Flowchart

A flowchart is a type of diagram that represents a workflow or process. A flowchart can also be defined as a diagrammatic representation of an algorithm, a step-by-step approach to solving a task.
The flowchart shows the steps as boxes of various kinds, and their order by connecting the boxes with arrows. This diagrammatic representation illustrates a solution model to a given problem. Flowcharts are used in analyzing, designing, documenting or managing a process or program in various fields.[1]
Overview
[edit]
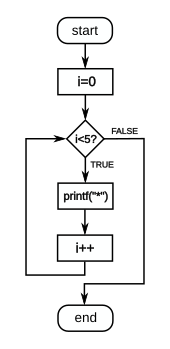
for(i=0;i<5;i++)
printf("*");
The loop will cause five asterisks to be printed.Flowcharts are used to design and document simple processes or programs. Like other types of diagrams, they help visualize the process. Two of the many benefits are flaws and bottlenecks may become apparent. Flowcharts typically use the following main symbols:
- A process step, usually called an activity, is denoted by a rectangular box.
- A decision is usually denoted by a diamond.
A flowchart is described as "cross-functional" when the chart is divided into different vertical or horizontal parts, to describe the control of different organizational units. A symbol appearing in a particular part is within the control of that organizational unit. A cross-functional flowchart allows the author to correctly locate the responsibility for performing an action or making a decision, and to show the responsibility of each organizational unit for different parts of a single process.
Flowcharts represent certain aspects of processes and are usually complemented by other types of diagram. For instance, Kaoru Ishikawa defined the flowchart as one of the seven basic tools of quality control, next to the histogram, Pareto chart, check sheet, control chart, cause-and-effect diagram, and the scatter diagram. Similarly, in UML, a standard concept-modeling notation used in software development, the activity diagram, which is a type of flowchart, is just one of many different diagram types.
Nassi-Shneiderman diagrams and Drakon-charts are an alternative notation for process flow.
Common alternative names include: flow chart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably.
The underlying graph structure of a flowchart is a flow graph, which abstracts away node types, their contents and other ancillary information.
History
[edit]The first structured method for documenting process flow, the "flow process chart", was introduced by Frank and Lillian Gilbreth in the presentation "Process Charts: First Steps in Finding the One Best Way to do Work", to members of the American Society of Mechanical Engineers (ASME) in 1921.[2] The Gilbreths' tools quickly found their way into industrial engineering curricula. In the early 1930s, an industrial engineer, Allan H. Mogensen began to train business people in the use of some of the tools of industrial engineering at his Work Simplification Conferences in Lake Placid, New York.
Art Spinanger, a 1944 graduate of Mogensen's class, took the tools back to Procter and Gamble where he developed their Deliberate Methods Change Program. Ben S. Graham, another 1944 graduate, Director of Formcraft Engineering at Standard Register Industrial, applied the flow process chart to information processing with his development of the multi-flow process chart, to present multiple documents and their relationships.[3] In 1947, ASME adopted a symbol set derived from Gilbreth's original work as the "ASME Standard: Operation and Flow Process Charts."[4]
Douglas Hartree in 1949 explained that Herman Goldstine and John von Neumann had developed a flowchart (originally, diagram) to plan computer programs.[5] His contemporary account was endorsed by IBM engineers[6] and by Goldstine's personal recollections.[7] The original programming flowcharts of Goldstine and von Neumann can be found in their unpublished report, "Planning and coding of problems for an electronic computing instrument, Part II, Volume 1" (1947), which is reproduced in von Neumann's collected works.[8]
The flowchart became a popular tool for describing computer algorithms, but its popularity decreased in the 1970s, when interactive computer terminals and third-generation programming languages became common tools for computer programming, since algorithms can be expressed more concisely as source code in such languages. Often pseudo-code is used, which uses the common idioms of such languages without strictly adhering to the details of a particular one. Also, flowcharts are not well-suited for new programming techniques such as recursive programming.
Nevertheless, flowcharts were still used in the early 21st century for describing computer algorithms.[9] Some techniques such as UML activity diagrams and Drakon-charts can be considered to be extensions of the flowchart.
Types
[edit]
Sterneckert (2003) suggested that flowcharts can be modeled from the perspective of different user groups (such as managers, system analysts and clerks), and that there are four general types:[10]
- Document flowcharts, showing controls over a document-flow through a system
- Data flowcharts, showing controls over a data-flow in a system
- System flowcharts, showing controls at a physical or resource level
- Program flowchart, showing the controls in a program within a system
Notice that every type of flowchart focuses on some kind of control, rather than on the particular flow itself.[10]
However, there are some different classifications. For example, Andrew Veronis (1978) named three basic types of flowcharts: the system flowchart, the general flowchart, and the detailed flowchart.[11] That same year Marilyn Bohl (1978) stated "in practice, two kinds of flowcharts are used in solution planning: system flowcharts and program flowcharts...".[12] More recently, Mark A. Fryman (2001) identified more differences: "Decision flowcharts, logic flowcharts, systems flowcharts, product flowcharts, and process flowcharts are just a few of the different types of flowcharts that are used in business and government".[13]
In addition, many diagram techniques are similar to flowcharts but carry a different name, such as UML activity diagrams.
Reversible flowcharts[14] represent a paradigm in computing that focuses on the reversibility of computational processes. Unlike traditional computing models, where operations are often irreversible, reversible flowcharts ensure that any atomic computational step can be reversed. Reversible flowcharts are shown to be as expressive as reversible Turing machines, and are a theoretical foundation for structured reversible programming and energy-efficient reversible computing systems.[15]
Building blocks
[edit]Common symbols
[edit]The American National Standards Institute (ANSI) set standards for flowcharts and their symbols in the 1960s.[16] The International Organization for Standardization (ISO) adopted the ANSI symbols in 1970.[17] The current standard, ISO 5807, was published in 1985 and last reviewed in 2019.[18] Generally, flowcharts flow from top to bottom and left to right.[19]
| ANSI/ISO Shape | Name | Description |
|---|---|---|
| Flowline (Arrowhead)[17] | Shows the process's order of operation. A line coming from one symbol and pointing at another.[16] Arrowheads are added if the flow is not the standard top-to-bottom, left-to right.[17] | |

|
Terminal[16] | Indicates the beginning and ending of a program or sub-process. Represented as a stadium,[16] oval or rounded (fillet) rectangle. They usually contain the word "Start" or "End", or another phrase signaling the start or end of a process, such as "submit inquiry" or "receive product". |

|
Process[17] | Represents a set of operations that changes value, form, or location of data. Represented as a rectangle.[17] |

|
Decision[17] | Shows a conditional operation that determines which one of the two paths the program will take.[16] The operation is commonly a yes/no question or true/false test. Represented as a diamond (rhombus).[17] |

|
Input/Output[17] | Indicates the process of inputting and outputting data,[17] as in entering data or displaying results. Represented as a rhomboid.[16] |

|
Annotation[16] (Comment)[17] | Indicating additional information about a step in the program. Represented as an open rectangle with a dashed or solid line connecting it to the corresponding symbol in the flowchart.[17] |

|
Predefined Process[16] | Shows named process which is defined elsewhere. Represented as a rectangle with double-struck vertical edges.[16] |

|
On-page Connector[16] | Pairs of labeled connectors replace long or confusing lines on a flowchart page. Represented by a small circle with a letter inside.[16][20] |
| Off-page Connector[16] | A labeled connector for use when the target is on another page. Represented as a home plate-shaped pentagon.[16][20] |
Other symbols
[edit]The ANSI/ISO standards include symbols beyond the basic shapes. Some are:[19][20]
| Shape | Name | Description |
|---|---|---|

|
Data File or Database | Data represented by a cylinder symbolizing a disk drive. |
| Document | Single documents represented as a rectangle with a wavy base. | |
| Multiple documents represented as a stack of rectangles with wavy bases. | ||
| Manual operation | Represented by a trapezoid with the longest parallel side at the top, to represent an operation or adjustment to process that can only be made manually. | |
| Manual input | Represented by quadrilateral, with the top irregularly sloping up from left to right, like the side view of a keyboard. | |
| Preparation or Initialization | Represented by an elongated hexagon, originally used for steps like setting a switch or initializing a routine. |
Parallel processing
[edit]- Parallel Mode is represented by two horizontal lines at the beginning or ending of simultaneous operations[19]
For parallel and concurrent processing the Parallel Mode horizontal lines[21] or a horizontal bar[22] indicate the start or end of a section of processes that can be done independently:
- At a fork, the process creates one or more additional processes, indicated by a bar with one incoming path and two or more outgoing paths.
- At a join, two or more processes continue as a single process, indicated by a bar with several incoming paths and one outgoing path. All processes must complete before the single process continues.[22]
Diagramming software
[edit]
Any drawing program can be used to create flowchart diagrams, but these will have no underlying data model to share data with databases or other programs such as project management systems or spreadsheet. Many software packages exist that can create flowcharts automatically, either directly from a programming language source code, or from a flowchart description language.
There are several applications and visual programming languages[23] that use flowcharts to represent and execute programs. Generally these are used as teaching tools for beginner students.
See also
[edit]
Related diagrams[edit] |
Related subjects[edit]
|
References
[edit]- ^ SEVOCAB: Software Systems Engineering Vocabulary. Term: Flow chart. Retrieved 31 July 2008.
- ^ Gilbreth, Frank Bunker; Gilbreth, Lillian Moller (1921). "Process Charts" (PDF). Archived from the original (PDF) on 2015-05-09. Retrieved 2016-05-06.. American Society of Mechanical Engineers.
- ^ Graham, Ben S. Jr. (10 June 1996). "People come first". Keynote Address at Workflow Canada.
- ^ American Society of Mechanical Engineers (1947) ASME standard; operation and flow process charts. New York, 1947. (online version)
- ^ Hartree, Douglas (1949). Calculating Instruments and Machines. The University of Illinois Press. p. 112.
- ^ Bashe, Charles (1986). IBM's Early Computers. The MIT Press. p. 327. ISBN 9780262022255.
- ^ Goldstine, Herman (1972). The Computer from Pascal to Von Neumann. Princeton University Press. pp. 266–267. ISBN 0-691-08104-2.
- ^ Taub, Abraham (1963). John von Neumann Collected Works. Vol. 5. Macmillan. pp. 80–151.
- ^ Bohl, Rynn: "Tools for Structured and Object-Oriented Design", Prentice Hall, 2007.
- ^ a b Alan B. Sterneckert (2003) Critical Incident Management. p. 126
- ^ Andrew Veronis (1978) Microprocessors: Design and Applications. p. 111
- ^ Marilyn Bohl (1978) A Guide for Programmers. p. 65.
- ^ Mark A. Fryman (2001) Quality and Process Improvement. p. 169.
- ^ Yokoyama, Tetsuo; Axelsen, Holger Bock; Glück, Robert (January 2016). "Fundamentals of reversible flowchart languages". Theoretical Computer Science. 611: 87–115. doi:10.1016/j.tcs.2015.07.046.
- ^ Krakovsky, Marina (June 2021). "Taking the heat". Communications of the ACM. 64 (6): 18–20. doi:10.1145/3460214.
- ^ a b c d e f g h i j k l m Gary B. Shelly; Misty E. Vermaat (2011). Discovering Computers, Complete: Your Interactive Guide to the Digital World. Cengage Learning. pp. 691–693. ISBN 978-1-111-53032-7.
- ^ a b c d e f g h i j k Harley R. Myler (1998). "2.3 Flowcharts". Fundamentals of Engineering Programming with C and Fortran. Cambridge University Press. pp. 32–36. ISBN 978-0-521-62950-8.
- ^ "ISO 5807:1985: Information processing — Documentation symbols and conventions for data, program and system flowcharts, program network charts and system resources charts". International Organization for Standardization. February 1985. Retrieved 23 July 2017.
- ^ a b c Flowcharting Techniques GC20-8152-1. IBM. March 1970. p. 10.
- ^ a b c "What do the different flowchart shapes mean?". RFF Electronics. Retrieved 23 July 2017.
- ^ Jonathan W. Valvano (2011). Embedded Microcomputer Systems: Real Time Interfacing. Cengage Learning. pp. 131–132. ISBN 978-1-111-42625-5.
- ^ a b Robbie T. Nakatsu (2009). Reasoning with Diagrams: Decision-Making and Problem-Solving with Diagrams. John Wiley & Sons. pp. 68–69. ISBN 978-0-470-40072-2.
- ^ Myers, Brad A. "Visual programming, programming by example, and program visualization: a taxonomy." ACM SIGCHI Bulletin. Vol. 17. No. 4. ACM, 1986.
Further reading
[edit]- ISO 5807 (1985). Information processing – Documentation symbols and conventions for data, program and system flowcharts, program network charts and system resources charts. International Organization for Standardization.
{{cite book}}: CS1 maint: numeric names: authors list (link) - ISO 10628: Diagrams for the chemical and petrochemical industry
- ECMA 4: Flowcharts (withdrawn – list of withdrawn standards)
- Schultheiss, Louis A., and Edward M. Heiliger. "Techniques of flow-charting Archived 2021-07-14 at the Wayback Machine." (1963); with introduction by Edward Heiliger.
External links
[edit]- Flowcharting Techniques: An IBM manual from 1969 (5 MB; PDF)
