Ext JS: Difference between revisions
No edit summary |
citation for ext pronunciation |
||
| Line 12: | Line 12: | ||
| website = [http://extjs.com/ extjs.com] | |
| website = [http://extjs.com/ extjs.com] | |
||
}} |
}} |
||
'''Ext''' (pronounced "X |
'''Ext''' (pronounced "X'd"<ref name="As pronounced by the founder of Ext">[http://extjs.com/forum/showthread.php?p=63973#post63973 Pronunciation thread on Ext forum]</ref>) is a [[JavaScript]] library for building richly interactive [[web application]]s using techniques such as [[Ajax (programming)|AJAX]], [[Dynamic HTML|DHTML]] and [[Document Object Model|DOM]] scripting. |
||
Originally built as an extension of [[Yahoo! UI Library|YUI]], Ext can now also extend [[jQuery]] and [[Prototype JavaScript Framework|Prototype]]. As of version 1.1, Ext can run stand-alone without relying on any of those external libraries, though they remain an option for integration. |
Originally built as an extension of [[Yahoo! UI Library|YUI]], Ext can now also extend [[jQuery]] and [[Prototype JavaScript Framework|Prototype]]. As of version 1.1, Ext can run stand-alone without relying on any of those external libraries, though they remain an option for integration. |
||
Revision as of 21:53, 13 May 2008
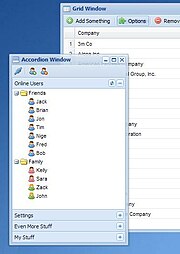
 ExtJS 2.0 Web Desktop | |
| Developer(s) | Jack Slocum, Brian Moeskau, Aaron Conran, Rich Waters |
|---|---|
| Stable release | |
| Type | JavaScript library |
| License | GPLv3, commercial |
| Website | extjs.com |
Ext (pronounced "X'd"[1]) is a JavaScript library for building richly interactive web applications using techniques such as AJAX, DHTML and DOM scripting.
Originally built as an extension of YUI, Ext can now also extend jQuery and Prototype. As of version 1.1, Ext can run stand-alone without relying on any of those external libraries, though they remain an option for integration.
Ext version 2.0 can now use many different base libraries or adapters) (e.g. YUI, jQuery, Prototype), or it can work standalone.
Supported functionality
A diverse set of form controls (or "widgets") is available for use within web applications, including:
- text fields and textareas
- date fields with a pop-up date-picker
- numeric fields
- comboboxes (both HTML-style drop-down-lists and also "proper" combo-boxes which also allow non-list values to be typed in)
- radio and checkbox controls
- html editor control
- grid control (with both read-only and edit modes, sortable data, lockable and draggable columns, and a variety of other features)
- tree control
- tab panels
- toolbars
- Windows-style menus
- region panels to allow a form to be divided into multiple sub-sections
- Sliders
Many of these controls are able to communicate with a server using AJAX just by providing appropriate configuration information.
There are several other useful functions that can add interactivity to HTML pages, including:
- dialog boxes
- "quicktips" to display validation messages and information about individual fields
Other features include a powerful DOM selector class allowing operations to be performed on elements within the page with a high degree of flexibility, data stores that can be used to contain and manipulate complex sets of data, and classes to create and manipulate data in JSON and XML formats.
Ext 2.0
A new enhanced version of Ext, version 2.0, was released on 4 December 2007. This version focuses on enhancing the desktop-like experience that Ext already provides by introducing new functionality, improving performance and keeping the overall file size down. A new documentation center has also been introduced with expanded and better organised samples.
Along with the release of the library itself is plenty of documentation available covering the complete API, the Ext architecture, and a migration guide for applications written for earlier versions of the library.
Unfortunately, Ext 2.0 doesn't provide backward compatibility with version 1.1, so developers will face extra effort to move the code from 1.1 to 2.0. A migration guide has been put together to assist with this task.
License History
Before release 2.1, the licensing situation of Ext used to be difficult to understand. The authors claimed Ext was available under an LGPL license as long as you "plan to use Ext in a personal, educational or non-profit manner" or "in an open source project that precludes using non-open source software" or "are using Ext in a commercial application that is not a software development library or toolkit". (Ext JS Library License page). Some people claimed that the licence conditions as the authors described it stood[2] whilst others would claim that the LGPL licence clause 7[3] freed up the software for all to use regardless of ext's conditions [4]. However, because the Ext License is actually granting an additional permission and not a restriction (use of the LGPL), it is not covered by section 7 of the LGPL.
On April 20, 2008 Ext 2.1 was released and the license was finally clarified by being dual-licensed with options of the GPL 3.0 license or commercial license.
