Italic type
This article needs additional citations for verification. (June 2006) |
In typography, italic type (Template:Pron-en or /aɪˈtælɪk/) refers to cursive typefaces based on a stylized form of calligraphic handwriting. The influence from calligraphy can be seen in their usual slight slanting to the right. Different glyph shapes from roman type are also usually used—another influence from calligraphy. It is distinct therefore from oblique type, in which the font is merely distorted into a slanted orientation. However, uppercase letters are often oblique type or swash capitals rather than true italics.
This style is called "italic" for historic reasons. Calligraphic typefaces started to be designed in Italy, for chancery purposes. Ludovico Arrighi and Aldus Manutius (both between the 15th and 16th centuries) were the main type designers involved in this process at the time.
[[
Link title
link title<SASAKTAN KITA>
Examples
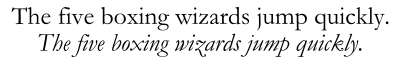
An example of normal (roman) and true italics text:

The same example, as oblique text:

Some examples of possible differences between roman and italic type, besides the slant, are below. The transformations from roman to italics are illustrated.
 a "round" or one-storey a (also known as Latin alpha[citation needed]),
a "round" or one-storey a (also known as Latin alpha[citation needed]), an e whose bowl is curved rather than pointed,
an e whose bowl is curved rather than pointed, an f with a tail (known as a descender),
an f with a tail (known as a descender), a k with a looped bowl, a k with a ball terminal,
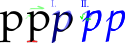
a k with a looped bowl, a k with a ball terminal, a p with an intersection at the stem (ascender),
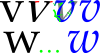
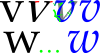
a p with an intersection at the stem (ascender), a v and w with swashes and curved bottoms,
a v and w with swashes and curved bottoms, and a z with the stress on the horizontal strokes as opposed to the diagonal vertical one.
and a z with the stress on the horizontal strokes as opposed to the diagonal vertical one.
None of these differences are required in an italic; some, like the p variant, don't show up in the majority of italic fonts, while others, like the a and f variants, are in almost every italic. Other common differences include:
- Double-loop g replaced by single-loop version.
- Different closing height where the forked stroke intersects with the stem (eg: a, b, d, g, p, q, r, þ).
- Bracketed serifs (if any) replaced by hooked serifs.
- Tail of Q replaced by tilde (as in, for example, the Garamond typeface).
Less common differences include a descender on the z and a ball on the finishing stroke of an h, which curves back to resemble a b somewhat. Sometimes the w is of a form taken from old German typefaces, in which the left half is of the same form as the n and the right half is of the same form as the v in the same typeface. There also exist specialized ligatures for italics, such as a curl atop the s which reaches the ascender of the p in sp.
In addition to these differences in shape of letters, italic lowercases usually lack serifs at the bottoms of strokes, since a pen would bounce up to continue the action of writing. Instead they usually have one-sided serifs that curve up on the outstroke (contrast the flat two-sided serifs of a roman font). One uncommon exception to this is Hermann Zapf's Melior. (Its outstroke serifs are one-sided, but they don't curve up.)
Outside the regular alphabet, there are other italic types for symbols:
- Ampersand resembles eTil ligature more than the Roman version (eg: ITC Garamond)
- Question mark resembles a reversed Latin S.
- Asterisk is rotated instead of slanted (eg: Bookman Old Style, ITC Garamond).
Usage
When to use
- Emphasis: "Smith wasn't the only guilty party, it's true."
- The titles of works that stand by themselves, such as books or newspapers: "He wrote his thesis on The Scarlet Letter." Works that appear within larger works, such as short stories, poems, or newspaper articles, are not italicized, but merely set off in quotation marks.
- The names of ships: "The Queen Mary sailed last night."
- Foreign words, including the Latin binary nomenclature in the taxonomy of living organisms: "A splendid coq au vin was served"; "Homo sapiens".
- Using a word as an example of a word rather than for its semantic content (see use-mention distinction): "The word the is an article."
- Using a letter or number mentioned as itself:
- John was annoyed; they had forgotten the h in his name once again.
- When she saw her name beside the 1 on the rankings, she finally had proof that she was the best.
- Using a letter or number mentioned as itself:
- Introducing or defining terms, especially technical terms or those used in an unusual or different way:[1] "Freudian psychology is based on the ego, the super-ego, and the id."; "An even number is one that is a multiple of 2."
- Sometimes in novels to indicate a character's thought process: "This can't be happening, thought Mary."
- Letters in algebra, when word processed, are conventionally written in italic type.
- Symbols for physical quantities and other mathematical constants: "The speed of light, c, is approximately equal to 3.00×108 m s-1."
Alternative representations
Oblique type
Oblique type (or slanted, sloped) is roman type which is optically skewed, but lacking the individual letter forms and cursive accoutrements of true italics.
In many computing interfaces, the text leaning effect is called Italic, whether or not an italic font is used to render the text. The start of this confusion possibly appeared when Adrian Frutiger named the slanted versions of his typefaces Univers and Frutiger as italic. In the case of Univers, only Univers 65 Bold has an italic-named counterpart. Since then, many font families, primarily sans-serif fonts, have called the oblique fonts italic. Although updated version of those font families begin to incorporate italic features, some font families, such as Avenir Next, Linotype Univers, Neue Helvetica, do not.
Although oblique font can be generated by simply tilting base font, some designers use optical correction to correct the distorted curves introduced by the tilting alone. In addition, the tilting angle used by GUI may be different than the oblique or italic font. Some font families even have fonts in both italic and oblique variants, regardless of the presence of italic type. In addition, the oblique font can have different tilting angle from the italic font. For example, Univers 65 Bold Oblique has a smaller leaning angle than the Univers 66 Bold Italic.
Italics within italics
If something within a run of italics needs to be italicized itself, the type is switched back to non-italicized (roman) type: "I think The Scarlet Letter had a chapter about that, thought Mary." In this example, we have a title ("The Scarlet Letter") within an italicized thought process and therefore this title is non-italicized. It is followed by the main narrative that is outside both. It is also non-italicized and therefore not obviously separated from the former. The reader must find additional criteria to distinguish between these. Here, apart from using the attribute of italic–non-italic styles, the title also employs the attribute of capitalization.
Left-leaning italics
In certain Arabic fonts (eg: Adobe Arabic, Boutros Ads), the italic font has the top of the letter leaning to the left, instead of leaning to the right. Some font families, such as Venus, Roemisch, Topografische Zahlentafel, include left leaning fonts and letters designed for German cartographic map production, even though they do not support Arabic characters.
Upright italics
Fonts such as Jan van Krimpen’s Romanée, Eric Gill’s Joanna and Martin Majoor’s FF Seria have italic fonts that only have cursive designs, but not the leans typically associated with italic types.
Parentheses
The Chicago Manual of Style suggests that to avoid problems such as overlapping and unequally spaced characters, parentheses and brackets surrounding text that begins and ends in italic or oblique type should also be italicized (as in this example). An exception to this rule applies when only one end of the parenthetical is italicized (in which case roman type is preferred, as on the right of this example).
Substitutes
In media where italicization is not possible, alternatives are used as substitutes:
- In typewritten or handwritten text, underlining is typically used.
- In plain-text computer files, including e-mail communication, italicized words are often indicated by surrounding them with slashes or other matched delimiters. For example:
- I was /really/ annoyed.
- They >completely< forgot me!
- I had _nothing_ to do with it. (Commonly indicates underline.)
- It was *absolutely* horrible. (Commonly indicates bold.)
- Where the italics do not indicate emphasis, but are marking a title or where a word is being mentioned or defined as a direct object, quotation marks may be substituted:
- The word "the" is an article.
- The term "even number" refers to a number that is a multiple of 2.
- The story "A Sound of Thunder" was written by Ray Bradbury.
Web pages
In HTML, the i element is used to produce italic (or oblique) text. When the author wants to indicate emphasized text, modern Web standards recommend using the em element, because it conveys that the content is to be emphasized, even if it can't be displayed in italics. Conversely, if the italics are purely ornamental rather than meaningful, then semantic markup practices would dictate that the author use the Cascading Style Sheets declaration font-style: italic; along with an appropriate, semantic class name instead of an i or em element.
References
External links
- The Uses of Italic A Primer of Information Regarding the Origin and Uses of Italic Letters by Frederick W. Hamilton
- Capital Community College Foundation
- I. M. MILLS and W. V. METANOMSKI; On the use of italic and roman fonts for symbols in scientific text; IUPAC Interdivisional Committee on Nomenclature and Symbols; December 1999.