ClearType
It has been suggested that this article be merged into Subpixel rendering. (Discuss) Proposed since December 2008. |
ClearType is the Microsoft implementation of subpixel rendering technology, aiming to improve the appearance of text on certain types of computer display screens, especially LCD flat panel monitors.
ClearType, a trademark of Microsoft, was first announced at the November 1998 COMDEX exhibition. The technology was first introduced in software in January 2000[1] as an always-on feature of Microsoft Reader, which was released to the public in August 2000. ClearType was later introduced as an operating system feature in Windows XP, where it was kept turned off by default. In Windows Vista, ClearType is turned on by default. In Microsoft Office 2007 and Internet Explorer 7, ClearType is turned on by default, even if it is not enabled throughout the operating system. ClearType is also an integrated component of the Windows Presentation Foundation text-rendering engine.
Background
Computer displays in which the positions of individual pixels are permanently fixed by the design of the hardware—such as most modern flat panel displays—can show strong aliasing artifacts, which manifest as jagged, saw-tooth edges (sometimes referred to as “jaggies”) when displaying small, high-contrast graphic elements such as text. ClearType uses anti-aliasing at the subpixel level to greatly reduce visible artifacts on such displays when text is rendered, making the text appear “smoother” and less jagged. ClearType also uses very heavy font hinting to force the font to fit into the pixel grid as perfectly as possible. This increases edge contrast and readability of small fonts at the expense of font rendering fidelity and has been criticised by graphic designers for making different fonts look much more similar to each other because of this.
Like most other types of subpixel rendering, ClearType actually involves a compromise, sacrificing one aspect of image quality (color or chrominance detail) for another (light and dark or luminance detail). The compromise improves text appearance because when viewing black and white text, luminance detail is more important than chrominance. The compromise works because it takes advantage of certain peculiarities of human vision.
ClearType is applied only to text that is rendered as such by user and system applications. Other graphic display elements (including text that has already been converted to bitmaps) are not altered by ClearType. For example, text in Microsoft Word will be rendered on the screen with ClearType enhancement, but text placed in a bitmapped image in a program such as Adobe Photoshop will not be modified. In theory, the method (called "RGB Decimation" internally) can be applied to enhance the antialiasing of any digital image.[2]
ClearType is not used when printing text. Most printers already use such small pixels that aliasing is rarely a problem and, in any case, they don't have the addressable fixed subpixels ClearType requires. Nor does ClearType affect text stored in files. ClearType only applies any processing to the text while it is being rendered onto the screen.
ClearType was invented in the Microsoft e-Books team by Bert Keely and Greg Hitchcock. It was then analyzed by researchers in the company, and signal processing expert John Platt designed an improved version of the algorithm.[3]
How ClearType works
It has been suggested that this article be merged into Subpixel rendering. (Discuss) Proposed since December 2007. |
Normally, the software in a computer treats the computer’s display screen as a rectangular array of square, indivisible pixels, each of which has an intensity and color that are determined by the blending of three primary colors: red, green, and blue. However, actual display hardware usually implements each pixel as a group of three adjacent, independent subpixels, each of which displays a different primary color. Thus, on a real computer display, each pixel is actually composed of separate red, green, and blue subpixels. For example, if a flat-panel display is examined under a magnifying glass, the pixels may appear as follows:
In the illustration above, there are nine pixels, but there are 27 subpixels.
If the computer controlling the display knows the exact position and color of all the subpixels on the screen, it can take advantage of this to improve the apparent resolution of the images on the screen in certain situations. If each pixel on the display actually contains three rectangular subpixels of red, green, and blue, in that fixed order, then things on the screen that are smaller than one full pixel in size can be rendered by lighting only one or two of the subpixels. For example, if a diagonal line with a width smaller than a full pixel must be rendered, then this can be done by lighting only the subpixels that the line actually touches. If the line passes through the leftmost portion of the pixel, only the red subpixel is lit; if it passes through the rightmost portion of the pixel, only the blue subpixel is lit. This effectively triples the horizontal resolution of the image at normal viewing distances; but the drawback is that the line thus drawn will show color fringes (at some points it might look green, at other points it might look red or blue).

ClearType uses this method to improve the smoothness of text. When the elements of a type character are smaller than a full pixel, ClearType lights only the appropriate subpixels of each full pixel in order to more closely follow the outlines of the character. Text rendered with ClearType looks “smoother” than text rendered without it, provided that the pixel layout of the display screen exactly matches what ClearType expects.
The following picture shows a 4× enlargement of the word Wikipedia rendered using ClearType. The word was originally rendered using a Times New Roman 12 pt font.
In this magnified view, it becomes clear that, while the overall smoothness of the text seems to improve, there is also color fringing of the text.

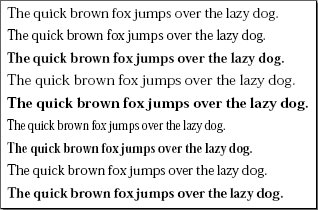
An extreme close-up of a color display shows (a) text rendered without ClearType and (b) text rendered with ClearType. Note the changes in subpixel intensity that are used to increase effective resolution when ClearType is enabled—without ClearType, all pixels are completely on or completely off.

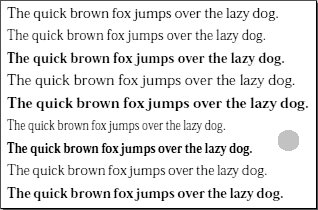
The above shows an animation with some lines of text. If the orange dot appears, the text is rendered using Cleartype (RGB subpixel rendering), if the orange dot disappears, the text is rendered using normal (full pixel greyscale) antialiasing.
ClearType and human vision
ClearType and similar technologies work because human vision is much more sensitive to variations in intensity than it is to variations in color. The human eye can discern contrasts in intensity about three times better than it can discern contrasts in color. Thus, when ClearType sacrifices color accuracy in order to increase luminance detail, the overall effect—as seen by human eyes—is an improvement for most people.[citation needed]
According to MSDN website,[4] Microsoft acknowledges that
Text that is rendered with ClearType can also appear significantly different when viewed by individuals with varying levels of color sensitivity. Some individuals can detect slight differences in color better than others.
This opinion is shared[5] by the font designer Thomas Phinney, program manager for fonts and core technologies at Adobe:[6]
There is also considerable variation between individuals in their sensitivity to color fringing. Some people just notice it and are bothered by it a lot more than others.
The hinting expert Beat Stamm, who works on ClearType at Microsoft,[7] agrees that ClearType may look blurry at 96 dpi, which was a typical[8] resolution for LCD displays in 2008, but adds that higher resolution displays improve on this aspect:[9]
[...]
WPF uses method C [ClearType], but few display devices have a sufficiently high resolution to make the potential blur a moot point for everybody. [...] Some people are ok with the blur in Method C, some aren’t. Anecdotal evidence suggests that some people are fine with Method C when reading continuous text at 96 dpi (e.g. Times Reader, etc.) but not in UI scenarios. Many people are fine with the colors of ClearType, even at 96 dpi, but a few aren’t. [...]
To my eyes and at 96 dpi, Method C doesn’t read as well as Method A. It reads “blurrily” to me. Conversely, at 144 dpi, I don’t see a problem with Method C. It looks and reads just fine to me. [...]
Display requirements
ClearType and allied technologies require display hardware with fixed pixels and subpixels. More precisely, the positions of the pixels and subpixels on the screen must be exactly known to the computer to which it is connected. This is the case for flat-panel displays, on which the positions of the pixels are permanently fixed by the design of the screen itself. Almost all flat panels have a perfectly rectangular array of square pixels, each of which contains three rectangular subpixels in the three primary colors, with the normal ordering being red, green, and blue, arranged in vertical bands. ClearType assumes this arrangement of pixels when rendering text.
ClearType does not work properly with flat-panel displays that are operated at resolutions other than their “native” resolutions, since only the native resolution corresponds exactly to the actual positions of pixels on the screen of the display.
If a display does not have the type of fixed pixels that ClearType expects, text rendered with ClearType enabled may actually look worse than type rendered without it. Some flat panels have unusual pixel arrangements, with the colors in a different order, or with the subpixels positioned differently (in three horizontal bands, or in other ways). ClearType needs to be manually tuned for use with such displays (see below).
Similarly, displays that have no fixed pixel positions, such as CRT displays, may be harder to read if ClearType is enabled.
Additionally, when images are prepared to be display-independent (that is, when they are prepared for distribution, and not just for display on the computer with which they were prepared), ClearType should be turned off if rendered text is part of the image. For example, screenshots should always be prepared with ClearType turned off. Image-editing programs such as Adobe Photoshop or Corel Paint Shop Pro bypass ClearType when rendering text directly, for precisely this reason.
Sensitivity to display orientation
Because ClearType utilizes the physical layout of the red, green and blue pigments of the LCD screen, it is sensitive to the orientation of the display.
ClearType in Windows XP currently supports the RGB and BGR sub pixel structures. Rotated displays, in which the subpixels are arranged vertically rather than horizontally, are not currently supported.[10] Using ClearType on these display configurations will actually reduce the display quality. The best option for users of Windows XP having rotated LCD displays (Tablet PCs or swivel-stand LCD displays) is using regular anti-aliasing, or switching off font-smoothing altogether.
The software developer documentation for Windows CE states that ClearType for rotated screens is supported on that platform.[11]
Vertical sub pixel structures are fully supported in the Windows XP Tablet PC Edition[12] and in Windows Vista (referred to as "Y-direction anti-aliasing" in the section on the Windows Presentation Foundation).
ClearType in GDI
ClearType can be globally enabled or disabled for GDI applications. A control panel applet is available to let the users tune the GDI ClearType settings. The GDI implementation of ClearType does not[13] support sub-pixel positioning.
ClearType tuning
Windows, out of the box, only allows ClearType to be turned on or off. However, there are other parameters that can be set via a ClearType tuner utility that Microsoft makes available as a free download from its site.[14] The tool can also be used for tuning Windows Vista ClearType settings. Switching off ClearType disables ClearType completely, as expected, unless the application uses its own ClearType controls, separate from the OS level ones.
The tuner has wizard and advanced modes that adjust the same parameters visually or by direct selection:
- Cleartype on/off
- RGB or BGR sub pixel structure, though BGR is quite rare, so the default works for most monitors
- Contrast
Microsoft Reader has a similar ClearType tuner that only affects that program.
ClearType in WPF
All text in Windows Presentation Foundation is anti-aliased and rendered using ClearType. There are separate ClearType registry settings for GDI and WPF applications, but by default the WPF entries are absent, and the GDI values are used in their absence. WPF registry entries can be tuned using the instructions[15] from the MSDN WPF Text Blog.
ClearType in WPF supports sub-pixel positioning, natural advance widths, Y-direction anti-aliasing and hardware acceleration. However, due to the resolution-independent architecture of WPF, ClearType cannot be optionally turned off in WPF applications.[16][dubious – discuss] WPF supports aggressive caching of pre-rendered ClearType text in video memory.[17] The extent to which this is supported is dependent on the video card. DirectX 10 cards will be able to cache the font glyphs in video memory, then perform the composition (assembling of character glyphs in the correct order, with the correct spacing), alpha blending (application of anti-aliasing), and RGB blending (ClearType's sub-pixel color calculations), entirely in hardware. This means that only the original glyphs need to be stored in video memory once per font (Microsoft estimates that this would require 2 MB of video memory per font), and other operations such as the display of anti-aliased text on top of other graphics — including video — can also be done with no computation effort on the part of the CPU. DirectX 9 cards will only be able to cache the alpha-blended glyphs in memory, thus requiring the CPU to handle glyph composition and alpha-blending before passing this to the video card. Caching these partially-rendered glyphs requires significantly more memory (Microsoft estimates 5 MB per process). Cards that don't support DirectX 9 have no hardware-accelerated text rendering capabilities.
ClearType in DirectWrite
The font rendering engine in DirectWrite supports rendering to sub-pixel positions, as demonstrated at PDC 2008. [18]
Patents
ClearType is a registered trademark and is protected by the following U.S. patents:[19]
- Subpixel rendering:
- U.S. patent 6,188,385 – Method and apparatus for displaying images such as text
- U.S. patent 6,219,025 – Mapping image data samples to pixel sub-components on a striped display device
- U.S. patent 6,239,783 – Weighted mapping of image data samples to pixel sub-components on a display device
- U.S. patent 6,307,566 – Methods and apparatus for performing image rendering and rasterization operations
- Complex color filtering:
- U.S. patent 6,225,973 – Mapping samples of foreground/background color image data to pixel sub-components
- U.S. patent 6,243,070 – Method and apparatus for detecting and reducing color artifacts in images
- U.S. patent 6,393,145 – Methods apparatus and data structures for enhancing the resolution of images to be rendered on patterned display devices
- Subpixel font hinting and layout:
- U.S. patent 6,421,054 – Methods and apparatus for performing grid fitting and hinting operations
- U.S. patent 6,282,327 – Maintaining advance widths of existing characters that have been resolution enhanced
- ClearType tuning:
- U.S. patent 6,624,828 – Method and apparatus for improving the quality of displayed images through the use of user reference information
As of late 2008, another patent is still pending.[19]
See also
- Font rasterization
- FreeType
- OpenType
- Apple Advanced Typography
- Subpixel rendering
- Adobe CoolType, a similar technology
References
- ^ "First ClearType screens posted". Microsoft Typography. 2000-01-26. Retrieved 2008-03-20.
- ^ Betrisey et al, "Displaced Filtering for Patterned Displays", Proc. Society for Information Display Symposium, 2000
- ^ Platt, J.C., "Optimal Filtering for Patterned Displays", IEEE Signal Processing Letters, 7(7) 2000
- ^ Windows Presentation Foundation ClearType Registry Settings
- ^ http://www.typophile.com/node/33005#comment-197028
- ^ http://www.myfonts.com/person/phinney/thomas/
- ^ http://www.myfonts.com/person/stamm/beat/
- ^ http://dictionary.zdnet.com/definition/Dpi.html
- ^ http://www.typophile.com/node/33005#comment-197660
- ^ brandon.furtwangler blog » Blog Archive » Tablets and cleartype, and a requested feature of Avalon
- ^ Working with ClearType Fonts
- ^ Windows XP Tablet PC Edition frequently asked questions
- ^ Windows Presentation Foundation ClearType Overview
- ^ "Microsoft's ClearType Tuner PowerToy". Retrieved 2007-09-27.
- ^ [1]
- ^ WPF ClearType anti-aliasing cannot be turned off
- ^ MSDN Library : .NET Development : WPF : ClearType Overview
- ^ Kam VedBrat, Leonardo Blanco (2008-10-28). "PC18: Introducing Direct2D and DirectWrite". Microsoft.
- ^ a b "Microsoft Intellectual Property and Licensing: ClearType". Retrieved 2008-12-02.
External links
- ClearType Tuner PowerToy Download link for Windows XP, from Microsoft's site
- ClearType Tuner webpage for accessing ClearType without downloading the PowerToy
- Explanation of ClearType at Microsoft Typography
- Technical Overview of ClearType Filtering from Microsoft Research
- Sub-Pixel Font Rendering Technology: History and Technique Explanation by Steve Gibson, includes free downloadable Windows demo.
- sample implementation in the C language by Damian Yerrick of Everything2
- "Displaced Filtering for Patterned Displays" by Platt et al: a research paper detailing ClearType's techniques.
- A video about the ClearType team and the typography in Windows Vista at Channel 9
- ClearType and landscape mode - why it CANNOT work: A look at why ClearType can't work in landscape mode on a PocketPC
- Microsoft ClearType Font Collection at Microsoft Typography
- Download Microsoft ClearType Font Collection Download Microsoft PowerPoint Viewer 2007 which includes the ClearType Collection

