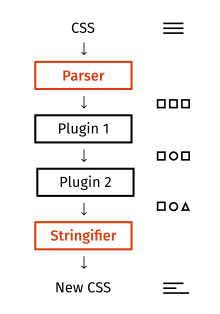
The PostCSS core consists of:[14]
- CSS parser that generates an object tree (AST) for a line of CSS-code;
- Set of classes that comprise the tree;
- CSS generator that generates a CSS line for the object tree;
- Code map generator for the CSS changes made.
All the useful features are made available through plugins. The plugins are small programs working with the object tree. After the core has transformed a CSS string into an object tree, the plugins, by turn, analyze and change the tree. Then the PostCSS core generates a new CSS string for the plugin-changed tree.
Usage
Both the PostCSS core and the plugins are written in JavaScript and distributed through npm.
PostCSS offers API for low-level JavaScript operations:
// Load the core and plugins from npm
const postcss = require('postcss')
const autoprefixer = require('autoprefixer')
const precss = require('precss')
// Indicate the plugins to use
const processor = postcss([autoprefixer, precss])
// Indicate the CSS code and the names of the input/output file
processor.process('a {}', { from: './app.css', to: './app.build.css' })
// Use Promise API in case there are asynchronous plugins
.then(result => {
// Get the post-processed CSS code displayed
console.log(result.css)
// Get the warning messages displayed
for ( let message of result.warnings() ) {
console.warn(message.toString())
}
})
There are official tools making it possible to use PostCSS with build systems such as Webpack,[15] Gulp,[16] and Grunt.[17] There is also a console interface available for download.[18] Browserify or Webpack can be used to open PostCSS in a browser.[19]
Syntaxes
PostCSS allows changing the parser and generator. In this case, PostCSS could be used to work with the Less[20] and SCSS[21] sources. However, PostCSS on its own cannot compile Sass or Less to CSS. What it does is change the original files — for instance, by sorting the CSS properties or checking the code for mistakes.
Besides, PostCSS supports SugarSS, a syntax not unlike Sass and Stylus in its simplicity and succinctness.[22]
Plugins
The number of PostCSS plugins amounts to more than 300.[23] PostCSS plugins can solve most CSS processing tasks ranging from analysis and properties sorting to minification. However, the plugins significantly vary in quality and popularity.
The complete plugin list can be found on postcss.parts. Below are a few examples, with the what-fors explained:
- Autoprefixer[24] to add and clear browser prefixes. It is the most popular PostCSS plugin. According to the SitePoint polling[26], 56% of respondents used Autoprefixer in March 2016.[25]
- CSS Modules[26] to get CSS selectors isolated and code organized. It is supplied as part of the popular bundler Webpack.[27]
- stylelint[28] to analyze CSS code for mistakes and check style consistency. It is used by Wikipedia,[6] Facebook[7] and GitHub.[9] Another plugin, stylefmt[29] fixes the CSS code according to the stylelint settings.
- PreCSS[30] to perform some Sass/Less preprocessing functions.
- postcss-cssnext[31] to emulate features from unfinished CSS specification drafts. Used by Wikipedia.[5]
- cssnano[32] to make CSS smaller in size by getting rid of the spaces and rewriting the code succinctly. Used by Webpack, BBC, and JSFiddle.[33]
- RTLCSS[34] to change CSS code so that the design should be suitable for right-to-left writing (such is applied in Arabic and Hebrew). It is used by WordPress.[35]
- postcss-assets,[36] postcss-inline-svg[37] and postcss-sprites[38] to work with graphics.
There are a number of tools expanding their functionality by PostCSS. For example, it is PostCSS that the popular bundler Webpack uses to work with CSS.[39]
Criticism
Despite certain plugins having faced criticism,[40] some PostCSS plugins have become de facto standard. For instance, Google recommends using Autoprefixer to solve the problem of browser prefixes in CSS.[41]
The industry opinion of PostCSS is highly positive,[42] it going as far as Sass developers considering PostCSS a good addition to Sass.[43]
The biggest question is whether PostCSS plugins should be the only option to use when making a CSS build system. On the one hand, PreCSS or cssnext can perform many Sass and Less functions,[44] with SugarSS possibly being a good replacement for the minimalistic syntax of Sass and Stylus.[45] On the other hand, some experts, including the PostCSS creator himself, recommend sticking to Sass and Less for legacy projects.[46]
Advantages
- Features. Many PostCSS plugins one of a kind,[47] PostCSS is often used as an addition to Sass and Less.[48]
- Unification. PostCSS plugins cover most CSS building tasks from checking the code for mistakes to minification. As a result, all CSS tools can share the same parser, architecture, and development tools. PostCSS allows for better performance by making all the plugins use the same object tree — in contrast to the common practice of each tool creating one of its own.[12]
- Modules. The user is free in their choice of PostCSS plugins and can switch off the unnecessary ones for faster performance.[49] With different plugins solving the same problems, the user can choose whatever best fits their needs.[50] The PostCSS creator believes that the higher number of plugins compete for the user’s attention, the better they will eventually become.[14]
- Speed. PostCSS is equipped with one of the fastest JS-based CSS parsers.[51] It is up to twenty times faster than Ruby Sass and four times faster than Less in doing basic preprocessing.[52] However, real efficiency highly depends on the number of the plugins installed. In fact, the PostCSS creators themselves have confirmed that modern preprocessors work too fast for a speed up to be noticeable.[53]
Disadvantages
- Difficult to configure. Some developers tend to avoid the burden of choosing plugins and tuning them up to work together.[54] Ready-made plugin sets are only a partial solution to the problem.
- Non-standard syntax. With each project using its own plugin set, a new developer might not understand that the function unknown is related to the unpopular PostCSS plugin.[43] It is recommended to indicate file plugins with postcss-use,[46] but some people find it unnecessary.[55]
- Selectors and values using separate parsers. PostCSS saves CSS selectors and property values as lines without further parsing them. To parse them, plugins have to use extra parsers. The PostCSS team is going to fix this in future versions.[56]
- Sequential processing. With the object tree being able to respond to only one plugin at a time, having a number of plugins might result in lower performance. Besides, there are functions no plugin can process. The PostCSS team is going to fix this in future versions.[57]
History
Born in the course of the Rework project, the idea of modular CSS processing was suggested by TJ Holowaychuk September 1, 2012.[58] February 28, 2013, TJ expressed it in public.[59]
March 14, 2013, Andrey Sitnik’s front-end work for Evil Martians resulted in Autoprefixer, a Rework-based plugin.[60] Initially, the plugin name was rework-vendors.[61]
As Autoprefixer grew, Rework could no longer to meet its needs.[62] September 7, 2013,[63] Andrey Sitnik started to develop PostCSS based on the Rework ideas.[64]
In 3 months, the first PostCSS plugin, grunt-pixrem was released.[65] December 22, 2013, Autoprefixer version 1.0 migrated to PostCSS.[66]
For PostCSS, the primary style focus is alchemy.[67] The project logo represents the philosopher's stone.[68] Major and minor PostCSS versions get their names after the Ars Goetia demons.[69] For instance, version 1.0.0 is called Marquis Decarabia.
The term postprocessor has caused some confusion.[70] The PostCSS team used the term to show that PostCSS was not a template language (preprocessor) but a CSS tool. However, some developers think the term postprocessor would better suit browser tools[40] (for instance, -prefix-free). The situation has become even more complicated after the release of PreCSS. Now, instead of postprocessor, the PostCSS team use the term processor.[71]
References
- ^ Who can release PostCSS to npm
- ^ PostCSS Releases
- ^ License in PostCSS repo
- ^ First article about PostCSS in Tuts+ course
- ^ a b Adding PostCSS commit in Wikipedia repo
- ^ a b Wikimedia Stylelint Config
- ^ a b Improving CSS quality at Facebook and beyond
- ^ PostCSS settings GitHub build tool
- ^ a b Primer Stylelint Config
- ^ CSS preprocessors downloads from npm
- ^ Evil Martians commit in PostCSS repo
- ^ a b What is PostCSS discussion
- ^ PostCSS Deep Dive: Preprocessing with “PreCSS”
- ^ a b Andrey Sitnik - PostCSS: The Future After Sass and LESS
- ^ postcss-loader
- ^ gulp-postcss
- ^ grunt-postcss
- ^ postcss-cli
- ^ Running postcss in the browser
- ^ postcss-less
- ^ postcss-scss
- ^ sugarss
- ^ PostCSS plugins list
- ^ autoprefixer
- ^ The Results of The Ultimate CSS Survey
- ^ css-modules
- ^ css-loader dependencies
- ^ stylelint
- ^ stylefmt
- ^ precss
- ^ cssnext.io
- ^ cssnano.co
- ^ cssnano users list
- ^ rtlcss.com
- ^ RTL CSS generation: Switch from CSSJanus to RTLCSS
- ^ postcss-assets
- ^ postcss-inline-svg
- ^ postcss-sprites
- ^ css-loader sources
- ^ a b The Trouble With Preprocessing Based on Future Specs
- ^ Set Up Your Build Tools
- ^ An Introduction To PostCSS
- ^ a b Extending Sass with PostCSS
- ^ Breaking up with Sass: it’s not you, it’s me
- ^ SugarSS discussion on Meteor forum
- ^ a b dotCSS 2015 - Andrey Sitnik - Fix Global CSS with PostCSS
- ^ PostCSS Mythbusting: Four PostCSS Myths Busted
- ^ Using PostCSS Together with Sass, Stylus, or LESS
- ^ PostCSS performance discussion in Twitter
- ^ PostCSS – Sass Killer or Preprocessing Pretender?
- ^ PostCSS parsers benchmark
- ^ PostCSS preprocessors benchmark
- ^ PostCSS becomes 1.5x faster
- ^ The Sad State of Web Development
- ^ postcss-use downloads
- ^ Integrate value & selector parsing into PostCSS core
- ^ Event based API
- ^ First Rework commit
- ^ Modular CSS preprocessing with rework
- ^ First Autoprefixer commit
- ^ Autoprefixer rename commit
- ^ Facilitate autoprefixer needs
- ^ First PostCSS commit
- ^ PostCSS Second Birthday
- ^ First grunt-pixrem commit
- ^ Autoprefixer release 1.0 “Plus ultra”
- ^ PostCSS website design discussion
- ^ Tweet about PostCSS logo
- ^ Tweet about PostCSS releases
- ^ CSS pre- vs. post-processing
- ^ Tweet about stop using postprocessor word
