Help:Wikipedia: The Missing Manual/Formatting and illustrating articles/Adding images: Difference between revisions
Tag: Reverted |
m Undo |
||
| Line 254: | Line 254: | ||
<pre> |
<pre> |
||
<gallery> |
|||
File:Firstphoto.jpg |
|||
File:Secondphoto.jpg | Caption for second image |
|||
File:Thirdphoto.jpg |
|||
</gallery> |
|||
</pre> |
</pre> |
||
Latest revision as of 21:57, 12 June 2022
| This help page needs to be updated. The reason given is: this manual may contain out of date information, examples or images. Please help update this help page to reflect recent events or newly available information. Relevant discussion may be found on the talk page. (February 2020) |
One of the most striking features of Wikipedia articles is that most articles include at least one image. Editors have added those images, one by one, and now an article without at least one illustration seems incomplete.
This chapter shows you how to upload an image for use in a Wikipedia article. Until you get an image off your computer and onto a server that Wikipedia uses, you can't use that image in an article. This chapter also shows you how to place an image in an article, after you or someone else has uploaded it.
Uploading images
[edit]When it comes to images, less is usually more. A glut of images in an article may make it worse, not better. Don't overwhelm a medium-sized or small article by adding lots of images to it. Focus on uploading images that can support and illustrate the text of an article, not replace that text.
If you do have a bunch of images that you could use for an article, but that you don't intend to use unless the article becomes much larger, you can still upload them. Instead of uploading them to the English Wikipedia (where every uploaded image needs to have a home in an article), you'll upload such images to the Wikimedia Commons, the place where all the 250-plus different language Wikipedias can use it. In fact, this chapter recommends uploading all your images to Commons, whether you immediately put them into articles or not.
Wikimedia Commons holds uploaded media files like photos, diagrams, animations, music, spoken text, video clips and PDFs. You can think of it as a stock media site for Wikipedia and other Wikimedia Foundation projects.
Before you upload
[edit]Before getting to the tutorial on uploading, you need to go through a short checklist. While this list talks about photos, a similar policy applies to other types of images.
- Is the photo you want to upload something you took and thus own? Is it in the public domain, or already licensed as free content by its owner? If it's not any of the above, you can't upload it to Commons. For details, see "Uploading a non-free image".
- Are you willing to give up certain rights for a photo you took yourself, when you upload it? You must agree that, once you upload the photo, anyone can use it for any purpose, including commercially, and you won't get paid. Basically, you must agree to license your photo for use by anyone. All you can ask is that they attribute the photo to you.
- Is the photo of acceptable quality? Is it a file type that Wikipedia can use? (See the box about image formats.)
- Do you have a user account at Commons? If not, get one as described in the next section.
Once the answer to all four questions is "yes," you're ready to upload your image, following the steps in the section about uploading an image to Commons.
Wikipedia and the Wikimedia Commons aren't file-sharing storage sites. If you upload a photo, it must be of the quality and type that would be suitable in an encyclopedia. That means no tiny photos, no blurry photos, and no sets of 47 poses by your dog.
The recommended format for photos is JPEG. Other acceptable formats are SVG, PNG, JPEG, XCF (GIMP), SXD (OpenOffice.org 1.x), and (since March 2009) TIFF files.
Most images on Wikipedia are JPEGs, which is the default setting on most digital cameras.
Creating a user account at Commons
[edit]Images at Wikimedia Commons are available to all Wikipedias, not just the English one. Images at Commons don't have to actually be used in an article. They are there because they could be used in an article. You can take useful photos, upload them, and come back later to use them. Or not—they're still available to every other editor at the different language Wikipedias.
To upload images to Commons, you need to log in. Commons uses the same accounts as Wikipedia. Hence, if you are already logged in to Wikipedia, to get started on Commons just go to https://commons.wikimedia.org/. You are logged in as soon as the page loads.
As with the English Wikipedia, you have the option of creating user pages. If you have an account only for the purpose of uploading images, you probably won't want to bother. But if you do want to, the process is exactly the same as at Wikipedia; Commons runs on the same MediaWiki software.
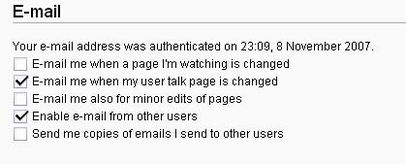
The standard setting in your user preferences at Commons is "E-mail me when my user talk page is changed" (Figure 15-1). Keep it turned on. That way, you don't have to log in periodically to check for notifications—for example, that there was a problem with an image you uploaded. Instead, you can just assume that no news in your email inbox is good news. If you use your watchlist on Commons, you might also want to turn on the "E-mail me when a page on my watchlist is changed" option.

Always upload the highest resolution version of your image, keeping within Commons' 100MB limit. A high-resolution image makes it easier for other editors to crop a photo, if needed. (Or, if you have the tools and time, you can do so before uploading.) Plus, as computer screens continue to increase in size, viewing larger images is becoming more common. Don't worry about the space your photo will take up in the article—that's controlled by displaying a smaller, thumbnail version and letting readers choose their preferred image sizes.
Images should be free from distortion, watermarks, credits, and anything else that would hamper their free use. If you create an image that contains text that you added, you should also upload a version without any text, so projects in other languages can use the image.
For a number of specific suggestions about image quality, see the page Wikipedia:How to improve image quality (shortcut: WP:HIIQ). You'll also find JPEG tips in a section of the guideline Wikipedia:Preparing images for upload (shortcut: WP:PIFU).
Uploading an image to Commons
[edit]Once you've gone through the checklist in the section about pre-upload checks to determine whether you can use an image in Wikipedia, and you've got your Commons user account, you're ready to upload an image.
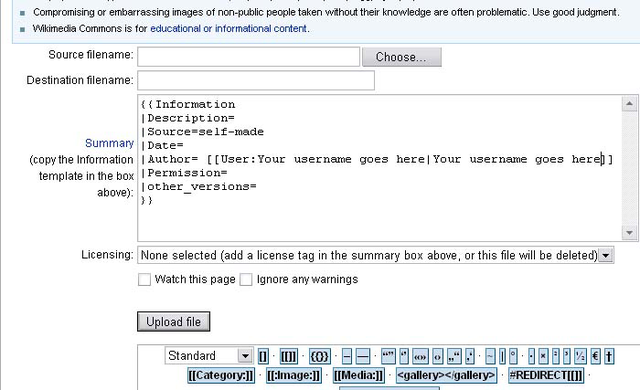
These steps assume that you're uploading for the first time, and that it's a photo you took yourself. After you have more experience, you can skip to the upload form (see the bottom of Figure 15-2). Here's the step-by-step process.
1. Once you've logged into your Commons account, click the "Upload file" link on the left side of the screen.
- It's the first link in the "participate" set of links. You'll see the initial screen in the upload process (Figure 15-2).

2. Click the link on the line, "It is entirely my own work".
- The page you see has a number of sections at the top (steps 1 to 3, and "Other tips"). You're welcome to read them, but it's also okay to start at the bottom of the page (Figure 15-3), where you fill out the required information for the upload.
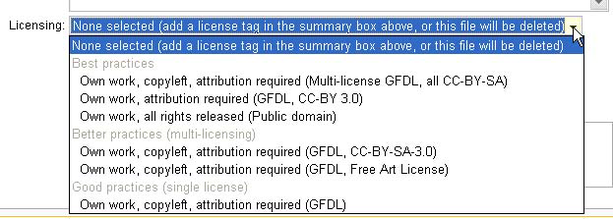
- For copyrights, only two things count: the source and the license. You've already specified a source (you took the photo); next, you need to specify the second. Figure 15-4 shows your choices.


3. Select "Own work, all rights released (Public domain)."
- Whatever you pick, you'll see an explanation immediately below the box with the license choice (Figure 15-5). This explanation will also appear on the image page after completing the upload, so anyone wanting to re-use your image knows the rules that apply. The license you choose doesn't affect the rest of the upload process.
- "Public domain" means that anyone can use the image however they like without restriction. If you want re-users of your image to attribute it to you, pick one of the other five options. If you're unsure about licensing, just click each one and read the explanations.
- Note that the available license options are different depending on what you selected at step 2. For your own work, you only see the options that are relevant to your own work.

4. Click the "Choose" button to the right of the "Source filename" field.
- Up pops a file selection dialog box for you to navigate to the image on your computer.
5. Double-click the file name.
- The text field displays the full path to the file on your computer. Figure 15-6 shows an example.

6. Change the "Destination filename" from whatever was put automatically into the field (see Figure 15-6) to something that describes the image.
7. The name you type becomes the name of the image page after you've finished uploading your photo. Make sure it ends with the correct suffix, such as ".jpg," to match the actual file type. (See the box about image types for what file types are acceptable, if you're not uploading a JPEG file.)
Short or cryptic names for images make them a lot harder to find and use. If you use a short name, or the default filename from your camera (like DSC123456.jpg), it's much more likely that someone else will later upload an image with exactly the same name, and that will overwrite what you uploaded. Or, if you're uploading to Commons with the intent to add an image to the English Wikipedia, you'll discover that an image file with the name you picked already exists on Wikipedia, so you can't use the one at Commons.
The best image name is a fairly long description. A bonus of using such a name is that you can copy and paste it into the Description field for the image, saving yourself some typing. (The maximum file name length is around 250 characters, but you won't need a name that long.)
Finally, the image name you use has to have a three-letter extension, such as .jpg or .svg. The extension must match the actual file type, or the photo won't display correctly. That makes image pages different from regular pages (articles, talk pages, portals, categories, and so on), which don't have a suffix. If you forget the extension, you're going to have to upload the photo again. Lowercase extensions, such as .jpg, are preferred over uppercase, like .JPG, though both work. Note that Commons (and other MediaWiki websites) considers them two totally different files.
8. Next is the large Summary field, which has already been partially filled out to indicate what is needed. You just add information to two parts. The information you enter here will appear on the image page.
- For Description, copy what you put into the Destination filename field, since that should have been descriptive, and then elaborate on that a bit, if you want to. You're creating some searchable text here, so don't be reluctant to go into detail. For example, if the photo was taken from another building, or if there is something unusual in the photo, mention that in the description.
- For Date, type the date the photo was actually taken. (The Permission information is for licensing; since you've selected a license using the pull-down menu, leave this field blank.)
- At this point, the page should look something like Figure 15-7.

If you chose a license that requires re-users of the image to give attribution to its creator, then the Author field is important: it tells people who they should credit for the image. For your own work, Author is already filled in with your user name, so you don't need to change it. If someone else has given you permission to upload their work, you'll need to put their name here instead.
9. Below the licensing information (scroll down as needed) you'll see the "Upload file" button. Click that.
- You'll see something like Figure 15-8.

At this point, you're done uploading. But it's very helpful to add some categories to the photo, so others can find it more easily. To do so, see the next section.
The process of uploading someone else's work (with their permission, of course) is similar to uploading your own work. There is one important extra step, though: After uploading, you must e-mail a statement to Wikimedia Commons from the image's author, where the author states the license they want to use. Though you selected the license during the upload, for legal reasons Wikimedia need a message from the image's creator to confirm the license.
For information on this process, see the page Commons:OTRS on Wikimedia Commons.
Adding categories to an image page at Commons
[edit]At Commons, you can add categories to an image page to help other editors find the page (for example, for a different language Wikipedia). These steps continue with the same image from the previous tutorial:
1. Click the "find categories" tab at the top of the image page.
- You arrive at a page labeled CommonSense, which is a search tool. It's preloaded with the image page name, and it's already done an initial search on that name. That initial search failed. So you'll want to enter some keywords, as shown in Figure 15-9.

2. With keywords entered, click the Find Categories button.
- The search results appear at the bottom of the page, with text ready to be copied and pasted into an image page to the right of the categories, at the bottom. (Figure 15-10.)
- After expanding categories as needed, and looking for the most applicable subcategories, you're ready to add categories. (For more on finding good categories, see the section about finding categories.)

3. Back at the image page (Figure 15-8), click the "edit" tab, scroll down to the bottom of the page, and copy or type the category or categories you've decided fit the photo.
- See Figure 15-11 for an example.

4. Once you've entered the category you want, add an edit summary, like Adding categories.
5. Click the "Show preview" button.
- Go down to the very bottom of the screen to make sure all the category links are blue, not red (if any are red, you mistyped something).
6. When all looks well, click the "Publish changes" button to make your change take effect.
Renaming, replacing, or moving an image
[edit]Renaming an image
[edit]Only Commons administrators can change the name of an image page. If you get it wrong—for example, you forgot the extension (like ".jpg"), or you used a non-descriptive name that already existed on Wikipedia (blocking you from using the image you uploaded to Commons)—then you need to request that the file be renamed.
Images on Commons can be freely reused by anyone, including websites not owned by Wikimedia. Hence, renaming an image that has been around for a while can break links on other websites, as well as on Wikipedia and its sister projects. Because of this, images can only be renamed for one of the few reasons listed in the Commons:File renaming guideline (shortcut: COM:FR). Renames requested by the person who uploaded the file are allowed by this guideline, but read through the other reasons in the guideline if you want an image uploaded by someone else to be renamed.
Once you've checked that your rename is for an allowed reason, you can turn to the next step: nominating the image to be renamed. Here's the process:
- Edit the image page, adding the following template at the top of the edit box:
{{rename|newname.ext|reason}}, where newname.ext is the new name you want for the image, and reason explains why you want it renamed. - Add an edit summary, being sure to mention "rename" and a summary of your reason for the rename. For example, you could enter "Request rename to something more meaningful" if you are renaming a file that previously had a default meaningless name like "DSC_1234.jpg".
- Preview the page, and then save it.
- Your rename request will appear in a message box beneath the image on the image page. The image itself isn't shown when previewing however, so the rename message box will be at the top on the preview.
Once you complete these steps, you're done. Check back in a day or so, to see if the image has been renamed. If not, check the talk page and the page history to see if the editor who declined the request gave a reason. They might also have put an explanation on your own talk page.
Replacing an image
[edit]If you want to replace an image (you just found another photo of the same thing that's much better than the one you uploaded, for example), simply upload it with the same name as the original image. The system asks if you're sure you want to overwrite the old image; confirm that you do.
Moving an image from Wikipedia to Commons
[edit]There's no automatic way to move an image from Wikipedia to Commons. The standard way is to download the image to your computer (often right-clicking the image gives you this option), and then upload it to Commons. This procedure gives you a chance to give the image a better (longer, more descriptive) name. If you do change the name, remember to change all links to that image in Wikipedia articles to point to the new image at Commons, not to the old image.
Finding images
[edit]If you want an image for an article and aren't in a position to take a photo to create that image, you have a number of options:
- Look through the more than two million images and other media files at Wikimedia Commons. Since Commons is simply a repository for images for various Wikimedia Foundation projects, including Wikipedia, it's not surprising that its category system is displayed on its main page.
- Search the Web, including Commons, Flickr, and other language Wikipedias, using the Free Image Search Tool (FIST), at http://tools.wikimedia.de/~magnus/fist.php. This tool was specifically developed to look for free images for Wikipedia articles. It also lets you replace non-free and placeholder images.
- Review the lists of places that have free or public domain images, to see if one seems like a good candidate for what you're looking for. See the pages Wikipedia:Free image resources (shortcut: WP:FIR) and Wikipedia:Public domain image resources (shortcut: WP:PDIR).
- Place a request for an image in the article itself. For details, see the page Wikipedia:Image placeholders (shortcut WP:UPPI). This method adds a generic image of a male or female person to the article.
- You can post a request at Wikipedia:Requested pictures (shortcut: WP:RP).
For even more information, see the page Wikipedia:Finding images tutorial (shortcut: WP:FIT).
Placing an image in an article
[edit]Once you've uploaded an image to Commons, adding it to a Wikipedia article is very simple. You just go to the article, click "edit this page," decide where you want the image to be, and type a link to the image page. It'll look something like this: [[File:Nameofimage.ext|some other optional stuff]]. (More on the "other optional stuff" in a moment.) Add an edit summary, do a quick preview, and save the page.
The software assumes that the image name you add to an article refers to one at the English Wikipedia, if one exists there. If the English Wikipedia doesn't have an image with that name, the software looks at Commons. That's another good reason to name an image at Commons in such detail that it's unlikely you'll accidentally choose one that already exists at the English Wikipedia. (No, the software won't warn you.)
Image licenses often require that the author of the image is attributed whenever the image is used. Though this is an important consideration for people that re-use the images outside of Wikipedia, you don't need to worry about this in articles. The software that runs Wikipedia automatically links an image to its image page, allowing any reader to click the image to see its author and license. This satisfies the attribution requirements of image licenses allowed on Wikipedia.
Location
[edit]When there is more than one image in an article, spread the images evenly within that article. Each image should be relevant to the section it is in, and normally there should be only one image per section.
For accessibility and other reasons, you should put an image inside the section it belongs to, after any "Main" or "See also" template at the top of the section. The more general rule is to put an image immediately above the paragraph of text to which it most closely belongs. It's certainly okay to have text following the image, within the section where it's placed.
Multiple images within a single section, while not forbidden, can cause problems, particularly if the section is short. In particular, don't place an image on the left side of a section and a second image directly opposite, on the right side. For some readers, this squeezes text into a tiny column between the two images. On some computer screens the images may even overlap. (Even if you know how to use special parameters in the image links to force blank space between the images to avoid squeezing the text, don't do it. The blank text looks terrible on larger computer screens.)
Some editors prefer to put all images on the right side of an article, aligned with any info boxes. Other editors prefer them to be evenly alternated between left and right (for example, one image on the left in one section, and the next image, in a following section, on the right). Either approach is acceptable, but don't get into ownership issues over the arrangement of images—aesthetic judgments are inherently subjective, and not worth fighting about.
You control the alignment of images by typing instructions into the wikitext for the link. The next section tells all.
Size, alignment, and caption
[edit]Once you decide in what section you want an image to appear, and where within that section, you simply place a link to the image within the wikitext. At its simplest, this would be [[File:Nameofimage.ext]]. But you almost never find such a simple image link in an article, because it plops the image, at full size, wherever the image link appears in the wikitext, even if that's in the middle of the screen. Nor, with this simple link, will text flow around the image. So don't create image links like this one, and if you see one, fix it.
The way that you control how an image appears is to specify various options. Here's a common specification: [[File:Nameofimage.ext | thumb | 200px | right | caption text]]. Here's what the details of the options mean:
- thumb. Displays the image as a small thumbnail. The image isn't shown full size (the reader can click the image to get to a full-size version). The image has a gray frame around it and a caption (if you specify one as described in the fourth bullet).
- 200px. Determines the width of the thumbnail image in pixels. On a screen with 600 by 800 pixel resolution, 200px means that the photo takes up one-quarter of the width of the screen. If you don't specify a size, the default is 220 pixels (prior to April 2010, it was 180 pixels). Wikipedia:Extended image syntax (shortcut WP:EIS) recommends not specifying a size, so that the reader's preferences determine whether the displayed size is 180 pixels or something larger or smaller.
- right, left. The image appears all the way to the right (left) of the screen. Right is the default setting, so you don't have to type it if you don't want to.
- caption text. The caption should provide useful information. In an article about New York City, for example, an image with the caption "New York City" isn't helpful, while something like "Panorama from the top of the Empire State Building" is much more useful. (You'll find great advice about writing captions at the guideline Wikipedia:Captions; the shortcut is WP:CAP.)
- Caption text always comes last in an image link. All the other options (thumb or no, size, align right or left) can be in any sequence. And the caption must start with a capital letter.
For more image syntax, see the pages Help:Images and other uploaded files (shortcut: H:IOUF) and Wikipedia:Picture tutorial (shortcut: WP:PIC).
Galleries
[edit]In some articles, a lot of images are useful—for example, the article Great Wall of China. But you don't want to put images into sections where they don't really belong just because that's the only place you can think of. Instead, you can put a gallery at the end of an article, with lots of images for the reader to see. That way, the images don't get in the way of the content of the article, but they're available to the reader.
The wikicode for creating a standard gallery is very simple; here's an example with three images (and made-up image filenames):
<gallery> File:Firstphoto.jpg File:Secondphoto.jpg | Caption for second image File:Thirdphoto.jpg </gallery>
You can have captions on all images, of course, and aren't limited to JPEG images. The page Wikipedia:Gallery tag (shortcut: WP:GALLERY) has full details.
Questions or problems with images
[edit]Sometimes you want to mention an image on an article talk page, or at a discussion page such as the Village Pump. If you type [[File:imagename.jpg]], you insert the image itself onto that talk page, not a link to the image page, as you wanted. Displayed images don't belong on talk pages. To create a link to the image page instead, type a colon just after the first two square brackets, so the link looks like this: [[:File:imagename.jpg]]. Then those interested in actually seeing the image can click the link.
If you find an image that you think has copyright problems, you should:
- Remove all links to the image from articles, making sure your edit summary mentions copyright issues. (You can find all uses of the image by going to the image page and clicking, in the left margin, "What links here.")
- Post a note at the user talk page of the editor who uploaded the image, mentioning your concerns. You may be able to resolve the issue at that point.
- If the editor who uploaded the image disagrees with your assessment, and you remain convinced there is a copyright problem, list the image at the page Wikipedia:Copyright problems (shortcut: WP:CP).
- If you get no response from the editor in a reasonable amount of time (say, a week), post the {{ifd}} template on the image page, save the change, and then follow the link "How to list a file for deletion" in order to list the file for deletion.
Uploading a non-free image
[edit]In March 2007, the Board of Trustees of the Wikimedia Foundation passed a policy (see https://wikimediafoundation.org/wiki/Resolution:Licensing_policy) banning future uploads of any media unless the media is licensed as free content. Free content is any work that doesn't require permission or payment for any use, including commercial. At most, free content requires attribution: crediting the person who created the image. Free content also has no restrictions on redistribution of the image by others.
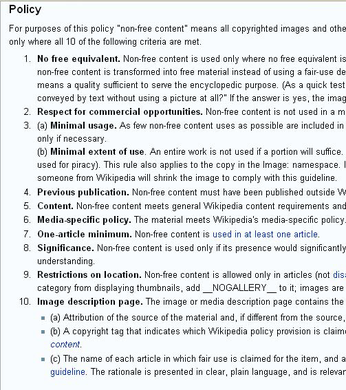
The Foundation's resolution allows exceptions only as provided by a project-specific exemption policy. That policy for the English Wikipedia is Wikipedia:Non-free content criteria (shortcut: WP:NFCC). It sets out a list of 10 criteria for copyrighted images and other media files that lack a free content license (see Figure 15-12). You may use such media only where all ten of the criteria are met. Otherwise, as explained in the section about pre-upload checks, the images you upload must be your own work, or in the public domain, or licensed as free content by their owner.

The Foundation's policy is especially strict about images of living people: An exemption policy must not allow non-free material when freely licensed pictures are readily available, as is almost always the case for celebrities, politicians, and other notable people.
Wikipedia takes copyright issues seriously. Almost every day, at least 1500 images are deleted (see Figure 15-13). Some are deleted because they're orphans—Wikipedia isn't a file-sharing service. Some are deleted because the image was uploaded to Commons and now isn't needed at Wikipedia. Many, if not the majority, have copyright issues.

The graph shows that beginning in the second half of 2007 there has been essentially no net addition of images to Wikipedia. In other words, as many photos are being removed as added. That's certainly due to Commons: Either images are being uploaded directly there, or images that were at Wikipedia are being uploaded to Commons and then deleted at Wikipedia.
Implementation of the Wikipedia policy on non-free content criteria is discussed in the guideline Wikipedia:Non-free content (shortcut: WP:NFC). If you're thinking about uploading a "fair use" image (one you didn't create, isn't in the public domain, and hasn't been released as free content by the owner), read this guideline first.
If after reading the guidelines you have decided to upload the image, go to Wikipedia:Upload (shortcut:WP:UL) and follow the directions there. Before you upload, make sure that one or more articles will use your image. One way to ensure this is to start editing a page, add the image under the filename you will upload the image under, then save as soon as the image is uploaded. If the image is removed from all articles, you will shortly receive a notice from a bot warning you about an "orphan non-free image." In that case, re-add the image to the article and then discuss the image on the article's talk page.
As mentioned at the beginning of this chapter, an image doesn't have to be a photo. It could be a map, an illustration, a graphic, or even an animated gif. The SVG format is preferred for drawings and line-art illustration. The PNG format is preferred for non-vector graphic iconic images, including screenshots. The GIF format is used for animations, but not for static images.
If you're interested in using these file types, here are some places at Wikipedia that you can get more information:
Maps:
- Wikipedia:WikiProject Maps (shortcut: WP:WPMAP)
- Two pages at Meta: http://meta.wikimedia.org/wiki/Maps and http://meta.wikimedia.org/wiki/Wikimaps
Graphics and illustrations:
- Wikipedia:Graphics tutorials
- Wikipedia:Preparing images for upload (shortcut: WP:PIFU)
- Wikipedia:How to create graphs for Wikipedia articles
- Wikipedia:Graphic Lab
- Wikipedia:WikiProject Illustration
You can also upload other types of media besides images: audio and video files. Because of licensing issues, the file formats acceptable for uploads are very limited:
- For sound: Ogg (using FLAC, Speex, or Vorbis codecs), WAV (PCM encoded), FLAC (without container) or MIDI (with extension
.mid). Ogg Vorbis for general application or FLAC for lossless audio encoding are preferred. - For video: Ogg (using Theora codec), WebM
If audio or video files interest you, here are some places at Wikipedia where you can get further information:
- Wikipedia:Media
- Wikipedia:Media help (shortcut: WP:MH)
- Wikipedia:Free sound resources (shortcut: WP:FSR)
